ホームページを綺麗に見やすくする!画像の加工方法を解説
スマートフォンのカメラ機能向上により、今や誰でも綺麗で見栄えの良い写真を撮影できるようになりました。
しかし、ホームページに掲載することを考えた際、悩むのが画像の見せ方や加工の仕方ではないでしょうか?
スマートフォンで撮ったサイズの大きい画像を何も加工せずそのままホームページに掲載すると、掲載場所や閲覧デバイスによっては「見づらい」と感じてしまうデザインになってしまう可能性もあります。
今回は、画像加工の中でも特に手軽にできる「トリミング」と「透明PNG画像」を使ってシンプルで綺麗なホームページにする方法を解説していきます。
1.PCとスマートフォンでの画面表示の違い
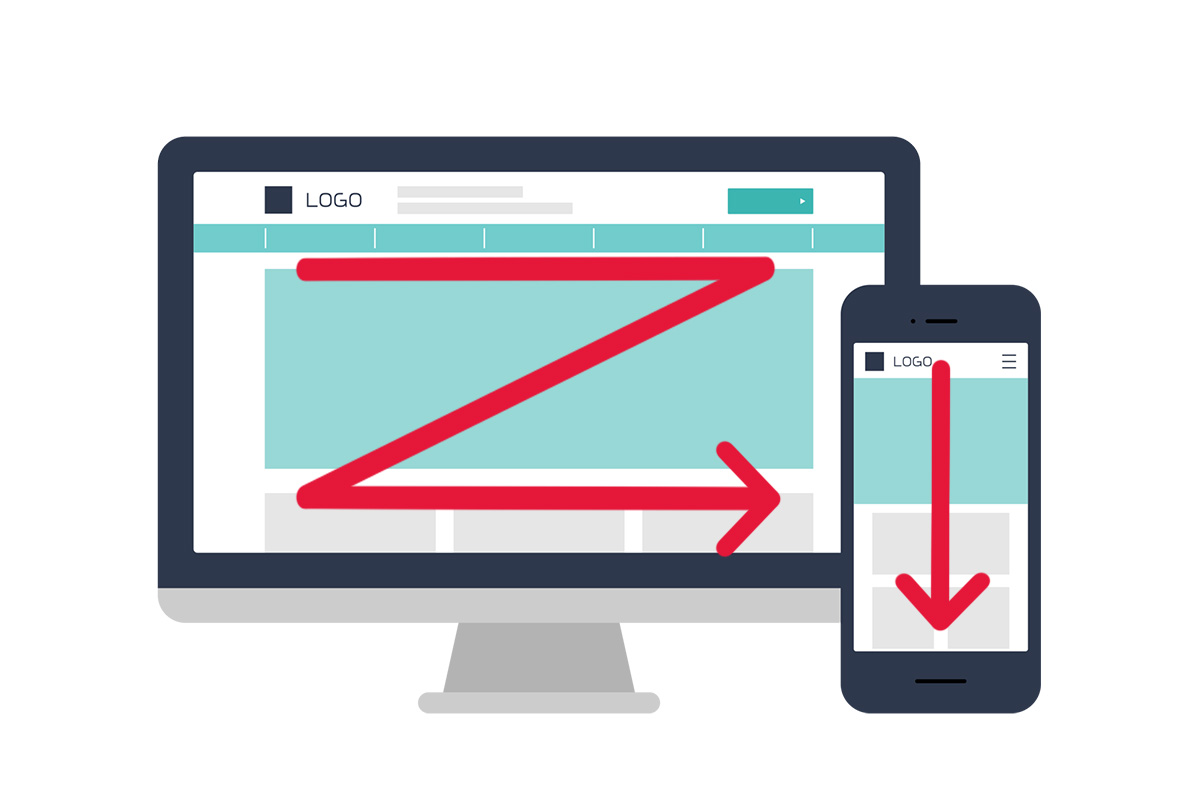
まず、画像加工の前にPCとスマートフォンでの画面表示の違いについて解説します。
一目見て分かるとおり、PCとスマートフォンでは画面比が違います。
PCは横に長く(※主に16:9)、スマートフォンは縦に長い(※9:19)のが特徴です。
そのため、PCでのデザインは左右に目線が誘導され、スマートフォンの場合は縦に目線が誘導されます。
当システムのようなレスポンシブデザイン(※1)に対応したホームページは、PCとスマートフォンで見え方が大きく変わる場合があります。
(※1 スマートフォンやタブレット表示に自動で最適化するホームページ制作方法)
