ホームページへのコンテンツ掲載手順を解説
本記事では、これからホームページを運用していくにあたり掲載したい文章や画像などのコンテンツを、実際にホームページに掲載していく手順をご案内します。
さらに、見たまま・簡単に編集できる当システムの、ちょっとした小技(TIPS)もご紹介します。
ホームページのメンテナンス効率が向上するシステム活用TIPSをピックアップいたしましたので、これで効率を上げてどんどんホームページを更新していきましょう。

1.既存のページに掲載する手順
ホームページに掲載したい原稿や写真を作成したら、さっそくホームページに掲載しましょう。
ここでは「すでにあるページに掲載する手順」をご案内いたします。
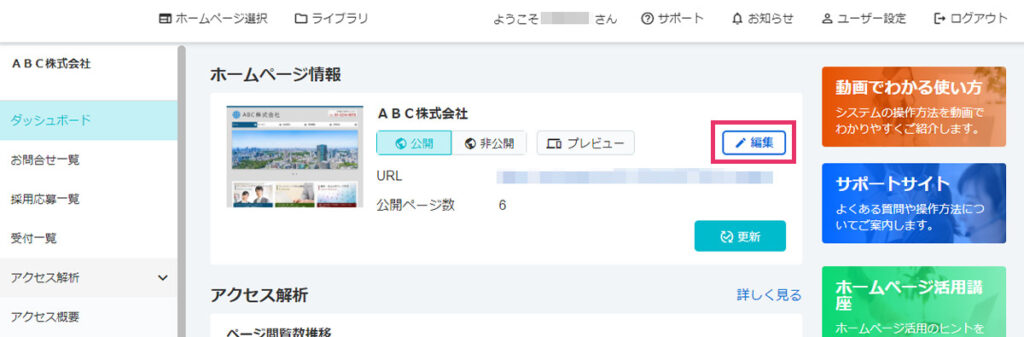
1.ダッシュボードの「編集」ボタンをクリックして、編集画面に移動します。

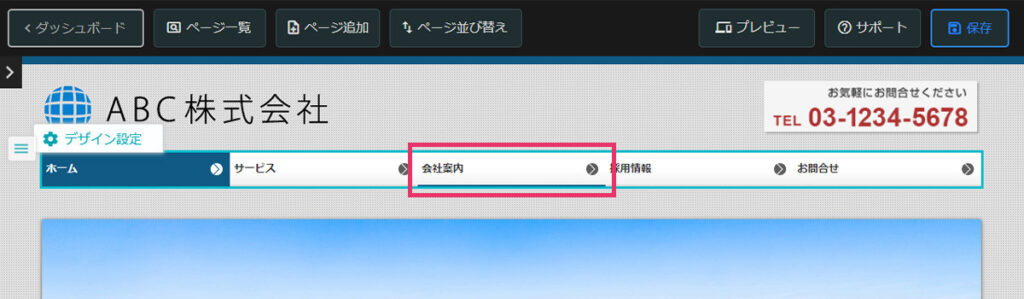
2.見たまま編集画面が表示されます。編集したいページのメニューボタンをクリックします。

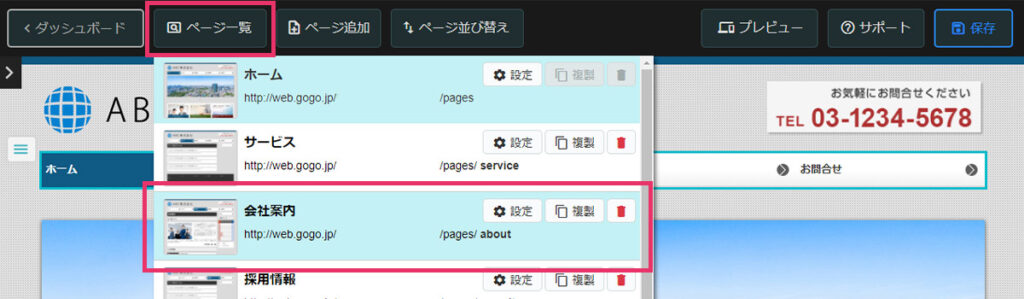
ページのメニューボタンをクリックする以外にも、画面上の「ページ一覧」ボタンをクリックしてページ一覧を表示してから移動もできます。

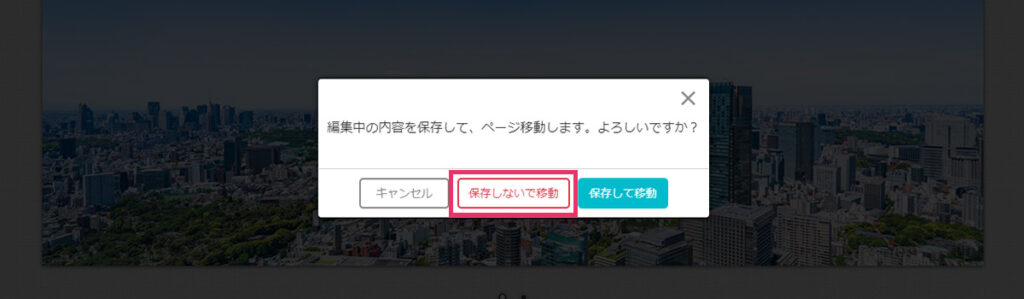
確認メッセージが表示されますので、「保存しないで移動」をクリックします。

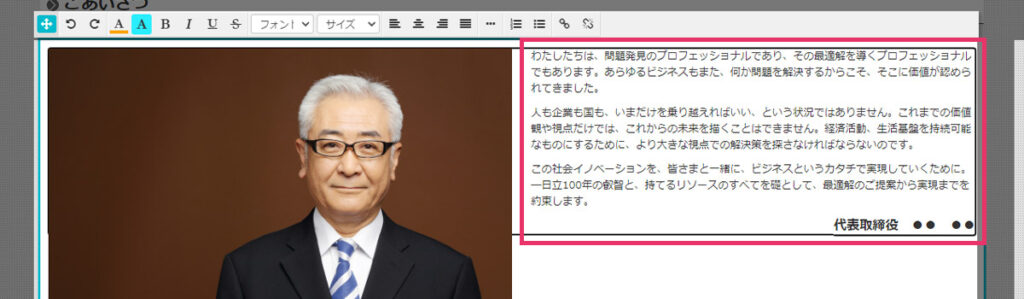
3.ページが表示されますので、編集したい文章をクリックします。
見たまま編集で、Wordのように、簡単に文章を入力できます。

