簡単にホームページの見栄えを良くする3つの方法
ホームページの見栄えを良くする方法として、近年はホームページに動きのあるものが取り入れられるようになってきました。
そこで本記事では「簡単にホームページの見栄えを良くする3つの方法」として、当システムで簡単に設定できる「アニメーション」「マウスオーバーエフェクト」「背景動画」について、それぞれの効果や設定方法を解説します。

目次
1.見栄えが良くなる!動きのあるホームページ
デバイスの普及や発達、ネットワーク回線の機能向上、YouTubeやTikTokといったアプリによりユーザーの動画慣れは加速しています。
そのような変化の中、ユーザーの目線を誘導し、注目を集めることができる「動き」を取り入れるホームぺージが増えてきました。
ホームページに「動き」を取り入れることで、
- インパクトや訴求力が上がる
- 興味喚起への寄与やユーザー体験の向上
- 会社や商品サービスのブランディング形成
などの効果が期待できます。

ではそのような「動き」について、当システムで実装可能な3つの方法をそれぞれ詳しくご紹介します。
2.簡単に動きをつける3つの方法①アニメーション
まずはアニメーションです。スクロールエフェクトとも呼ばれます。
ページをスクロールするごとに、アニメーションを設定した文章や画像などのコンテンツが次々に現れます。
コンテンツは規則性を持って表示されるので、ユーザーの興味や期待感を高め、ページをスクロールして読み進めることを促します。

メリット
- リッチな印象を与え、世界観を伝える
- ユーザー体験の向上によりページの読了率を高める
なお、当システムでの設定方法は、サポートサイトにて動画で詳しく解説しています。
ぜひこちらも併せて御覧ください。
参考:サポートサイト|コンテンツ編集 – アニメーション設定方法
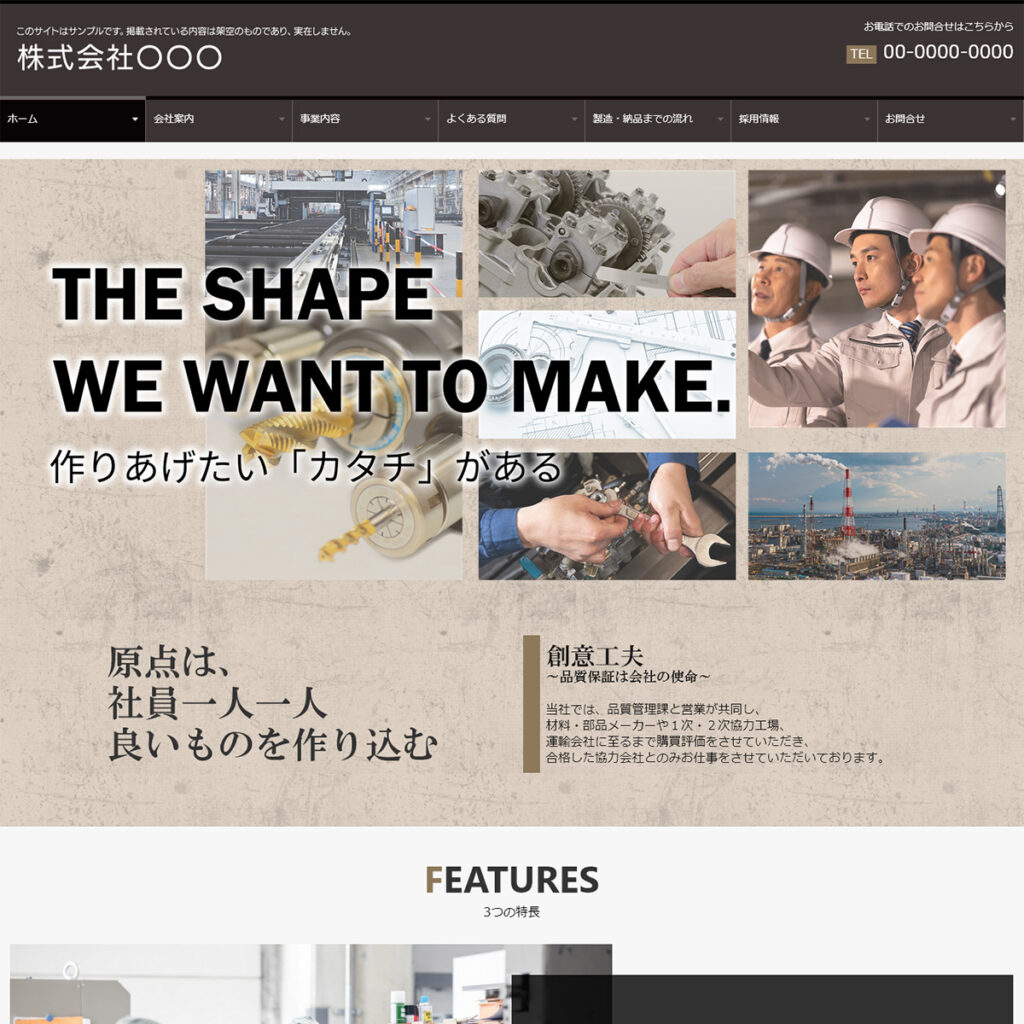
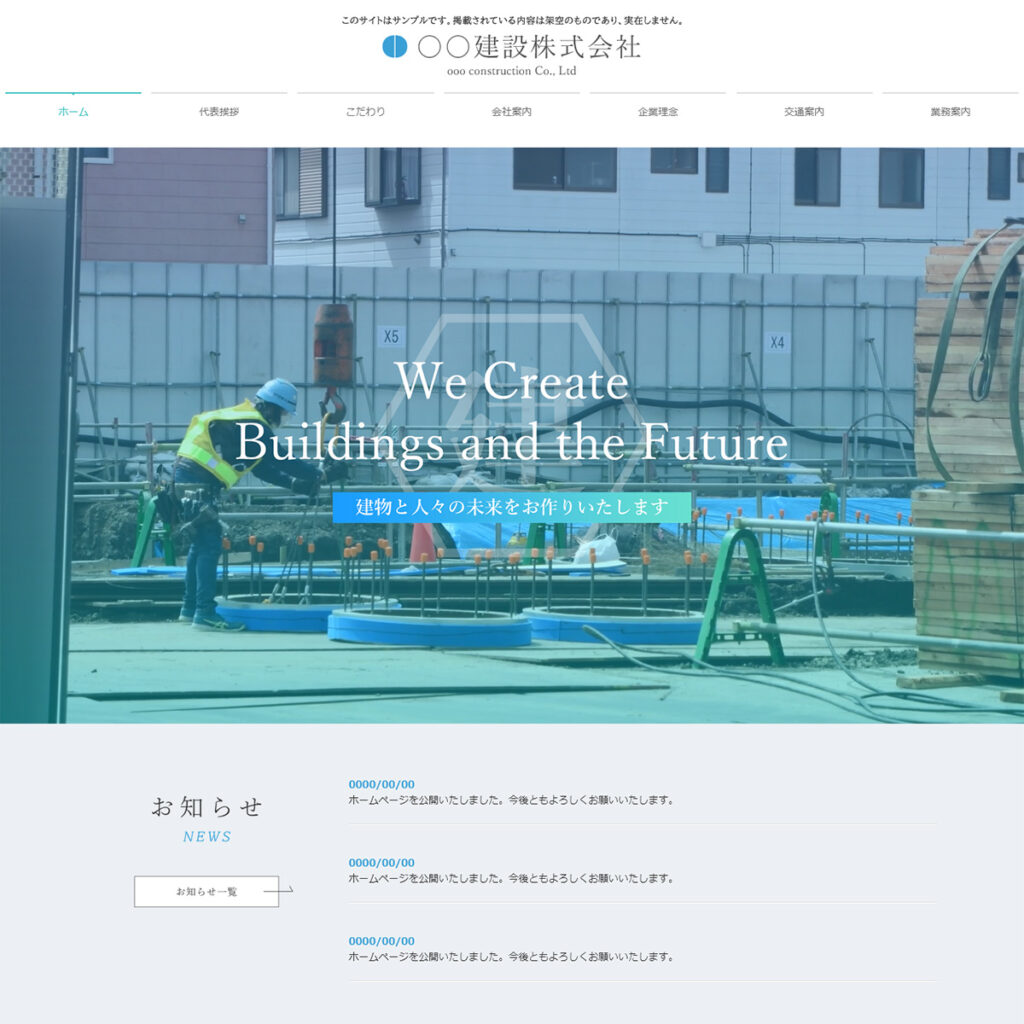
アニメーションの実装例:フェードイン(対象が徐々に現れる)
ページをスクロールすると会社理念やキャッチコピーがフェードインで現れ、印象的に表示されます。
