ホームページで使う画像サイズを徹底解説!
今回は、より綺麗なホームページを作るにあたって重要な要素の一つとなる「画像サイズ」について簡単に解説していきます。
1.画質の重要性について
ホームページデザインにおける画像素材は重要な要素の一つです。
例えば、商品販売をしているホームページで、どんなにユーザビリティに優れた構成であっても、載せている画像が荒く、綺麗に見えないものを多く掲載していた場合、果たしてユーザーはそれを魅力的だと感じ、購入してくれるでしょうか?
複雑な加工をしている画像や、シンプルで加工をしていない簡素な一枚画像であっても、使用している元画像の品質が悪ければ見え方にも大きく影響してしまいます。

逆に言えば、どのような画像であっても、WEB上で綺麗に表示できる画像であれば、ユーザーの目を引くコンテンツになるということです。
人は文字などの情報よりも目で見て判断できる画像や動画の方が記憶に残りやすい傾向があり、その印象を大きく左右する要因の一つが画質になります。
参考:画像優位性効果
https://uxdaystokyo.com/articles/glossary/picture-superiority-effect/
2.画像サイズについて
一昔前に比べカメラの性能も向上し、また現在では手元にあるスマートフォンで誰でも綺麗な写真を撮ることが可能になりました。
そのため、ホームページ作成をするにあたり、高級なカメラを準備することやプロのカメラマンに依頼することなく、自身でこだわりの画像素材を準備する方も多く見られます。

その際、最も気をつけたいのが画像サイズです。
せっかく綺麗に撮った写真であっても、画像化したサイズが小さければWEB上では粗く、画質の悪い画像として表示されてしまいます。
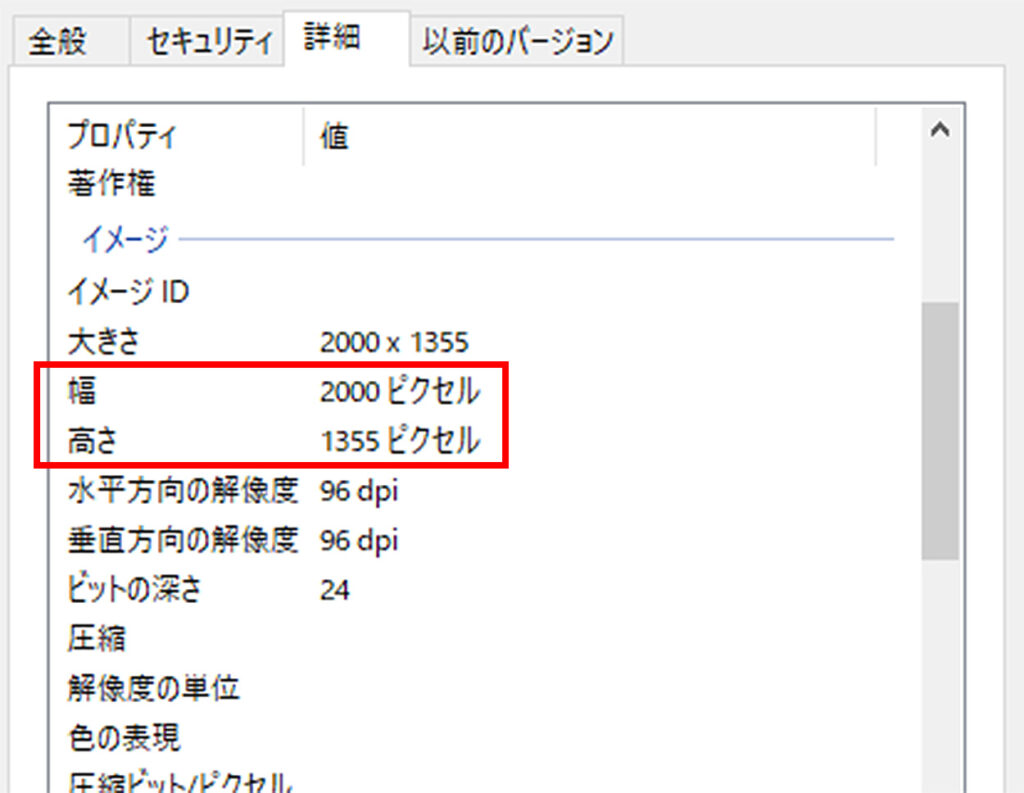
画像サイズとはその画像自体の大きさを表すもので、縦幅のピクセル(px)数×横幅のピクセル(px)数の単位で示されます。
PCであれば画像を右クリックして「プロパティ」の詳細から確認できます。