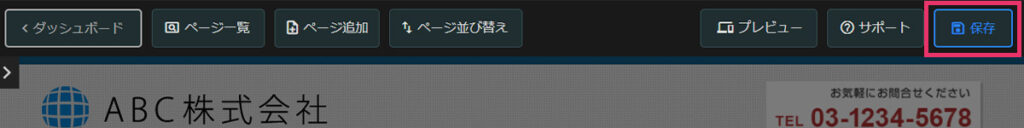
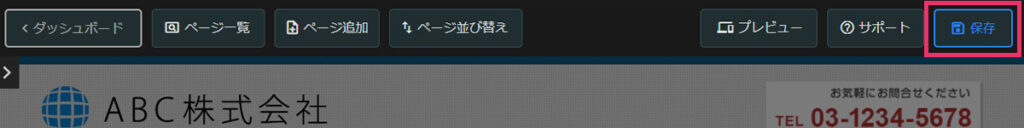
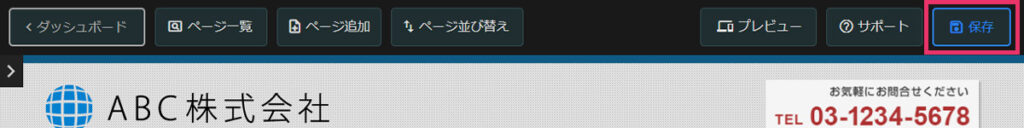
編集したら、こまめに画面右上にある「保存」ボタンをクリックして保存しましょう。

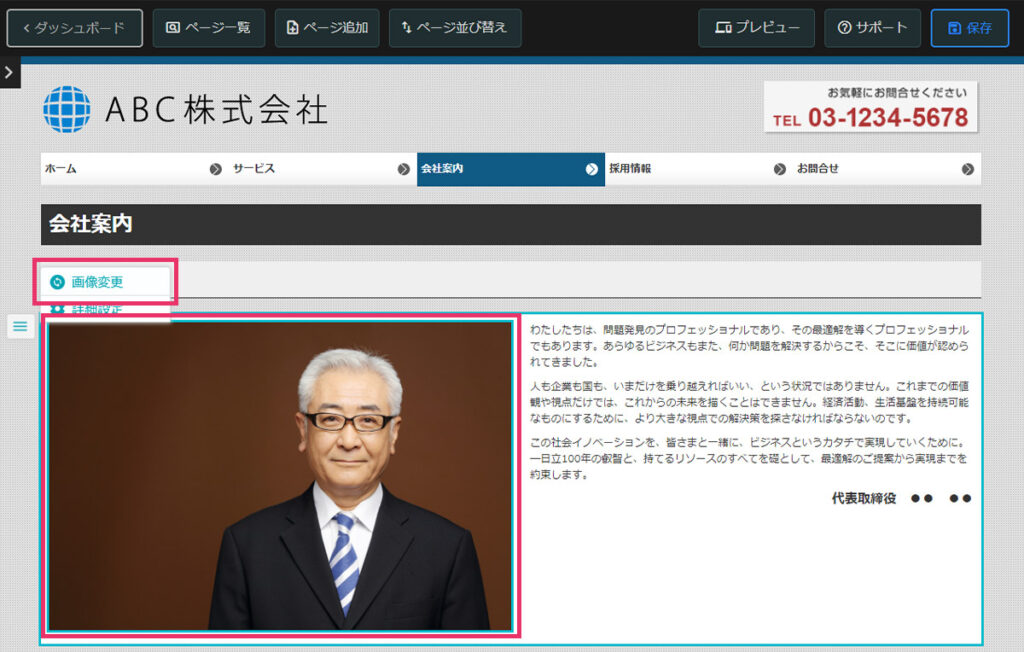
4.続いては、画像を差し替えてみましょう。画像にマウスカーソルを合わせると画像左上に表示されるメニューから「画像変更」をクリックします。

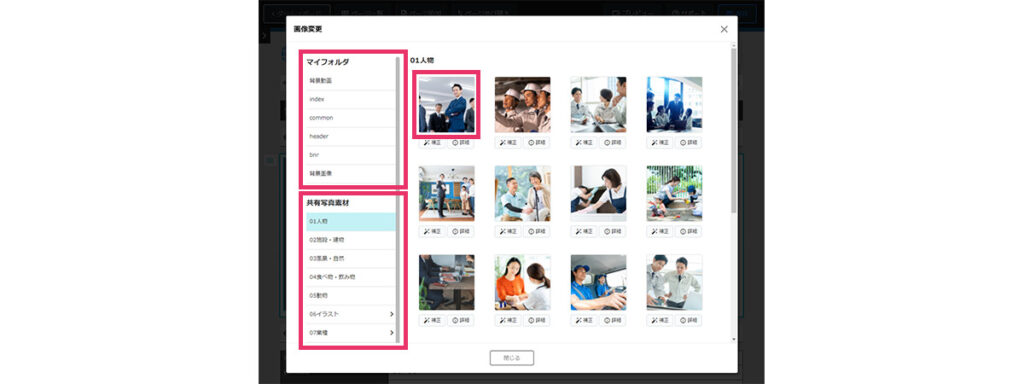
5.システムに登録済み画像の中から、差し替えたい画像をクリックします。
画面左側に業種別・被写体別にグループ化した「共有写真素材」「共有バナー素材」をご用意しております。
また、貴社専用の画像は画面左側「マイフォルダ」に登録されています。
ライブラリのサムネイル画像をクリックすると、画像が差し替わります。