さらにスクロールすると「3つの特長」コンテンツが左右からスライドインし、閲覧者の目を惹き付け、スクロールを促します。
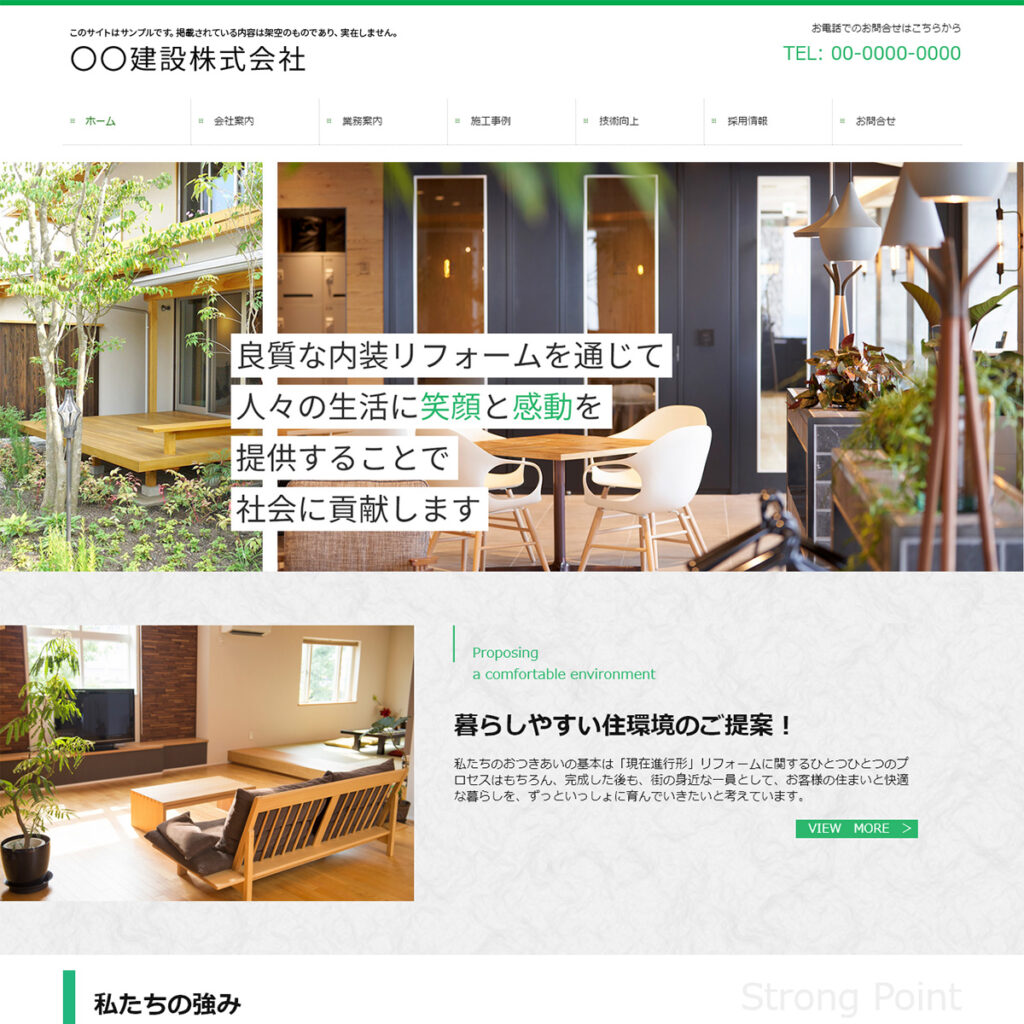
アニメーションの実装例:スライドイン(対象が滑り込みながら現れる)
メインビジュアルが下からスライドインで現れ、スクロールすると後続のコンテンツも続々とスライドインで表示されます。
「次に何が表示されるのか」という期待感に加えて、コンテンツの表示がリッチになりユーザーに好印象を与えます。
3.簡単に動きをつける3つの方法②マウスオーバーエフェクト
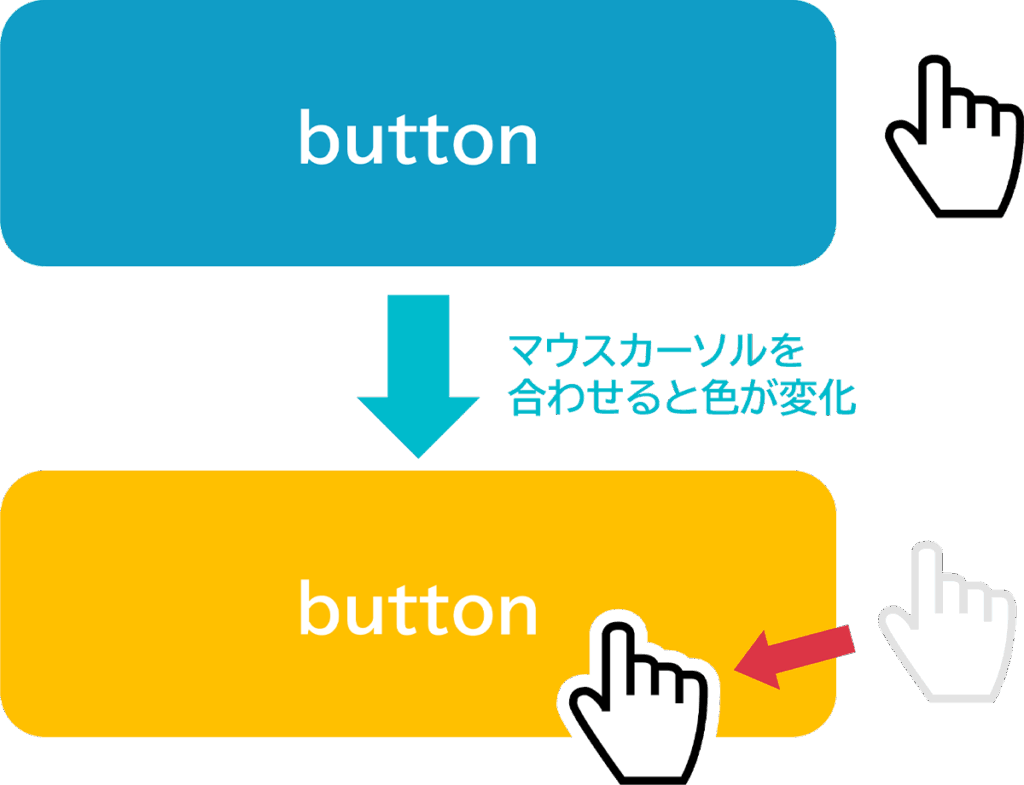
マウスオーバーエフェクトは、リンクしている画像やテキストにマウスカーソルを合わせると、合わせた画像やテキストに変化が発生します。
ボタンやバナーの色を変更したり、動いたりすることで、閲覧者が「これはクリック可能である」と認識しやすくなります。
特にPCサイトは表示領域が広く画面構成が自由な分、クリックできる場所を見失う場合があり、それをマウスオーバーエフェクトで迷わないように導きます。