この画像サイズ(大きさ)が大きければ大きいほど良いわけではありません。
大きすぎる画像にもメリットとデメリットがあります。
メリットとしては、単純に大きい画像はWEB上で綺麗に表示されるということは間違いありません。
WEBサイトを表示しているノートPCの画面やデスクトップPCのディスプレイなどには画面解像度というものがあり、画像サイズと同じようにピクセル(px)単位で示されます。
PCの画面サイズが仮に一般的な1920px×1080px(フルHD)だった場合、画像が最も綺麗に表示されるサイズは、見ているディスプレイサイズ以上の縦横比の画像ということになります。
つまり1920px×1080px以下でなければどのようなサイズでも綺麗に表示されます。

デメリットとしては、大きな画像をアップロードするデータ容量です。
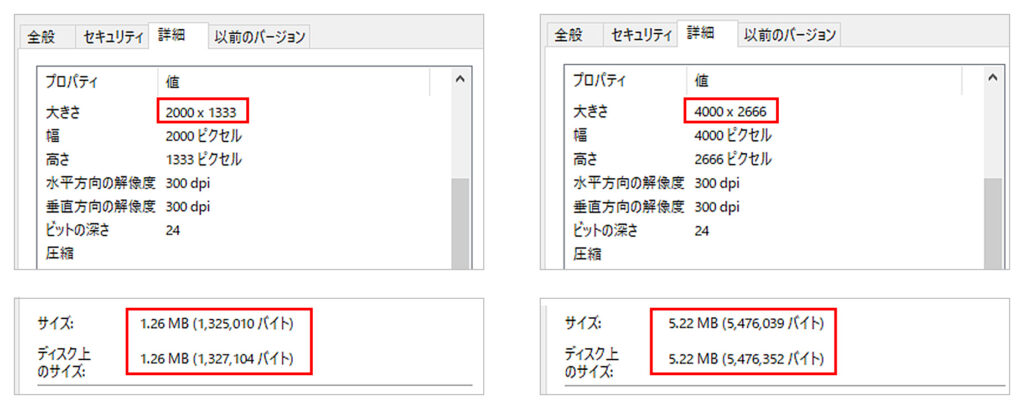
例えば前述の綺麗に表示できる画像サイズを満たしつつ、かつ大きいディスプレイを使っている閲覧者も考慮し、画像サイズ4000px×2600pxのものをアップロードして使おうとした場合、画像のサイズや加工内容、発色によっては画像のデータ容量が極端に大きくなります。

