固定フッターバナーを使ってみよう
ホームページを見ていて、スクロールしてもお問い合わせバナーが追従してくるページを見たことはありませんか?
当システムでも「固定フッターバナー」機能を使って、スマートフォンで閲覧した時のみ画面の最下部にバナーを固定表示させることができます。
今回はこの「固定フッターバナー」とは何か?実際の設定方法についても詳しく解説します。

1.固定フッターバナーとは
固定フッターバナーとは、ホームページをスマートフォンで閲覧した時のみ画面の最下部に固定で表示されるバナーのことです。

固定フッターバナーは画面をスクロールしても動くことはなく、画面最下部の定位置に表示されたままになります。
どのページでもどの位置にいてもすぐにアクセスできるため、ユーザーに起こしてほしいアクション(問い合わせフォームへのリンクや電話クリックなど)を設定することで、ユーザーの離脱を防ぐ効果が期待できます。
画面の表示範囲がパソコンより狭いスマートフォンでは、どうしてもページが縦に長くなりがちです。
一般的に、ページをスクロールするほどユーザーは徐々に離脱していきます。
ページの途中でユーザーがアクションを起こそうとしても、そこにボタンがないとアクションを起こさずそのまま離脱してしまうかもしれません。
そこで、ユーザーがどのページのどの位置にいてもアクションができるように、固定フッターバナーを表示します。
そうすることで、取りこぼしを防ぎ、ユーザーのサイトの使い勝手の向上、サイト体験の向上を図っていきます。
2.固定フッターバナーの活用方法
当社の固定フッターバナー機能では、画像を選択後、リンクを設定できます。
リンクの種類
- リンクなし
- ホームページ内のページへリンク
- 外部サイトへリンク
- ファイルへリンク
- メールソフトを起動
- 電話番号(スマートフォン用)

例1.ホームページ内のページへリンク
ホームページ内のページへのリンクバナーとして活用できます。
お問い合わせフォームのほか、採用サイトでは応募フォームへのリンクバナー、決済機能付きフォームを使っていれば注文フォームへのリンクバナーとしても活用できます。

例2.電話をかける
電話番号を設定し、電話を掛けられるようにします。
スマートフォンでの閲覧時にのみバナーが表示されるという特性を活かし、ユーザーはそのまま電話を掛けられます。
電話番号をタップした回数は「電話番号リンククリック一覧」で集計されますので、アクセス解析にも役立てられます。

例3.外部サイトへのリンク
ECサイトや予約サイトなど、運用している外部サイトへのリンクを設定できます。

このほかにもメールソフトの起動やファイルへのリンクなど、ホームページが目的とするアクションのためのボタンとして設定しましょう。
3.固定フッターバナーの設定方法
では、実際に当システムで固定フッターバナーを設定する手順をご紹介します。
※当システムの固定フッターバナーは「お問合せページ」と「応募フォームページ」以外全てのページに表示されます。
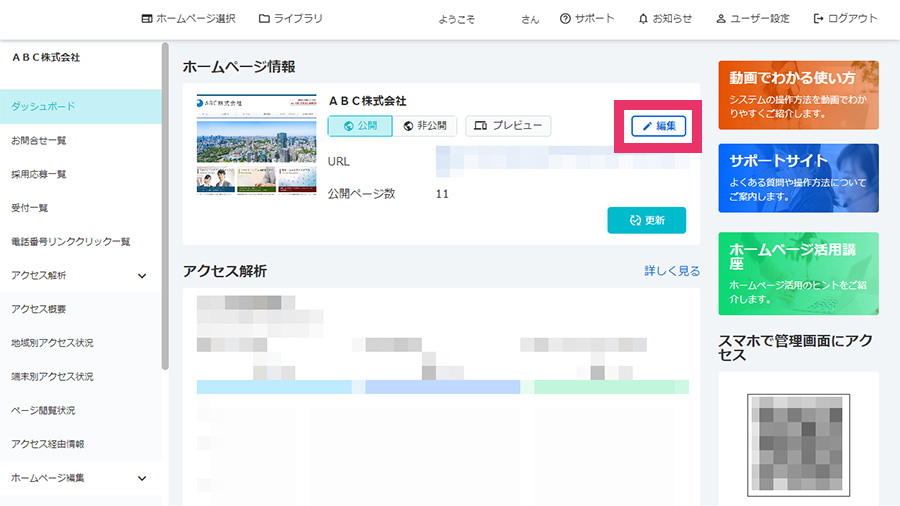
1.ダッシュボード画面にログインし、「編集」ボタンをクリックします。