タッチデバイスであるスマートフォンにはマウスオーバーという概念はありません。

メリット
- クリック箇所を認識しやすくなり、ユーザーにクリックを促せる
なお、当システムでの設定方法は、サポートサイトにて動画で詳しく解説しています。
ぜひこちらも併せて御覧ください。
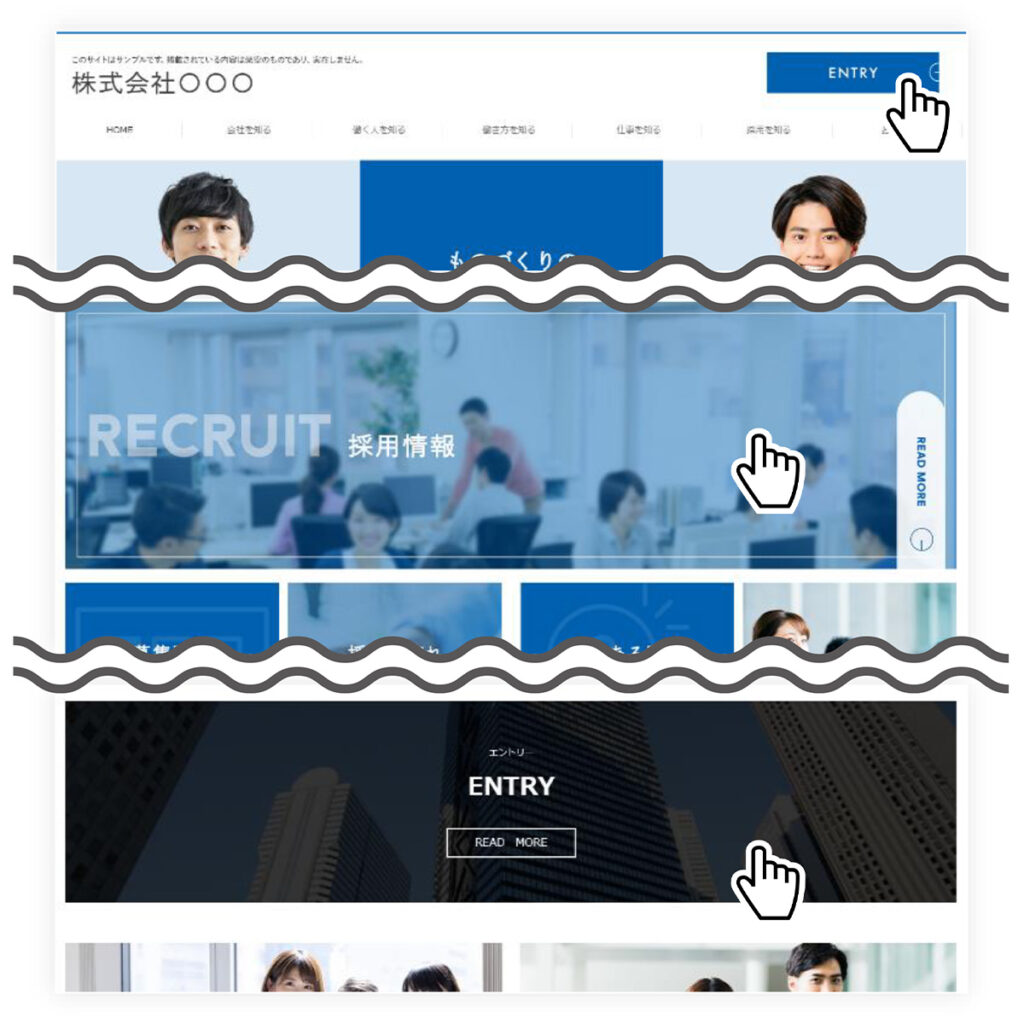
マウスオーバーエフェクトの実装例:画像が拡大・色が変化
ヘッダー右上の「ENTRY」ボタンにマウスカーソルを合わせると画像が拡大され、クリックを促します。
画像が並列で掲載されていても、マウスオーバーエフェクトによりクリックできる画像が認識でき、ユーザーが迷いません。
エントリーバナーもマウスオーバーでボタンの色が変化し、クリックを促進します。
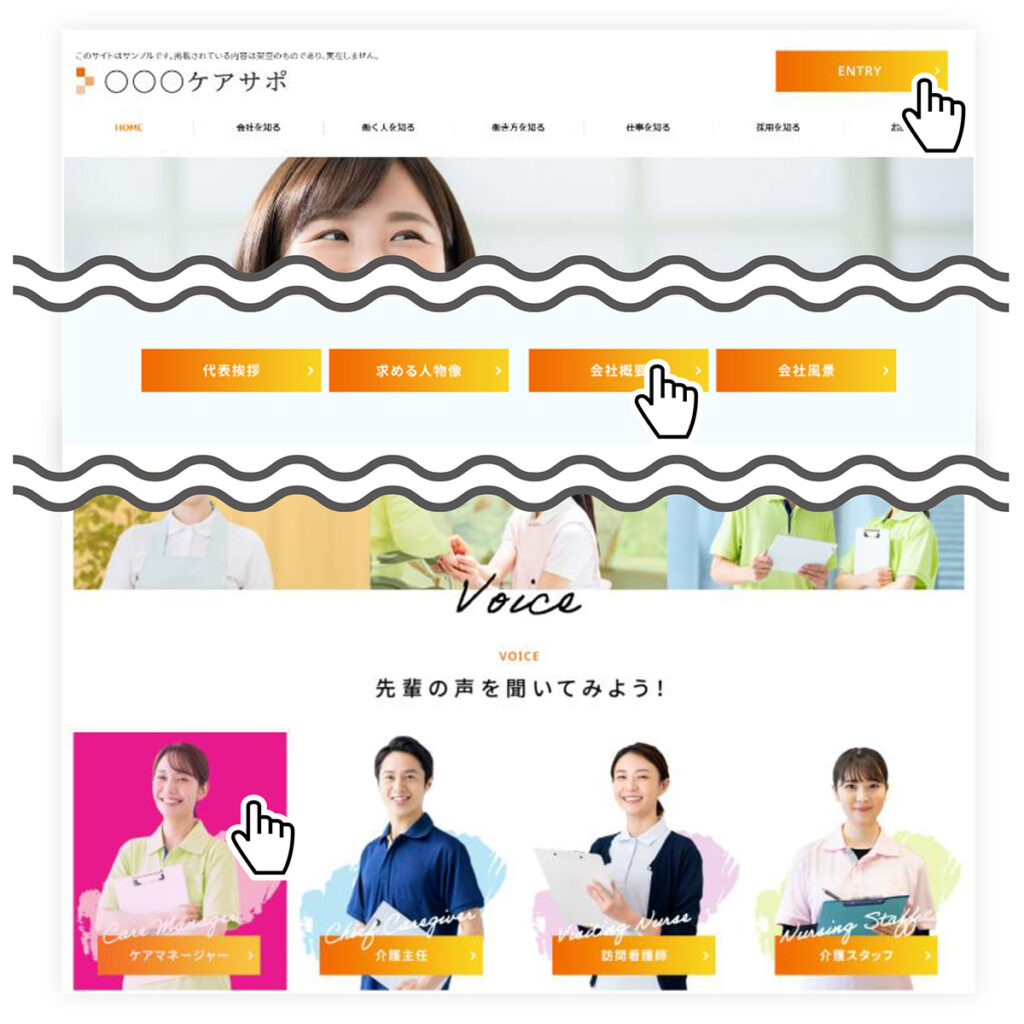
マウスオーバーエフェクトの実装例:画像に色がつく
ページ内のボタン画像にマウスカーソルを合わせると、拡大されたり着色されたり様々に変化し、ユーザーのクリックを促します。