編集したら、こまめに画面右上の「保存」ボタンをクリックして保存しましょう。

※お手持ちの画像を登録して、ホームページに掲載できます。お手持ちの画像を登録する手順はサポートサイトをご参照ください。
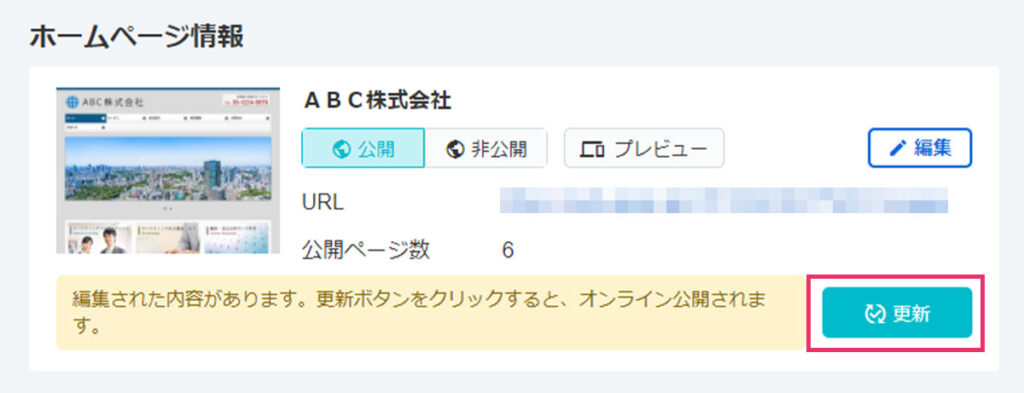
6.編集が終わったら、ホームページの編集内容を確認して、公開されているホームページに編集内容を反映します。
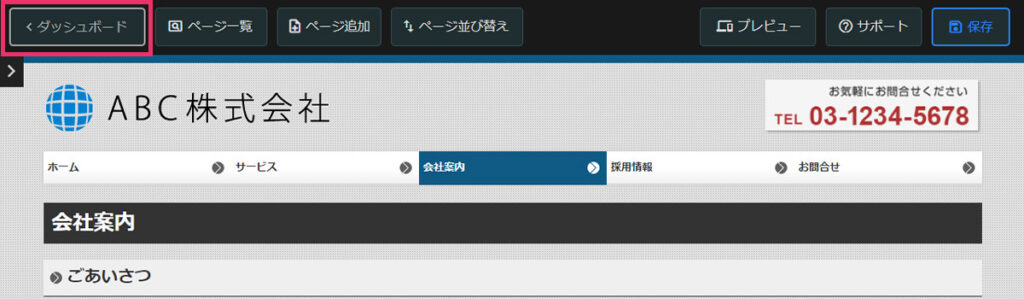
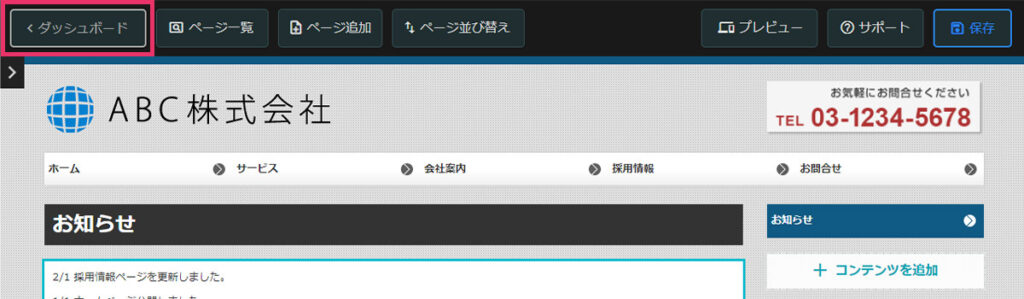
画面左上の「ダッシュボード」ボタンをクリックします。
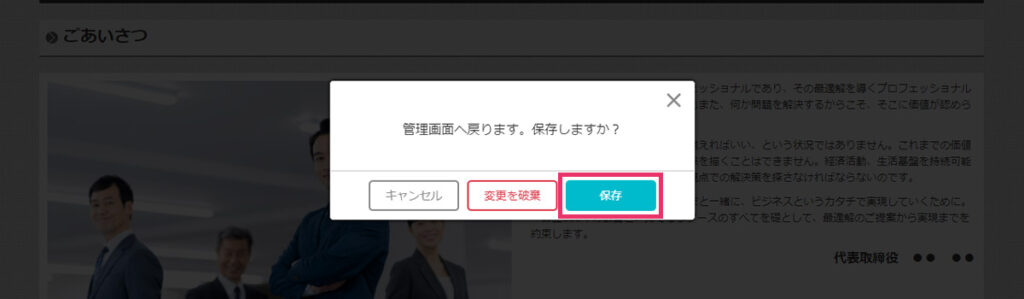
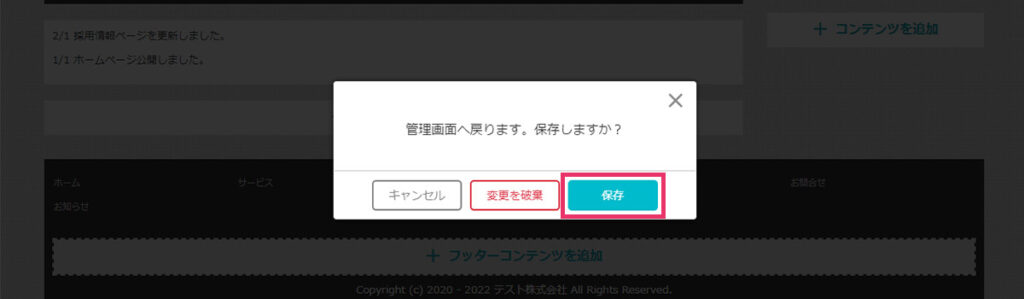
「管理画面へ戻ります。保存しますか?」とメッセージが表示されますので、「保存」をクリックします。