2.見たまま編集画面が表示されます。
画面上部のメニュー「ページ一覧」ボタンをクリックします。

3.ページ一覧が表示されます。
ホームの「設定」ボタンをクリックします。

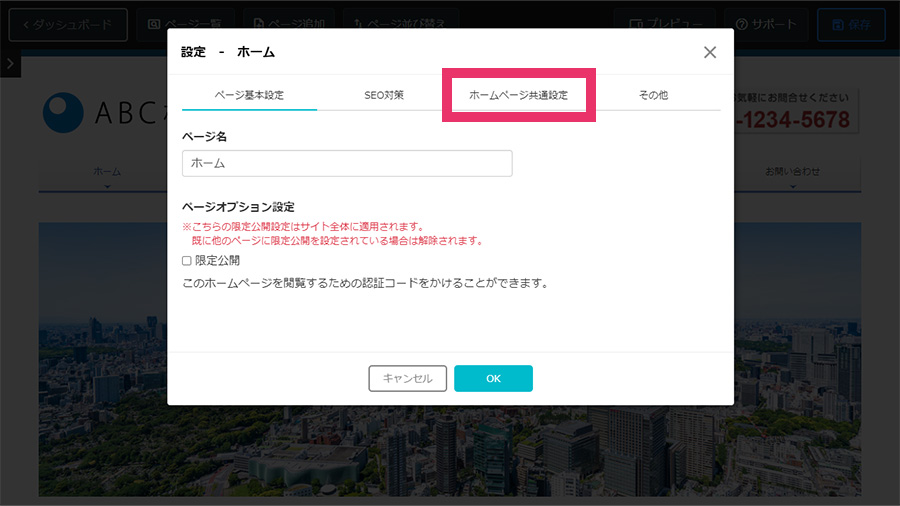
4.ホームの設定画面が表示されます。
この画面ではサイト全体に適用される設定もできます。
今回は「ホームページ共通設定」ボタンをクリックします。