| 左 大きさ:2000px × 1333px サイズ:1.26MB | 右 大きさ:4000px × 1333px サイズ:5.22MB |
データ容量が大きい画像をホームページで使う場合、以下のデメリットが発生します。
- サイト全体の読み込み速度が遅くなる(※SEO評価にも関わります)
- 閲覧者側の通信環境によっては表示されない可能性がある
つまり、データ容量も重くなりすぎず、かつWEBでの表示に適している画像サイズは、一般的なディスプレイサイズでもある1920px×1080pxということになります。
これよりも大きな画像を大量にアップロードして使用すると、容量が大きいコンテンツを多く読み込むことになり、表示速度低下につながります。
ただし、全ての画像素材を1920px×1080pxでアップロードして使用すれば良いという訳でもありません。 綺麗に表示される最低限のサイズとはいえ、1920px×1080pxの画像データも決して小さいデータ容量ではないということです。
そのため、ホームページで画像を表示する箇所に応じて適切な画像サイズに変更(加工)、もしくはトリミングして使用することが必要です。
以上を踏まえたうえで、適切な画像サイズの素材を準備しましょう。
3.解像度について
画質が粗い!写真が綺麗に表示されない!という経験がある方や、画像加工をしたことがある方、もしくは写真をよく撮っている方であれば「解像度」を気にされるのではないでしょうか?
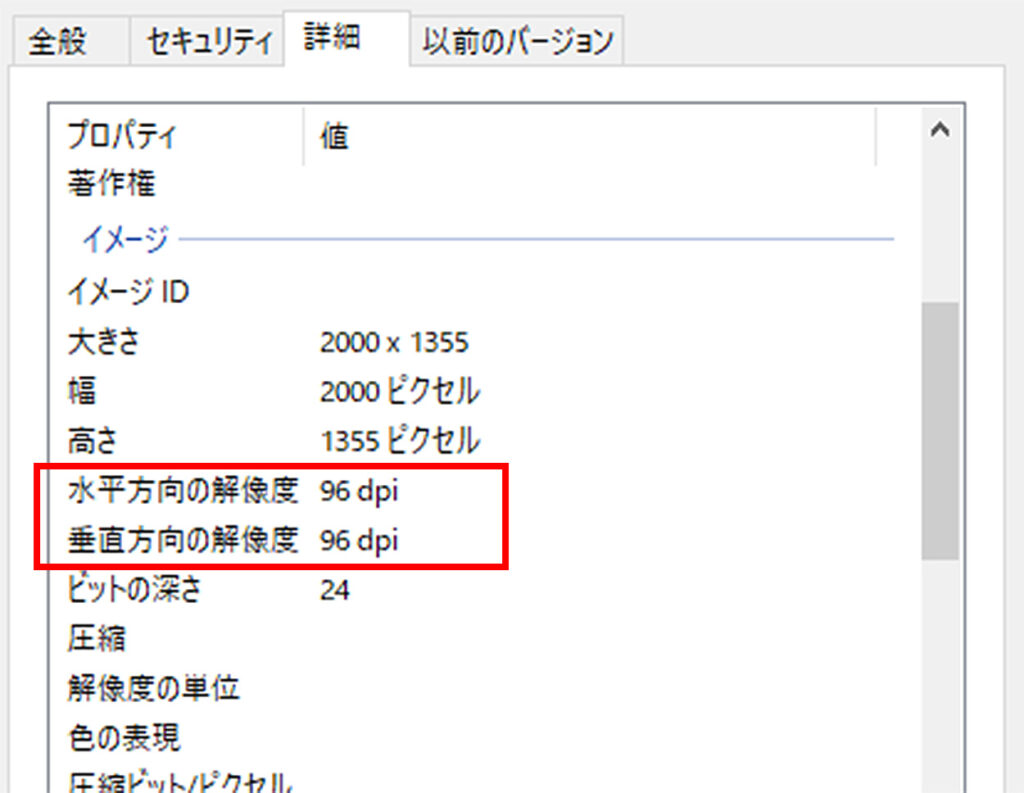
画像にはサイズのほかに、表示解像度というものが設定でき、その設定に従って画像を表示しています。
解像度とは、画像密度を指すものでppi(dpi)という単位で示されます。
(※ppi(dpi):1インチあたりのドット数)

簡単に言うと、この解像度の値が大きいほどきめ細かい(ドット数が多い)画像ということになり、綺麗に表示されます。しかし、解像度が大きく表示に関わるのは基本的に「印刷」した際のきめ細かさであり、ホームページでは大きく影響する要素ではありません。
理由としては、画像サイズでも解説した、ホームページを表示しているディスプレイ側に大きく関わってきます。
基本的にモニター側にはモニター解像度(スクリーン解像度)というものがあり、その数値は概ね「72dpi」です。つまり「72dpi」以上であれば、一般的に用いられるPCモニター画面表示の解像度基準を満たすことになります。
解像度はホームページにおいては重要な要素ではないものの、最低限の数値については参考にしてください。
4.素材準備、使用する画像の加工について
1.素材準備について
ホームページにおいて必要となる画像の最適なサイズと、解像度について解説しました。
本記事をここまで読んでくださった方は、ホームページに必要な画像を準備する際、1920px×1080px以上の画像サイズで、解像度72dpi以上であれば問題ないというイメージを持たれたかと思われます。
間違いではありませんが、ここで注意すべきことが2つあります。
一つが、近年PCモニターやテレビでも取り入れられている高解像度のデバイス、4Kなどの登場により画像表示サイズが大きくなってきている点です。
一般的と言われていたモニターサイズ1920px×1080px(フルHD)ですが、今や4K(3840px×2160px)モニターを使用している人も増えているのではないでしょうか?

