グローバルナビゲーションとは?
ホームページを開いた際に、「ホーム」や「〇〇について」といった各ページへリンクする案内メニューを見たことはありませんか。
この案内メニューは、「グローバルナビゲーション(グローバルナビ、グローバルメニュー)」と呼ばれ、ホームページにおいて重要な役割を持っています。
今回は、このグローバルナビゲーションについて、作成ポイントから例まで詳しく解説いたしますので、ぜひご自身のホームページにご活用ください。

目次
1.グローバルナビゲーションとは?
グローバルナビゲーションとは、ページのヘッダーやフッター、サイドバーに設置する、主要ページを案内するリンクです。
基本的にはホームページの全てのページに設置されるので、どこにいても主要ページをアピールできます。

グローバルナビゲーションはメニューボタンやテキストで表示されます。
スマホでは横三本線のアイコンをタップするとプルダウンや全画面でメニューが表示される、「ハンバーガーメニュー」と呼ばれるデザインが多く見られ、当システムで作成されたホームページでも同様のデザインを採用しています。

2.グローバルナビゲーションの役割とは?

グローバルナビゲーションは全てのページに設置するのが基本です。
では、なぜ設置する必要があるのか、グローバルナビゲーションの役割について見ていきましょう。
ユーザーに対しての役割
グローバルナビゲーションは、ユーザーにとって利便性を高めるための役割があります。
全てのユーザーが、必ずトップページに訪れるとは限らず、検索次第で訪れるページは異なるはずです。
そこで、どのページでも主要コンテンツに誘導できるようにしておけば、ユーザーが迷わずに情報にたどりつくことができます。
コーポレートサイトなら、
- 会社概要
- 事業内容
- サービス・商品情報
- 採用情報
などを設置しておくといいでしょう。
また、グローバルナビゲーションは、トップページからどの階層にいるのかを示す「パンくずリスト」と相性がいいです。
ユーザーの視認性を高めるために、併用を検討してみてください。
検索エンジンに対しての役割
グローバルナビゲーションは検索エンジンに対しても役割を持ちます。
検索エンジンは内部リンクが貼られるページほど、重要コンテンツと認識します。
グローバルナビゲーションは内部リンクになるので、ホームページ内のどのコンテンツが重要なのか、検索エンジンに伝えることができるのです。
3.グローバルナビゲーションのポイントとは?