5.ホームページ共通設定画面が表示されます。
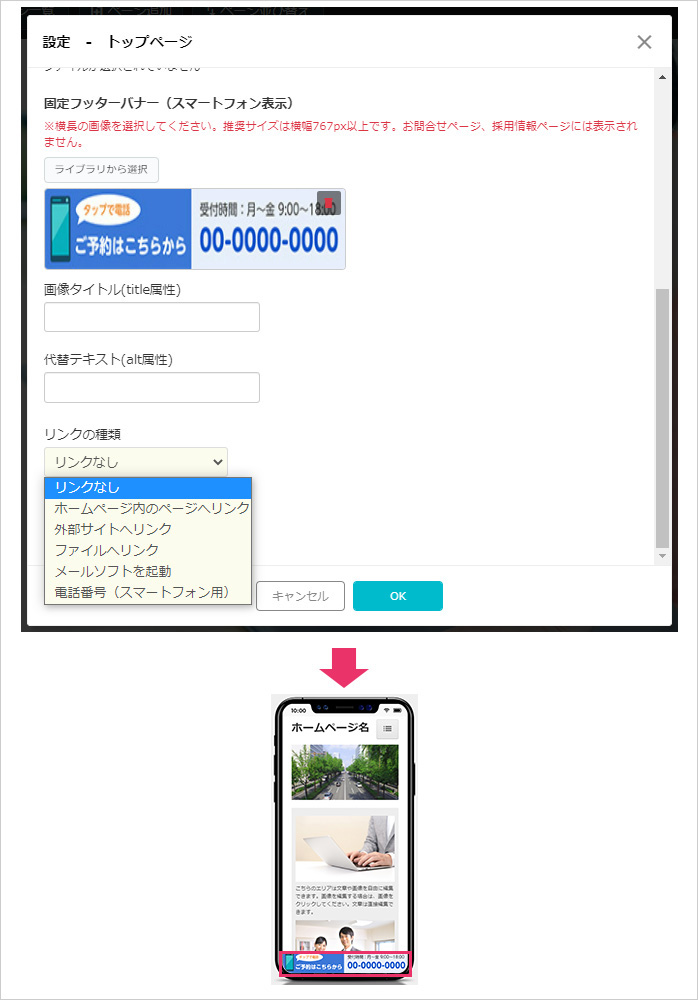
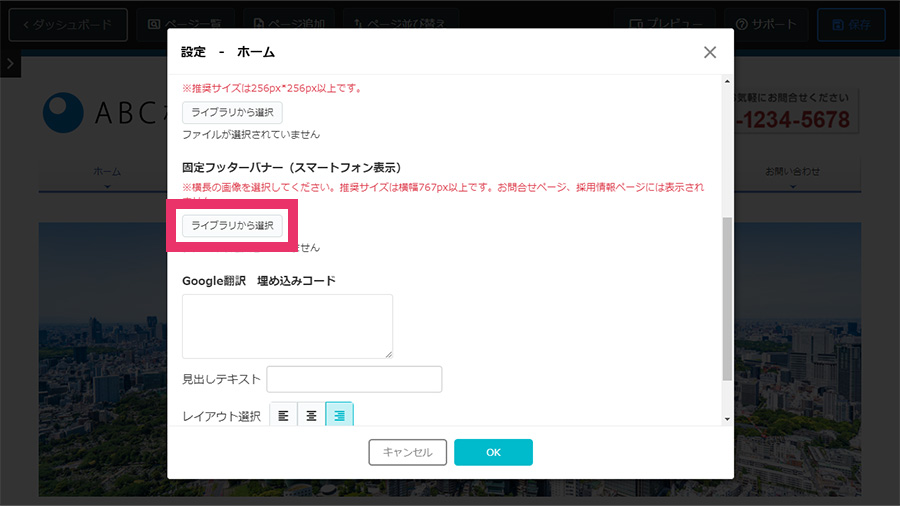
ページをスクロールして、「固定フッターバナー(スマートフォン表示)」の「ライブラリから選択」ボタンをクリックします。

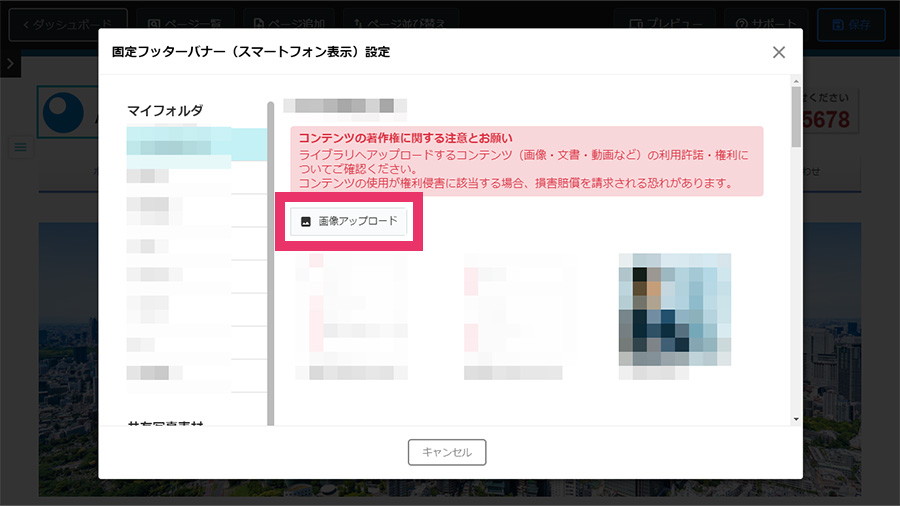
6.ライブラリ画面が表示されます。
使いたい画像のサムネイルをクリックします。
ご自身で用意した画像を使用したい場合は、「画像アップロード」ボタンから画像をアップロードします。
【ご注意】
ご自身で用意した画像を使用する場合、コンテンツの使用が権利侵害に該当すると損害賠償を請求される恐れがありますので、ライブラリへアップロードするコンテンツ(画像・文書・動画など)の利用許諾・権利については十分ご確認ください。