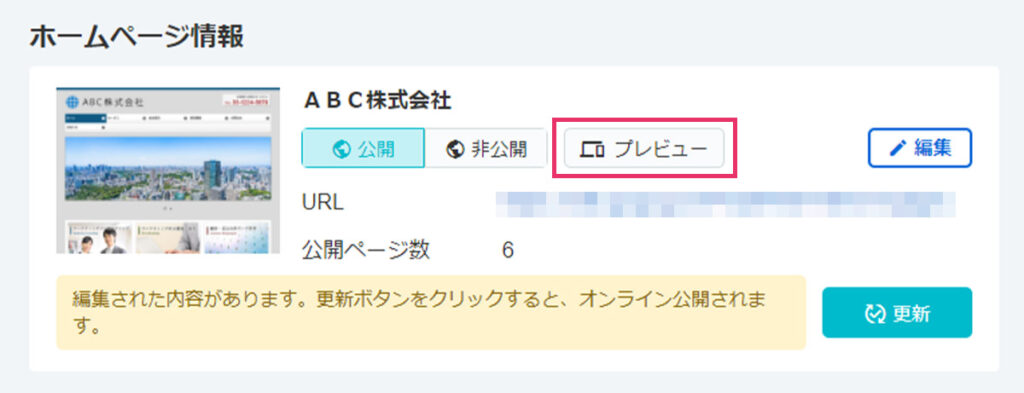
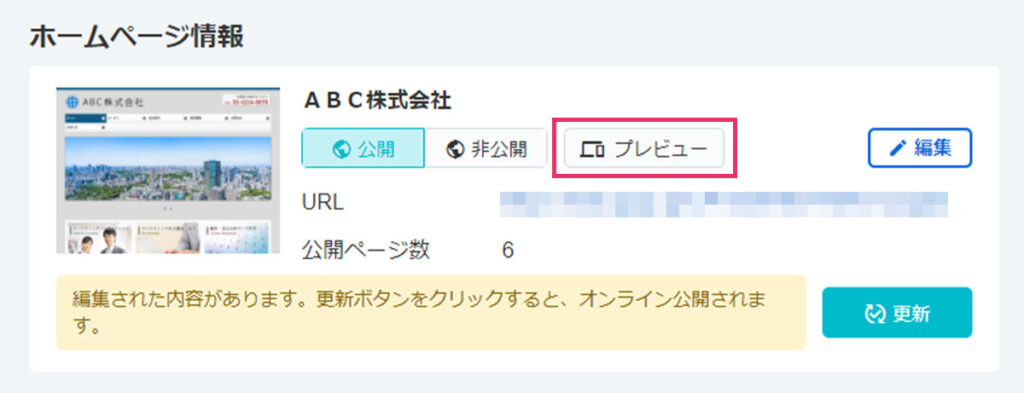
7.ダッシュボードが表示されます。
プレビューを見て編集内容に問題がないか確認します。「プレビュー」ボタンをクリックします。プレビュー画面(テストページ)がブラウザの別タブで表示されます。
編集内容を確認して、プレビュー画面を閉じます。
※プレビュー画面(テストページ)は仮のページで、公開中のページに変更を反映する前に、事前確認するための機能です。


8.ダッシュボードに戻ります。
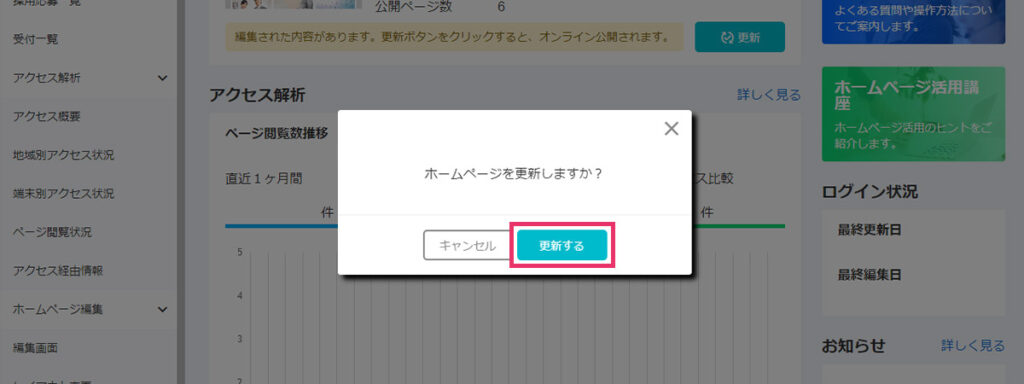
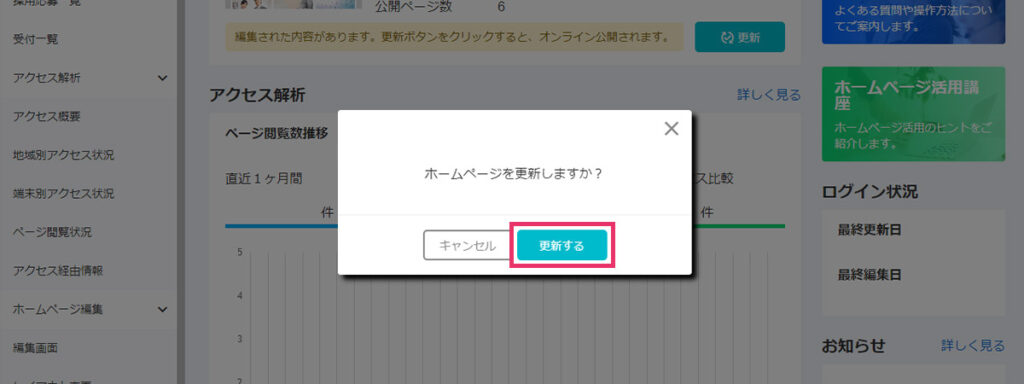
「更新」ボタンをクリックします。「ホームページを更新しますか?」というメッセージが表示されます。「更新する」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


2.新規のページに掲載する手順
1.ダッシュボードの「編集」ボタンをクリックして、編集画面に移動します。

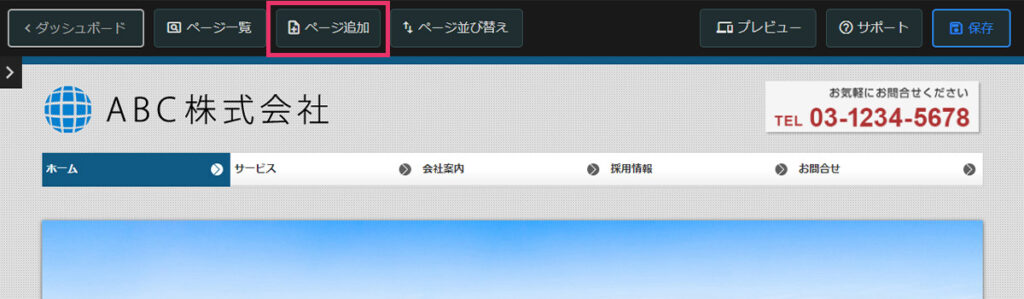
2.見たまま編集画面が表示されます。編集画面の左から3番目の「ページ追加」ボタンをクリックします。