特にVOICEのバナーはマウスカーソルを合わせると各イメージカラーが背景に付き、明るく楽しい印象かつインパクトあるデザインでユーザーを惹き付けます。
4.簡単に動きをつける3つの方法③背景動画
当システムでは、ホームページのメインビジュアルまたは全体の背景に動画を設置でき、これを「背景動画」機能といいます。
動画を使うことでインパクトやビジュアル面での訴求力を高め、動画の豊富な情報伝達力で静止画では伝えきれない自社の情報を魅力的に伝える効果が期待できます。

メリット
- 動画ならではの大きなインパクトある個性的なサイトを作れる
- 雰囲気やイメージなどの言葉にできない情報も動画で伝えられる
なお、当システムでの設定方法は、サポートサイトにて動画で詳しく解説しています。
ぜひこちらも併せて御覧ください。
背景動画の実装例:メインビジュアルに動画
メインビジュアルに動画を設置しています。
ユーザーが読み進めるかどうか判断する重要な場所であるファーストビューにインパクトある動画を設置することで、訴求力を高め、直感的に会社のサービスや雰囲気を理解していただけます。
また、自社の手掛けた現場の動画により、言葉で表現しづらい安心感や信頼感、誠実さを伝えます。
背景動画の実装例:ホームページの背景全体に動画
背景全体に動画を設置しています。
コンテンツの邪魔にならないようなシンプルな動画を設置することで、可読性は維持しつつ、ユーザーを惹き付ける動きのあるデザインになっています。
メインビジュアルのキャッチコピーを際立たせ、注目を集める効果を狙っています。
5.動きのあるホームページで訴求力アップ!
今回は「アニメーション」「マウスオーバーエフェクト」「背景動画」機能についてご紹介しました。
本来であれば専門的な知識や複雑な操作が必要なアニメーションの実装も、当システムならクリックだけで簡単に設定できます!
ホームページに動きをつけることで表現力や訴求力が上がり、伝えたいことをよりユーザーに伝えることができるでしょう。
しかしあくまで最も重要なことはユーザーの視点で考えること、です。
ユーザー体験を向上させ、ご自身の目的達成のためさらに魅力的なホームページにしていきましょう。