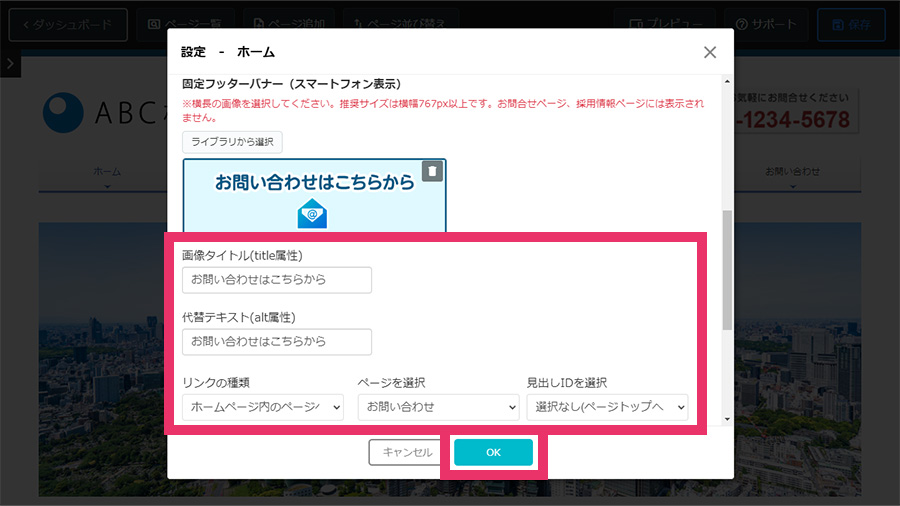
7.画像が設定されます。
その他、必要であれば以下の項目を設定しましょう。
画像タイトル(title属性):画像の補足説明です。ツールチップという、画像にカーソルを当てると表示されるテキストを指定できますが、画像にカーソルを乗せることができないスマートフォンでは使われません。SEO効果も特にないと言われています。
代替テキスト(alt属性):画像が表示されなかったときに代替として表示されるテキストです。音声読み上げブラウザで読まれるほか、検索エンジンが画像を理解するのにも使用されています。
リンクの種類:5タイプから選択できます。リンクなしも設定できます。
設定が完了したら「OK」ボタンをクリックします。

8.見たまま編集画面が表示されます。
画面上部のメニュー「ダッシュボード」ボタンをクリックします。

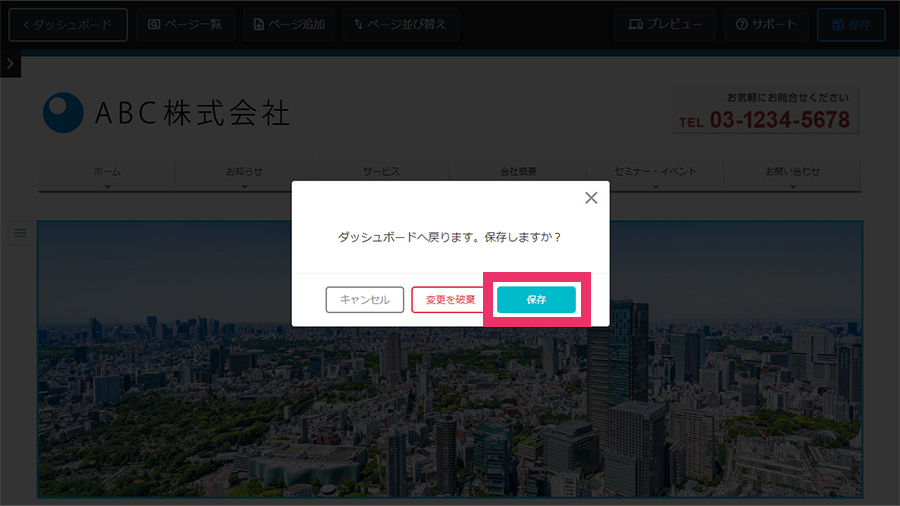
9.ダッシュボードへ戻るメッセージが表示されるので、「保存」ボタンをクリックします。
※この段階では、公開されているホームページに編集内容が反映されていません。