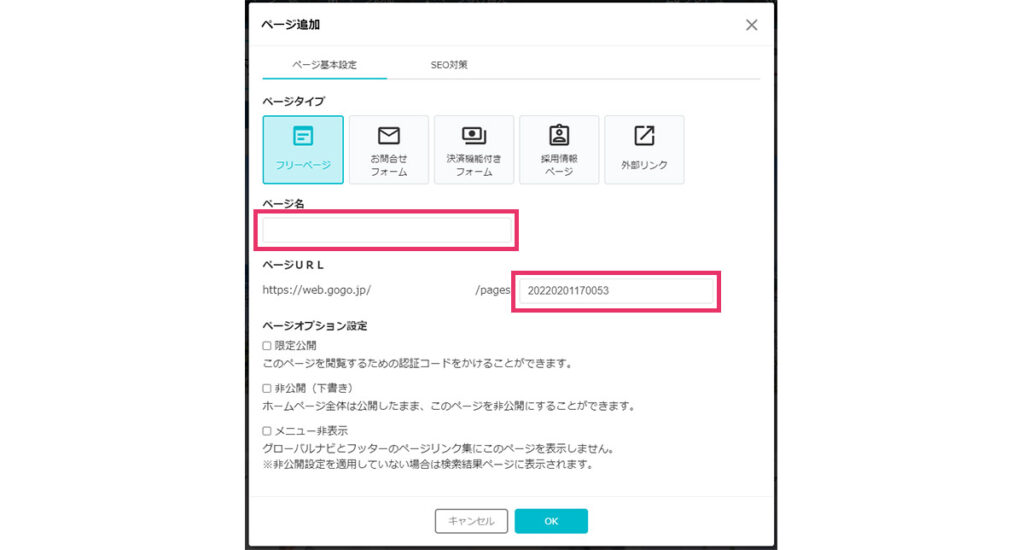
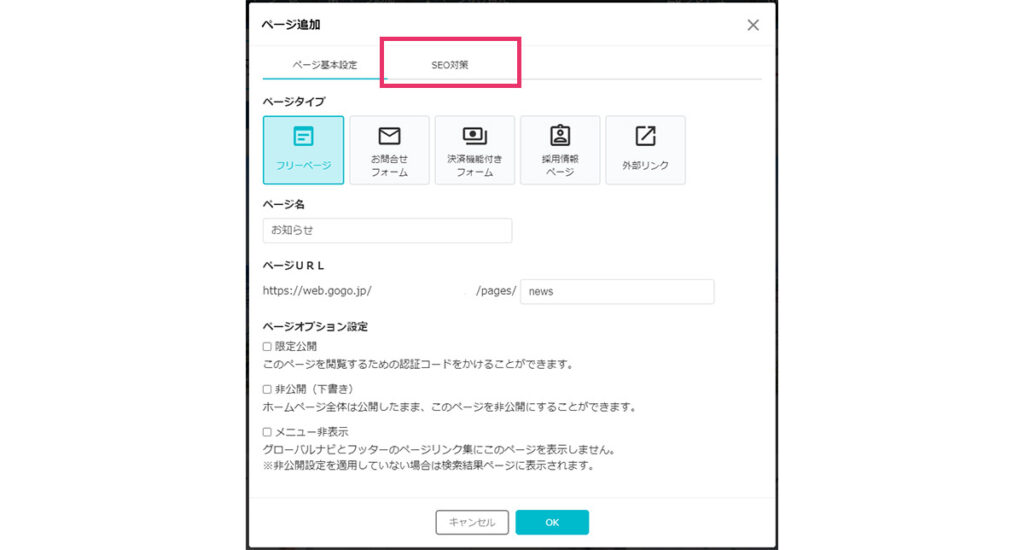
3.ページ追加画面が表示されます。ここで新しく作成するページの設定ができます。
ページ名を入力し、ページURLは、タイトルを英文にした文字列を入力しましょう。いずれも可能な範囲で文字数を少なく、わかりやすいものをおすすめします。

ページ名とページURLを入力したら「SEO対策」ボタンをクリックして、「SEO対策」画面に移動します。

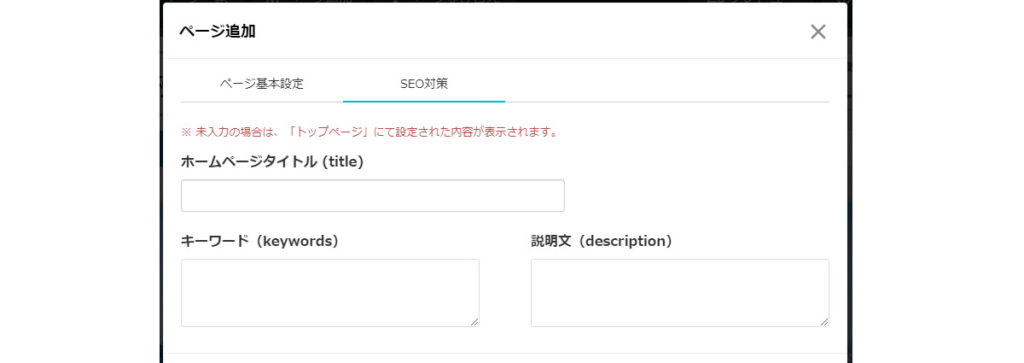
4.SEO対策画面では、「ホームページタイトル (title)」「キーワード(keywords)」「説明文(description)」という3つのデータを設定できます。