グローバルナビゲーションを作成するポイントは、主に3つです。
では、どのような点を意識して作成すればいいのか、ポイントごとに解説します。
原則すべてのページに表示
グローバルナビゲーションは、原則すべてのページに表示させましょう。
ユーザーがどのページを見ていても、主要コンテンツを発見できるようにしておく必要があるからです。
ただし、商品購入や会員登録、資料請求などの問合せフォームのあるページには、ユーザーが離脱しないようにあえて表示させない方法もあります。
離脱させたくないページ以外には、全て設置するという認識で作成しましょう。
「ユーザー」「検索エンジン」にわかりやすく
グローバルナビゲーションはユーザーと検索エンジンにわかりやすい位置に設置するのが基本です。
そのため、全ページで統一したデザインと位置を決めておきましょう。
当システムでは、ダッシュボード画面の「レイアウト変更」で「メニューあり」のレイアウトを選択すれば、すべてのページに自動的に設置されます。
また、フッターにはテキストリンクでページリンクを設置しているケースもよく見かけます。
これは、グローバルナビゲーションの多くが上部やページの両側に設置されるため、ページをスクロールして読了したユーザーがページ下部に到達した際に、他のページへ移動できるように利便性を高めたものです。
フッターリンクに関しても同様に設置するようにしましょう。
参考:サポートサイト|コンテンツ編集 – コンテンツ追加|ページリンク集
ユーザーがストレスを溜めていないか検証
グローバルナビゲーションがユーザーにとってストレスを与えていないか検証するのも大切です。
また、グローバルナビゲーションを作成する際、表記は日本語、または英語での表記の場合は日本語を併記するようにしましょう。
完全に英語圏向けのサイトであるなら英語表記だけで問題ありません。ですが、日本国内からのアクセスを想定したサイトの場合、英語表記のみよりも日本語表記がある方が、ユーザーは直感的に理解でき使い勝手もよいはずです。
英語表記のみでそのページがどんなページなのかすぐに理解できない場合、そのストレスでユーザーがサイトを離脱してしまうかもしれません。
デザイン性やブランディングといった理由で、グローバルナビゲーションを英語のみの表記にすることもあるかもしれません。
その場合は使いやすさやユーザビリティといった観点では下回ってしまう可能性がある、ということを念頭に設置しましょう。
4.グローバルナビゲーションデザインのポイントとは?
グローバルナビゲーションは、ただ設置するだけでなく、ページの邪魔にならないようなデザインに仕上げなくてはいけません。
では、見やすくかつホームページの外観を損なわないようなグローバルナビゲーションにするにはどのようにすればいいのか、デザインのポイントについて解説します。
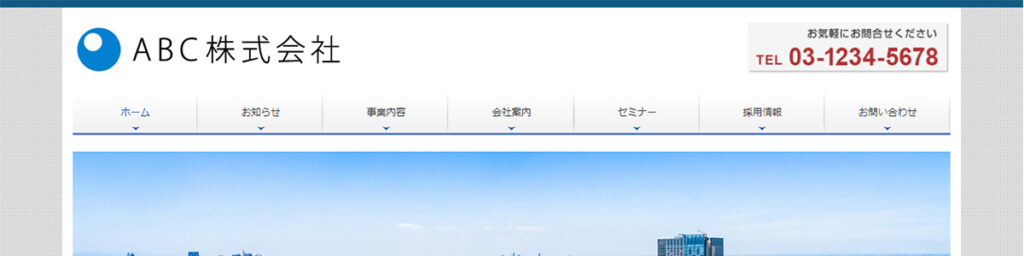
ナビゲーションメニューの”位置”
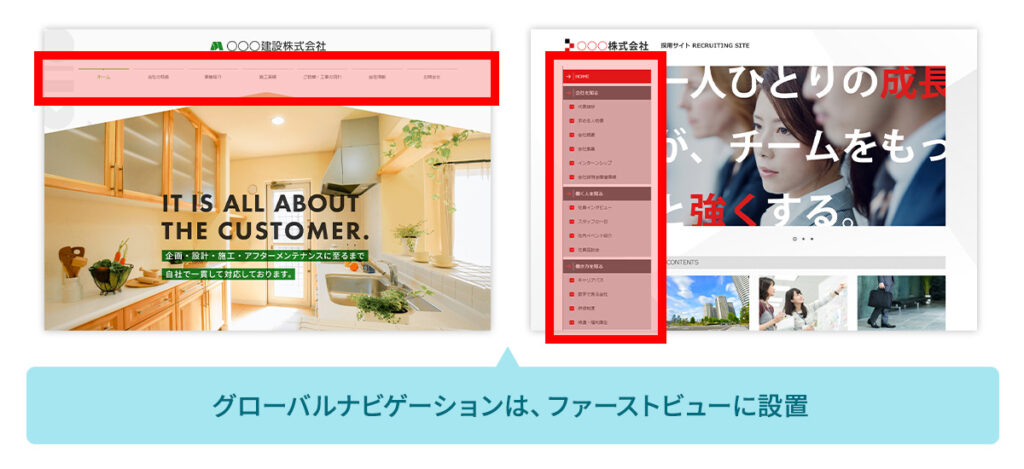
グローバルナビゲーションは、ファーストビューに設置しておくと、認知度が高まるのでおすすめです。
そのため、誘導したいメインページがある場合には、ヘッダーやサイドバー上部に設置するのがいいでしょう。
ただし、あくまでおすすめの位置であり、絶対ではありません。
コンテンツに集中してもらいたい場合には、グローバルナビゲーションをフッターに設置しても問題はないでしょう。
基本としては、ユーザーに見えやすくコンテンツの邪魔にならない位置に設置する、と認識しておきましょう。