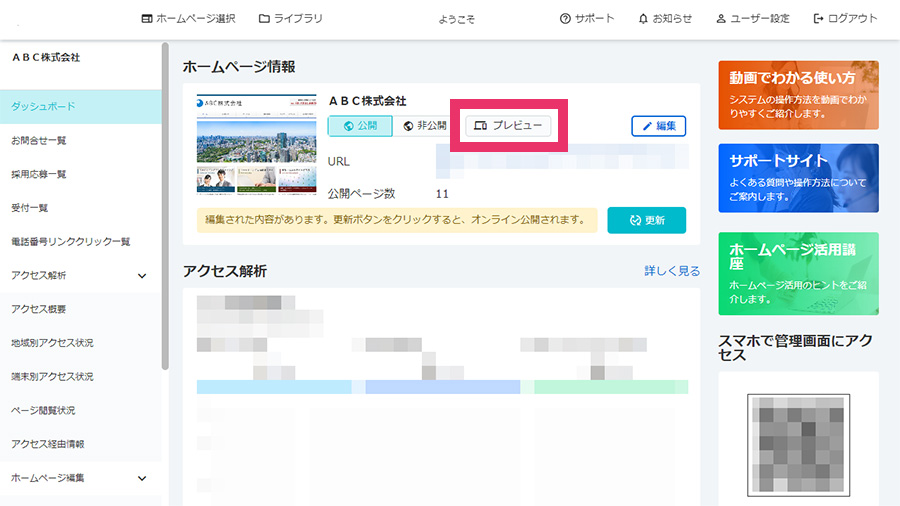
10.ダッシュボード画面が表示されます。
プレビューを見て編集内容に問題がないか確認します。「プレビュー」ボタンをクリックします。

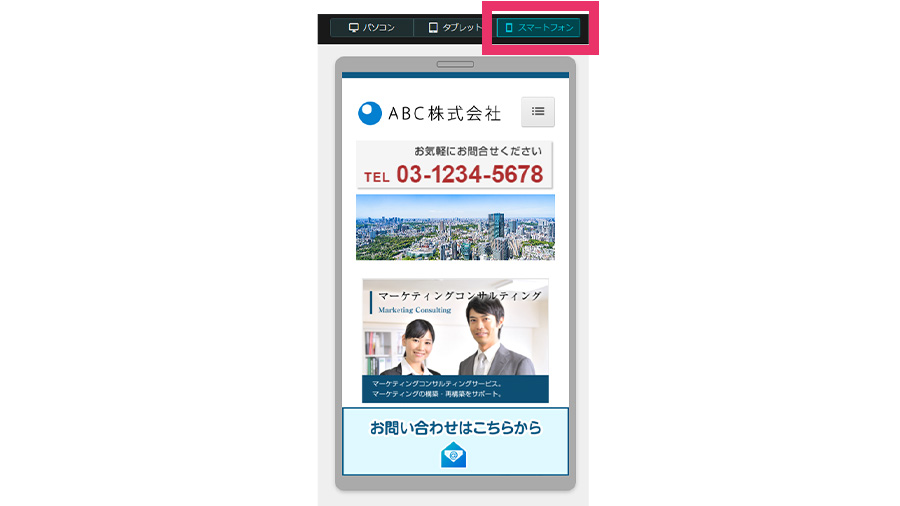
11.プレビュー画面がブラウザの別タブで表示されます。
「スマートフォン」ボタンをクリックしてスマートフォン表示にし、編集内容を確認して、プレビュー画面を閉じます。