データを設定したら「OK」ボタンをクリックすると新規ページが作成されます。新しく追加されたページメニューボタンをクリックして、新しいページへ移動します。

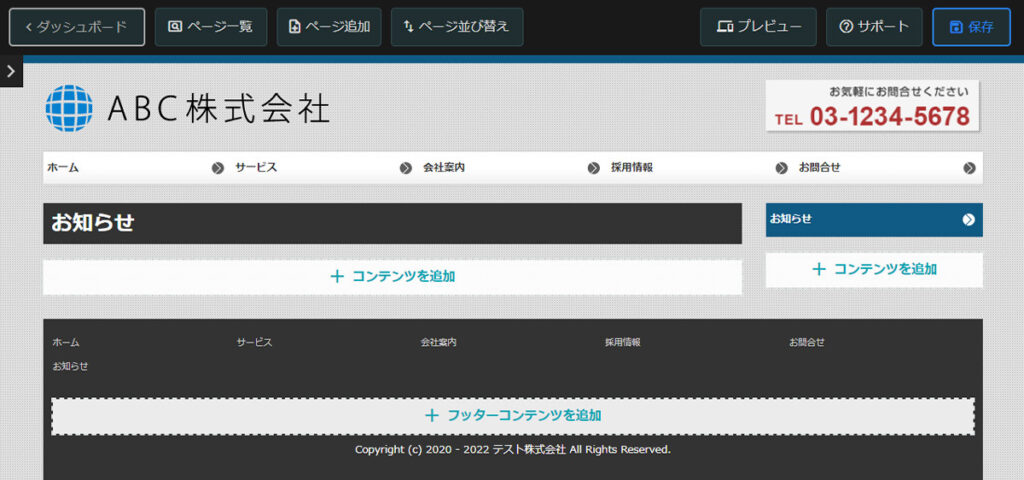
5.新規ページの編集画面が表示されます。
「コンテンツを追加」ボタンからさまざまなコンテンツを追加して、原稿を新規ページに掲載していきましょう。
作成した原稿の見出しは「見出し」コンテンツを、文章や画像は「画像」「文章+画像」「画像」コンテンツを追加して、入力していきましょう。

画面右上にある「保存」ボタンをクリックして、こまめに編集内容を保存してください。「保存」ボタンをクリックすると確認画面が表示されますので「保存する」ボタンをクリックします。

6.編集が終わったら、ホームページの編集内容を確認して、公開されているホームページに編集内容を反映します。
画面左上の「ダッシュボード」ボタンをクリックします。
「管理画面へ戻ります。保存しますか?」とメッセージが表示されますので、「保存」をクリックします。


7.ダッシュボードが表示されます。
プレビューを見て編集内容に問題がないか確認します。「プレビュー」ボタンをクリックします。プレビュー画面(テストページ)がブラウザの別タブで表示されます。
編集内容を確認して、プレビュー画面を閉じます。
※プレビュー画面(テストページ)は仮のページで、公開中のページに変更を反映する前に、事前確認するための機能です。


8.ダッシュボードに戻ります。
「更新」ボタンをクリックします。「ホームページを更新しますか?」というメッセージが表示されます。「更新する」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


以上、コンテンツの掲載方法についての手順案内でした。
3.メンテナンスを効率化する4つのTIPS
当システムは最先端の技術を用いた、専門的な知識の必要なくホームページを構築・運用できるシステムです。
今回は見たまま・簡単に編集できる当システムの、ちょっとした小技(TIPS)をご紹介します。
ホームページのメンテナンス効率が向上するTIPSとなっておりますので、これを使ってメンテナンス効率を上げてどんどんホームページを更新していきましょう。
3-1.改行の使い分けでレイアウトを工夫する
当システムにおける「改行」には、オフィスソフトと同様に2通りの操作方法があり、用途や見え方が異なります。
| 操作 | 用途 | 詳細 |
|---|---|---|
| ①Enterキーで改行 | 段落の変更 | 文章をまとめた一区切り(段落)を終えて、次の段落を新たに作成する用途の操作 |
| ②シフトキーを押しながらEnterキーで改行 | 改行 | 文章を区切って、行を変更する用途の操作 |
レイアウトの差
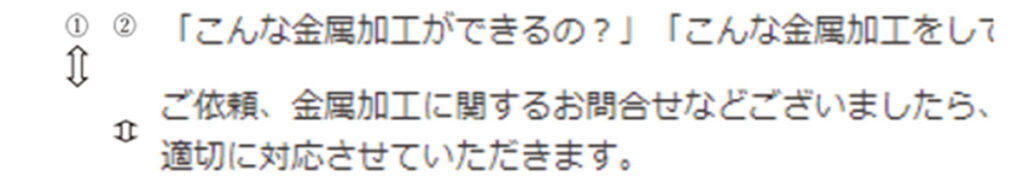
以下の文章は「①Enterキーで改行」した場合と、「②シフトキーを押しながらEnterキーで改行」した場合の見え方の差を表したものです。
①と②で行間の開きに差があるのがわかりますね。

比較すると「①Enterキーで改行」(段落の変更)の方が、改行の行間が広いことがわかります。改行を使い分けてレイアウトを工夫してみましょう。
3-2.画像をたくさん追加・変更するときは画像ライブラリで「フォルダ」の順序を変える
「画像ライブラリ」は、画像ファイルをシステム内に保存しておく機能です。
フォルダ形式でファイルの管理ができ、フォルダは適宜並び替えられます。
画像を追加・変更する時には画像ライブラリから画像を選択します。
この時最初に表示されるフォルダは「マイフォルダ」の一番上に配置されているフォルダです。
追加・変更したい画像が格納されているフォルダを一番上に配置していない場合、画像を選ぶためにフォルダをクリックする手間がかかります。
画像1~2枚の追加・変更であれば、フォルダの選択はさしたる手間ではありませんが、たくさん追加・変更する場合は、最初にフォルダの配置を変更することで、フォルダを毎回クリックするという作業手順を削減できます。
画像ライブラリ「マイフォルダ」の順序並び替え
1.ダッシュボードの上部メニューから「ライブラリ」ボタンをクリックして、「ライブラリ」ページに移動します。

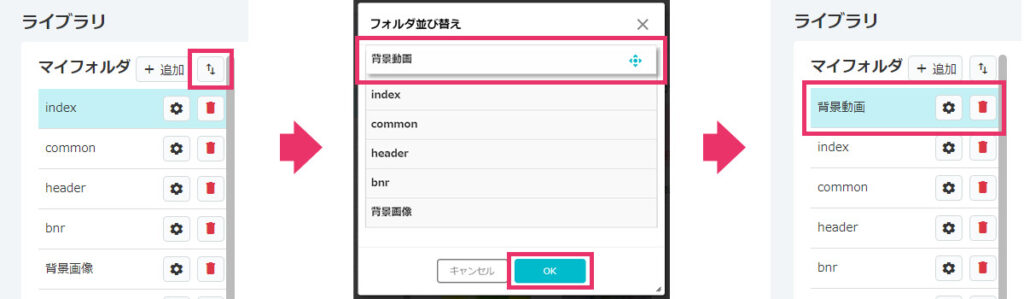
2.「マイフォルダ」の右にある「矢印ボタン」をクリックして、フォルダの並び替え画面を表示します。
3. 移動したいフォルダをクリックし、クリックしたまま移動したい順番にマウスカーソルを移動した後、クリックボタンを放します(ドラッグアンドドロップ)。
フォルダの順番を変更できます。
4.「OK」ボタンをクリックすると、フォルダの並び替えが完了します。