2.画像の縦横比を考慮した掲載
例えば、PCで見た時に下記のように縦長の画像が左、文章コンテンツが右に配置されたページの場合、スマートフォンで見ると、縦長の画像が画面いっぱいに表示され、スクロールした後に文章が表示されるデザインになります。
これが商品紹介ページなどで同じようなコンテンツがたくさん配置されている場合、スマートフォンの閲覧者はページ全体を見るためにスクロールを何回も行う必要があります。
画像を多く掲載したいのであれば、サイズを工夫するだけで、スマートフォンユーザーに配慮したデザインにすることができます。
・画像の必要な部分だけを残してトリミング加工で縦横比を調整し、コンパクトにする
・正方形に近い形にすることで、下の文章コンテンツと合わせてスマートフォンの画面内に表示
3.トリミング加工の方法
トリミングとは、画像の不要な部分をカットし、画像の表示範囲やサイズを調整する加工方法です。
illustratorやPhotoshopなどの高価な加工ソフトやペイントなどのツールはもちろん、インターネット上のフリーサービスでも手軽に行えます。
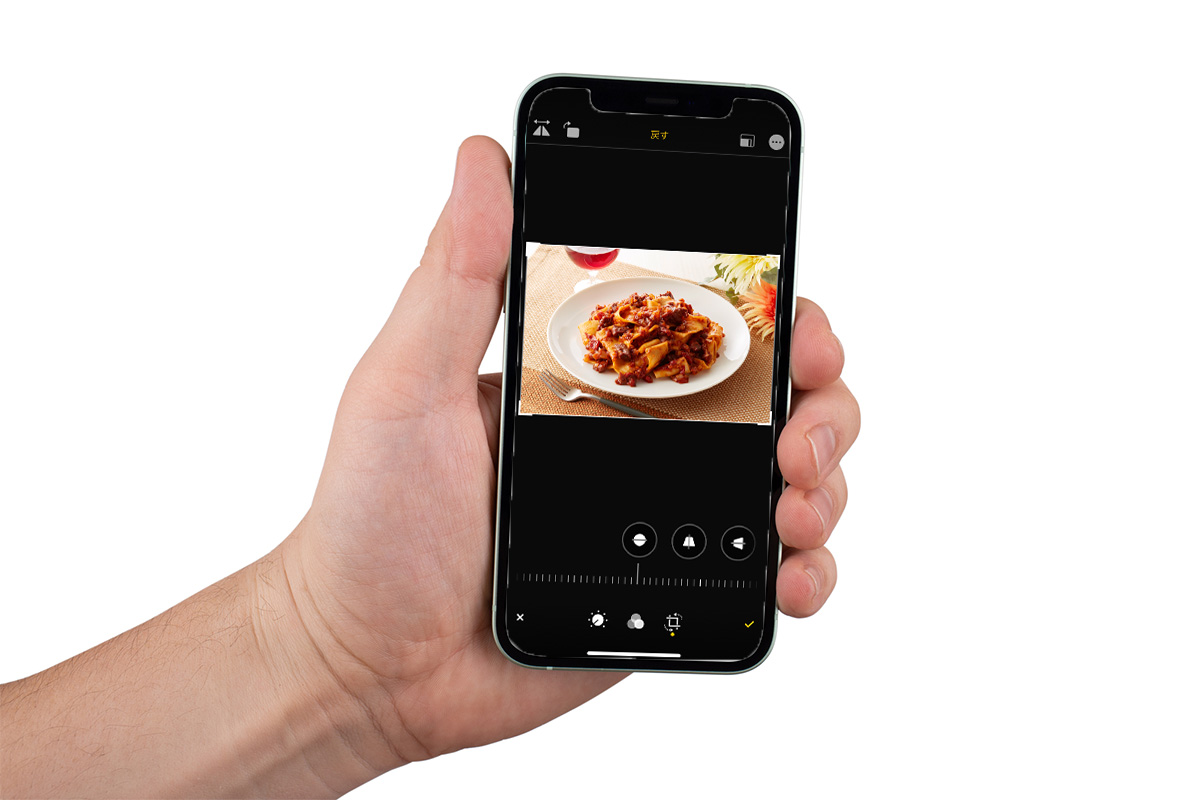
スマートフォンであれば撮った写真の「編集」を押し、画像の表示範囲を調整する機能でトリミングできます。
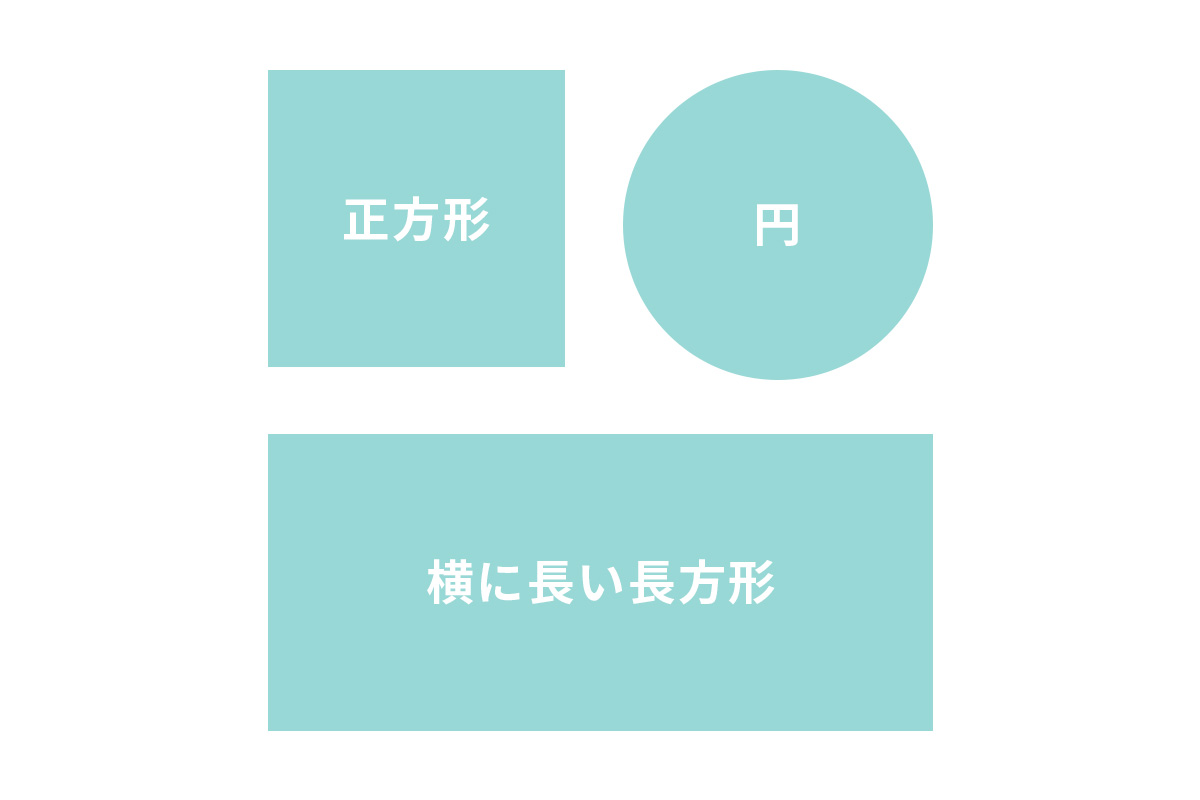