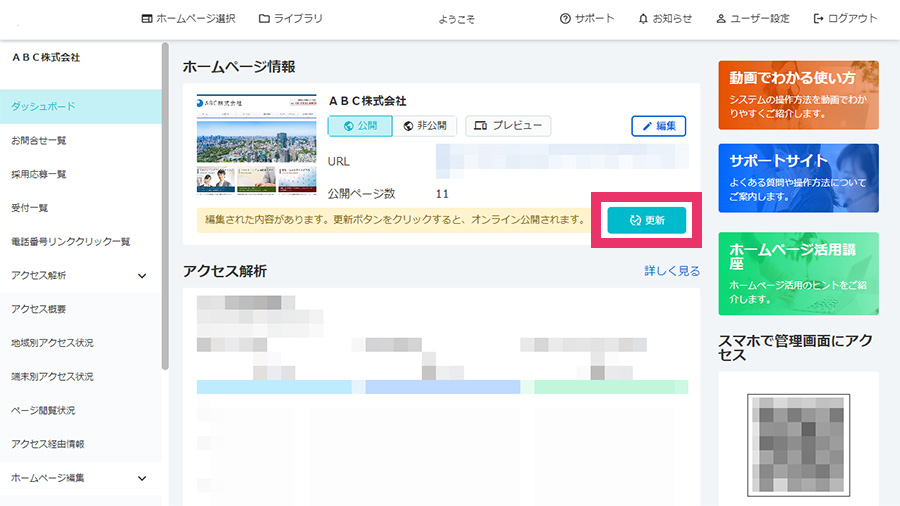
12.ダッシュボード画面に戻ります。
「更新」ボタンをクリックします。

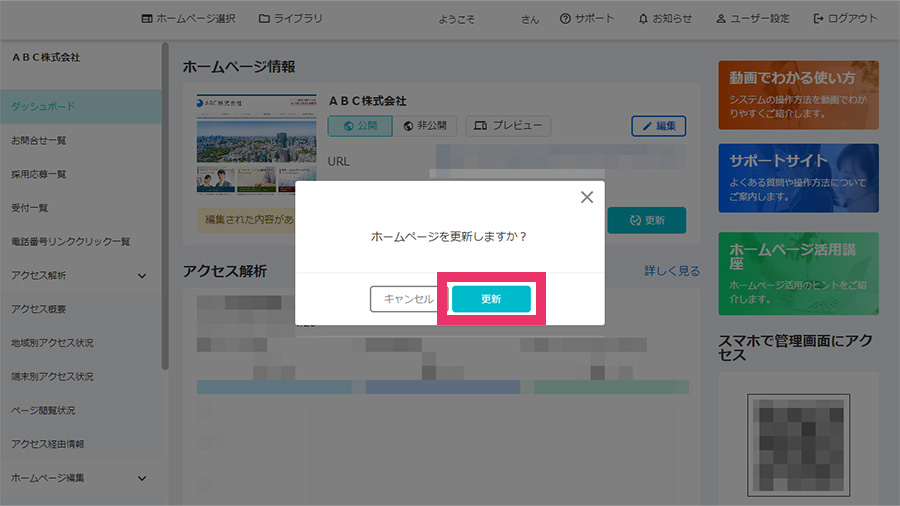
13.ホームページを更新するメッセージが表示されます。
「更新」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


14.公開したホームページを確認するには、ダッシュボード画面右上のURLをクリックします。
公開中のホームページが表示されます。
公開画面は、スマートフォンの実機でも確認することをおすすめします。

以上で固定フッターバナーの設定は完了です。
4.固定フッターバナーは画像サイズに気を付けよう
固定フッターバナーは画面をスクロールしても画面に表示され続けます。
そのため、小さなスマートフォンの画面をさらに狭めてしまいます。
掲載する画像サイズは横長の画像を掲載するようにしましょう。

参考:サポートサイト|ページ編集 – ページ設定|固定フッターバナー(スマートフォン表示)