3-3.小さなカラムを活用したコンテンツのページ移動
コンテンツを別のページに移動したい場合のTIPSです。
※注意:1カラムレイアウトではご利用いただけないTIPSです
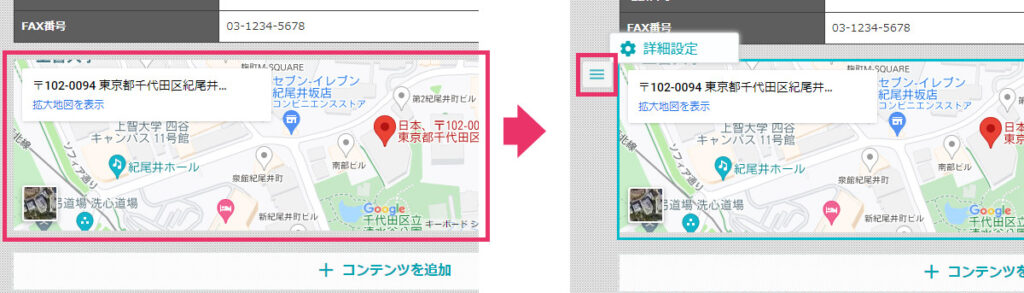
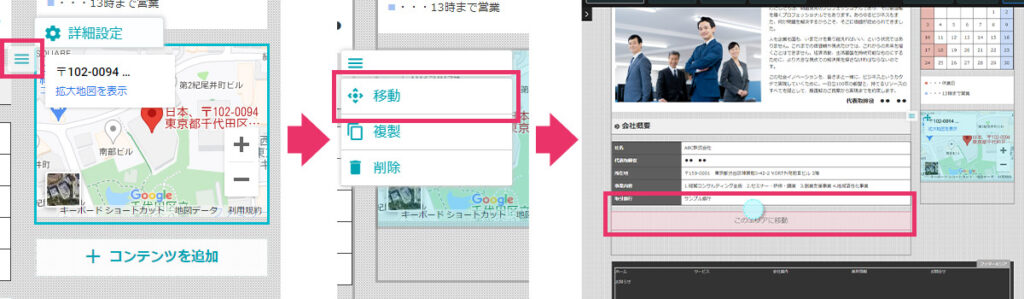
1.移動したいコンテンツにカーソルを合わせて、左上のメニューを表示します。

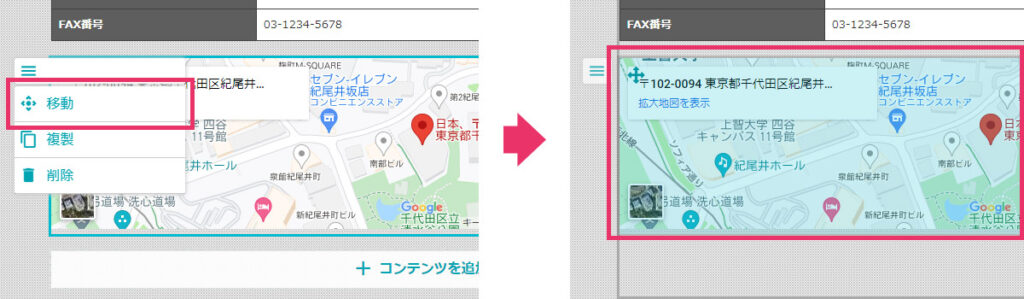
2.左上のメニューから「移動」をクリックすると、移動できるコンテンツが青くなります。

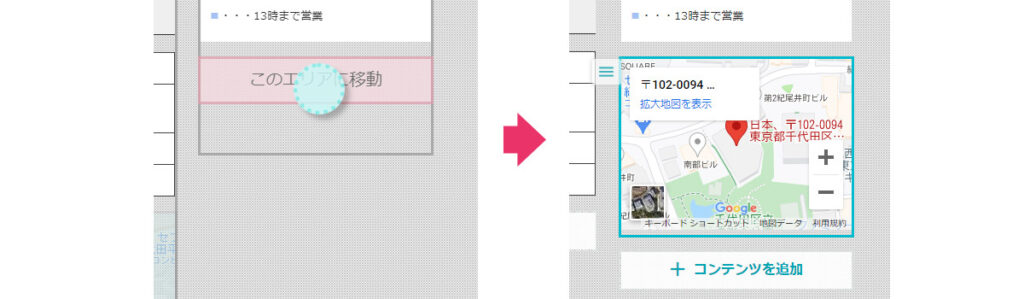
3.コンテンツをドラッグ&ドロップで全ページ共通で表示される場所に移動しましょう。
2カラムレイアウトの場合は幅が小さい列、3カラムレイアウトの場合は左右の列どちらかにコンテンツを移動します。

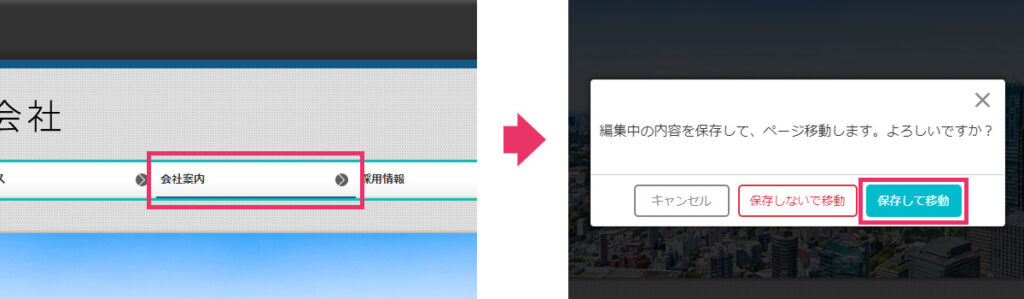
4.コンテンツ移動先のページに「保存して移動」します。
メニューボタンのページ名をクリックし、確認メッセージが表示されますので、「保存して移動」をクリックします。