特におすすめなのは正方形か正方形内に収まる形(丸など)、もしくは横長の画像にするとスマートフォンでもすっきりとした見せ方ができます。 メインビジュアルなどの横長画像を作成する場合は、PCの画面サイズである16:9に比率を合わせてサイズを決めるのが最も簡単な方法です。
メインビジュアルなどの横長画像を作成する場合は、PCの画面サイズである16:9に比率を合わせてサイズを決めるのが最も簡単な方法です。

4.透明PNGを使った見せ方
もう一つ、ホームページに掲載した時の見栄えを良くする方法として、透明PNG加工があります。
特に透明PNGを利用した方が良い画像は「ロゴ画像」です。
例えば、背景が白色で文字だけのロゴ画像をそのままホームページに設置すると、左図のようにロゴ画像が浮いてしまいます。
これを、背景を透過したPNG形式の画像にすることで、右図のように溶け込ませることができます。


透明PNG加工を行うにはPhotoshopなどの加工ソフトを使うのが一般的ですが、インターネット上で「透明PNG 画像」などで検索するとフリーで使えるサービスもいくつかあるため、そういったサービスを利用するのもいいでしょう。
5.まとめ
綺麗な画像をスマートフォンで撮影することが容易になった今、次に考えることは、どうすれば見やすくなるのかです。スマートフォンユーザーにも配慮しながら、まずは「見やすくする」ことを第一に、手軽にできる画像の見せ方、サイズ加工から始めてみましょう。