全ページでデザインを”統一”
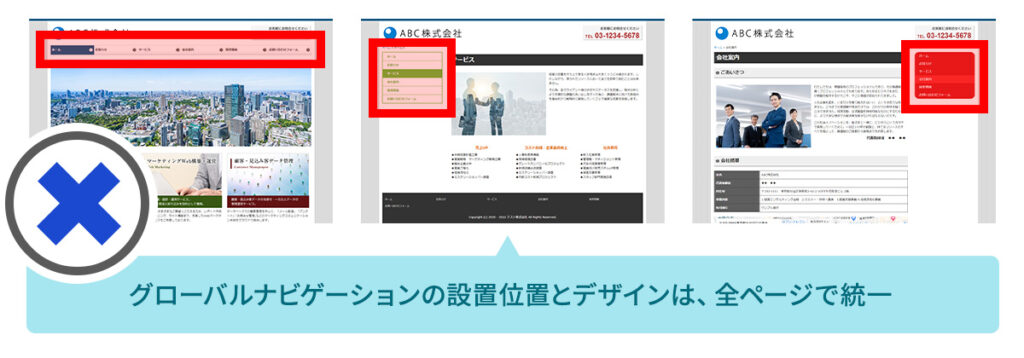
グローバルメニューの設置位置とデザインは、全ページで統一すべきです。
当システムで作成されたホームページであれば、自動的に全ページ統一のデザインとなるため心配ありませんが、たとえばページAでは赤色、ページBでは青色のグローバルナビゲーションとなると、統一感がなくなります。
統一されていないグローバルナビゲーションだと、閲覧者はページ毎にグローバルナビゲーションを探さなくてはならなくなります。
そのため、それがストレスになってサイトを離脱してしまうかもしれません。
またグローバルナビゲーションにはホームページのデザインに合わせたカラーを取り入れると、一体感があるのでおすすめです。

”階層構造”がわかるデザイン
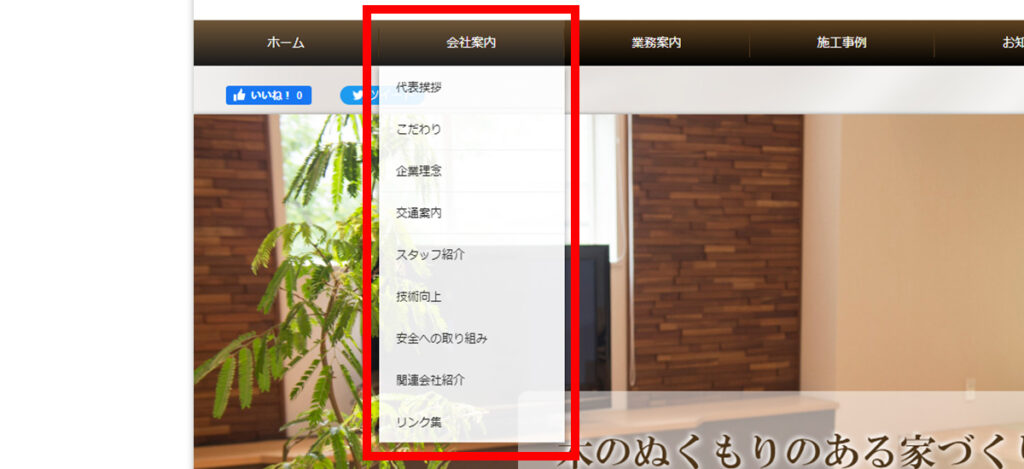
ページ数が多いホームページの場合、グローバルナビゲーションにあるカテゴリだけではユーザーが迷子になってしまう可能性があります。
階層構造を取り入れる際は、親カテゴリがわかるように色を変えて明確にさせておくのがポイントです。
当システムにおいては、「ページの並び替え」画面において、ページを下層ページとして指定することで、ページの階層構造を簡単に作成できます。

”少ないクリック数”でたどり着ける工夫
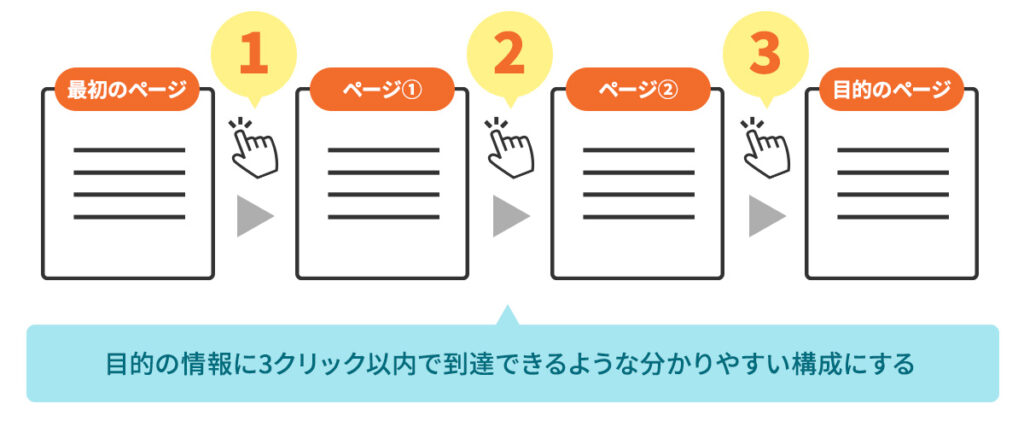
グローバルナビゲーションは、少ないクリック数でページにたどり着いてもらう、という目的もあります。
目的としているページにたどり着くためには、およそ3クリック以内が理想的です。
3クリック以内というユーザーの手間を最小限に済ませるために、グローバルナビゲーションのリンクを考える必要があります。
ユーザーが必要であるコンテンツを分析しておき、グローバルナビゲーション内に設置できるように工夫しておきましょう。