また、最新のスマートフォンもカメラの撮影サイズは3000pxを越えていることが多く、画質へのこだわりがより感じられるようになりつつあります。
そのため、最低値1920px×1080pxが必ずしも最適という訳ではありません。
(※解像度も同じくモニターサイズによっては72 dpiより高いものが増えています)
どのモニターを基準にしたとしても対応できるよう、なるべく大きなサイズの画像を準備しておくようにしましょう。
2つ目に、撮影した写真は、ホームページ以外にも広告やチラシ等で使用されるケースも多いのではないでしょうか?
そのため、画像素材を準備する際は、カメラやスマートフォンであっても撮影する画像を以下の設定にすることをオススメします。
画像サイズ:縦横ともに2000px~4000px以上
画像解像度: 300~350dpi以上
※機器によっては数値が決まっているため、使用機器のカメラ性能でご確認下さい
※スマートフォンの場合はアプリやカメラ設定で変更できるものや加工で変更できる場合もあります
※スマートフォンでは機種世代ごとにカメラ解像度が違うため古いものだと72dpiしか出ないものもあります(WEB用であれば十分です)
上記サイズ・解像度で画像素材を準備することで、仮にチラシなどに使用する際も印刷基準を満たすことができます。
また、スマートフォンで撮影する場合、覚えておいていただきたいこととして、外側カメラの方が内側のカメラ(インカメラ)より高画質で撮影できるようになっています。
2.画像の加工について
前述の画像素材をそのまま全てWEB上にアップロードした場合、表示する1ページ当たりの画像枚数にもよりますが、実際に画面に表示されるまでかなり時間が掛かってしまいます。
これは画質の良い画像をPCがWEBデータから参照して表示する際、大きいサイズの画像(容量が重い画像)だとその表示処理に時間が掛かるためです。そのため、画像を表示する箇所、用途に応じて画像サイズを下げることで、ホームページの表示速度を高めることができます。
またホームページ掲載のみを目的とした場合、メインの画像は高性能カメラでこだわって大きいサイズの写真を撮り、それ以外の画像はスマートフォンで手軽に撮るなど使い分けることも可能です。
まず画像加工で気にする点としては、表示幅に合わせるということです。
PC画面で横幅最大まで表示する場合、一般的なフルHDモニター(1920px×1080px)を使って閲覧している方であれば、画像の横幅は1920pxということになります。
TOPページのメインビジュアルに使う画像であれば、横幅1920px以上のものを準備する必要がありますが、商品紹介ページの商品写真やスタッフ紹介ページのスタッフ写真などは、画面いっぱいに表示して見せることはほとんどないでしょう。
その場合、わざわざ大きなサイズでアップロードする必要はありません。画像加工を行い、表示箇所に合わせてサイズを下げることで容量を軽く、かつ綺麗に表示できる画像にします。

※画像表示箇所の最大幅は350pxに設定
※横幅2000pxの画像を横幅350pxに変更した画像を表示
ただし加工の際、注意することとしては、表示する箇所のサイズよりも小さいサイズに加工しないことです。
上記と同じ横幅2000pxの元画像を100pxに変更して350pxの表示箇所にアップロードした場合、このような粗い画像となってしまいます。

※画像表示箇所の最大幅は350pxに設定
※横幅2000pxの画像を横幅100pxに変更した画像を表示
これはサイズの小さい画像を指定したサイズまで自動で引き伸ばそうとするために起こってしまう現象です。
このようなことが起こらないよう、ホームページ内で画像を表示する箇所のサイズを確認したうえで画像のサイズ調整を行うようにしましょう。画像表示サイズが分からないという方は、以下を参考に調整してみてください。
メインビジュアル(画面いっぱいに表示する画像):1920px以上
中型サイズの画像: 1000px~1500px
小型サイズの画像: 750px~
5.まとめ
高画質デバイス(モニター)や高画質カメラの登場で、今や実際に目で見たものと変わらない精度で画像や写真を見ることが出来るようになりました。
ホームページにおいても文字だけでなく、綺麗な商品写真を大きく見せることで、より購買意欲を高める手法が取り入れられつつあります。
今一度自社のホームページの画像を見直してみてはいかがでしょうか?