画面上の「ページ一覧」ボタンをクリックして表示される「ページ一覧」からも移動できます。
5.先ほど移動したコンテンツを、同様の手順で表示したい場所に移動します。


上記の手順の最初に「コンテンツの複製」を組み合わせ、複製したコンテンツを移動することで、元のページにコンテンツを残したまま、同じレイアウト・内容のコンテンツを別のページに移動もできます。
3-4.文字装飾を活用したラベル付き更新履歴の作成
文字装飾を活用して、読みやすい更新履歴を掲載しましょう。
1.更新履歴欄を作成します。
ダッシュボードから編集画面に移動し、編集したいページを表示させます。
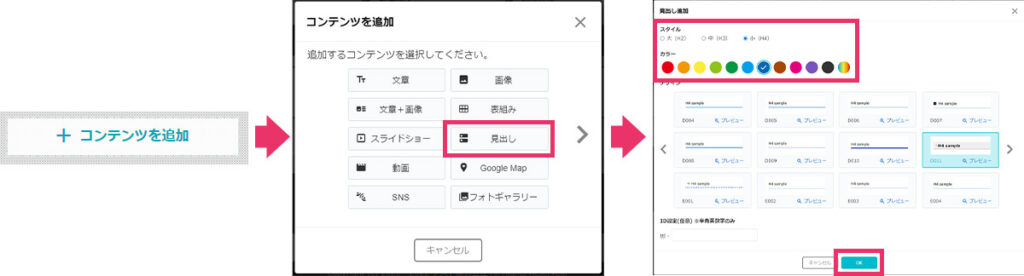
編集したいページが表示されたら、ページの一番下にある「コンテンツを追加」ボタンをクリックして、「見出し」コンテンツを追加します。
「スタイル」で「小(H4)」をクリックして選択したら、「OK」ボタンをクリックします。

2.見出しコンテンツが追加されます。「ここに見出しを入力してください」という文字列を選択し、見たまま編集で「更新履歴」と文字を入力します。

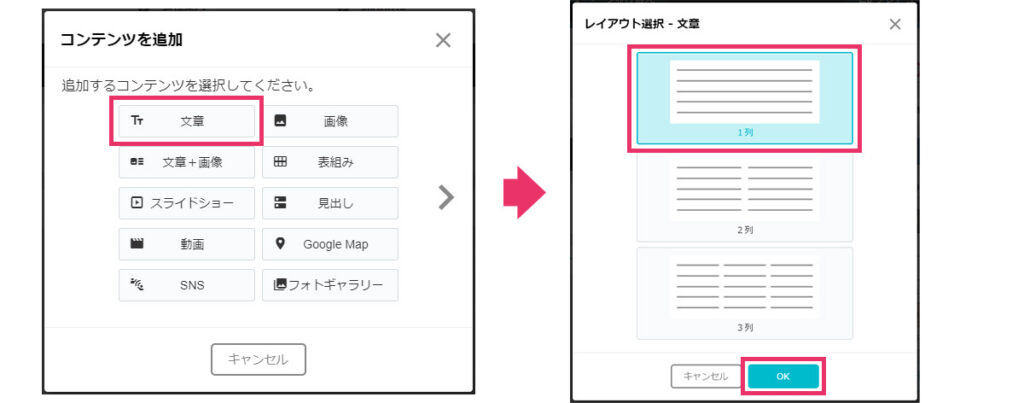
3.文章コンテンツを追加します。ページの一番下にある「コンテンツを追加」ボタンをクリックして、「文章」コンテンツをクリックします。レイアウト選択画面が表示されたら「1列」をクリックし、「OK」ボタンをクリックします。

4.文章コンテンツが追加されます。「ここに文章を入力してください」という文字を選択し、見たまま編集で「1/1(更新した日付を入力します) NEW 更新履歴を追加しました」と文字を入力します。

5.入力した文字列を装飾して、読みやすいお知らせにします。
ここでは例として見たまま編集で「NEW」という文字列の「背景色を赤」に、「文字色を白」に変更します。

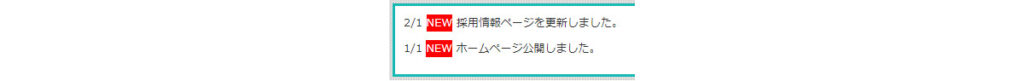
6.「更新履歴」が作成できました。文章を追加すれば、新たな情報もかんたんに掲載できます。

4.よくあるご質問
ホームページカスタマーサービスによくお問い合わせのある操作方法についてご紹介します。
PDFの掲載方法
ライブラリへPDFをアップロードしてから、編集画面でダウンロードリンクを設定できます。
詳しくはこちらをご覧ください。
リンクの設定方法(テキスト、画像のリンク設定)
文字や画像に以下の種類のリンクを設定できます。
- ホームページ内のページへリンク
- 外部サイトへリンク
- PDFファイルへリンク
- メールソフトを起動
- 電話番号(スマートフォン用)
詳しくはこちらをご覧ください。
コンテンツの移動、幅の縮め方、グループ化
コンテンツは見たまま編集を使ってドラッグ&ドロップで簡単に移動できます。
また、幅の拡縮も簡単にできます。
コンテンツは「グループ化」という仕組みを使ってスマートフォンで閲覧した際のコンテンツの並び順を調節できます。
グループ化は解除もできます。
詳しくはこちらをご覧ください。
5.サポートサイトとAIアシスタントのご案内
今回はホームページを当システムやサービスで十全にご活用いただくために編集方法やTIPSをご紹介しました。
もしご不明な点、お悩みなどがございましたらば、サポートサイトや当サイトのAIアシスタントをご利用ください。
サポートサイト
サポートサイト
https://web.gogo.jp/support/
当システムでご利用いただける機能についてのガイドや、操作手順の案内を網羅しています。
サポートサイトにはダッシュボードおよび編集画面の右上メニューから、いつでもアクセスできます。
お知らせ機能
ダッシュボードの右上「お知らせ」ボタンから、メンテナンスや機能改修、障害などの当システムに関する最新のお知らせを随時ご覧いただけます。
最新アップデート情報はサポートサイトの下記ページでもご覧いただけます。
お知らせ機能
https://web.gogo.jp/support/update.html
AIアシスタント
当サイトの右下にある「AIアシスタント」ボタンより、お困りごとに対する解決方法をお調べいただけます。
「AIアシスタント」ボタンをクリックすると、自動チャットボットが立ち上がりますので、案内に従い調べたい内容を選択・ご入力ください。