メニューの数
グローバルナビゲーションのメニュー数についてもポイントがあります。
特にメニュー数を多くしてしまうと、視線がバラついてしまい探したい情報を見つけにくくなるので注意が必要です。
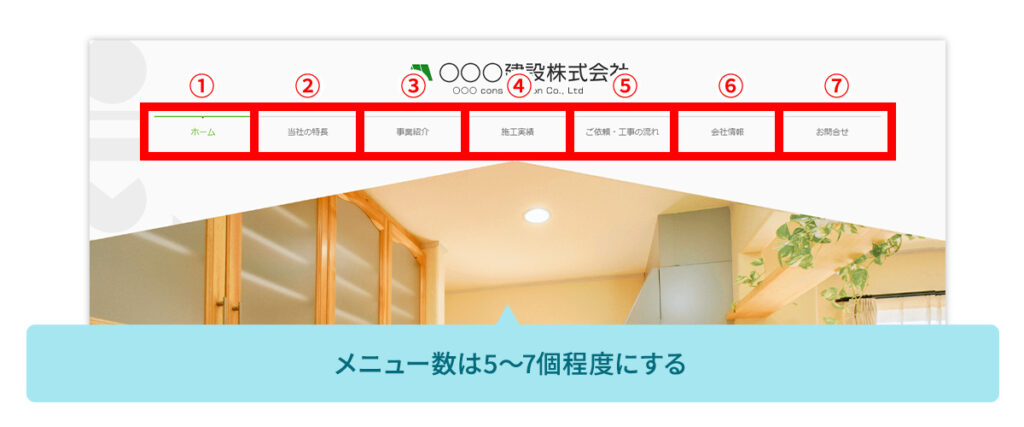
心理学者のジョージ・A・ミラー氏は、人間が1度に記憶できる数を最大で7±2であると提言しています。
上記は「マジカルナンバー7±2」や「ミラーの法則」と呼ばれ、グローバルナビゲーションのメニュー数にも活かすことが可能です。
現在では、人間が記憶できる数は4±1とも提言している学者もいるので、5~7個あたりのメニュー数なら問題ないでしょう。

5.グローバルナビゲーションの例を紹介
グローバルナビゲーションの例をいくつかご紹介します。
まず、グローバルナビゲーションに掲載するワードが短く、伝わりやすい場合には7つ程度で作成して問題ありません。
例)旅行サイト
・北海道/東北/関東/甲信越・北陸/東海/関西/中国・四国/九州・沖縄
例)コーポレートサイト
・製品情報/ニュースリリース/事業内容/セミナー・イベント/カスタマーサービス/IR
例)フィットネスサービスサイト
・入会案内/施設検索/サービス/フィットネス/キッズ/スクール/オンラインショップ

また、掲載するワードが長い、あるいは伝わりにくい場合には、3~5つ程度で作成するといいでしょう。
例)塾サイト
受講案内/セミナー・イベント/講師紹介/入試情報/書類案内
例)航空チケット販売サイト
国内線航空券の検索・予約/国際線航空券の検索・予約/国内線について/国際線について

今回解説しているのは、あくまでグローバルナビゲーションの目安です。
どうしても必要な項目が8つ以上ある場合でも、見やすいように工夫ができれば問題ありません。
ですがもし、メニュー数にもこだわりたいのであれば、A/Bテストのように実施期間を決めてどちらの方が優位であったかを確認するという方法もあります。
※A/Bテストとは
ある特定の要素が異なるA・Bのパターンを用意し、どちらが高い効果を示すか検証するテスト
6.まとめ
今回は、グローバルナビゲーションについて役割や作成時のポイントをご紹介しました。
- グローバルナビゲーションがあると、主要ページにユーザーを誘導ができるので、原則全ページに設置すべき重要な要素
- 目安のメニュー数は7±2で、短く伝わりやすいワードを使用する
ぜひ、グローバルナビゲーションを用いて、ユーザーが目的のページにたどりつけるよう設計しましょう。
