スマートフォン向けに気を付けたい6つのポイント
今やインターネット利用で使用される端末としてパソコンのシェアを抜いて最も利用率の高いスマートフォン。
ホームページを作成する際も、スマートフォンでの閲覧を考慮しながら作成する必要が出てきました。
では、具体的にどのような点に気を付けて作成すれば良いのでしょう。
本記事ではホームページを作成する際にスマートフォンユーザーに対して気を付けたい6つのポイントについてまとめました。

1.スマートフォンユーザーを意識したい業種
当システムで作成されたホームページは、ひとつのサイトがパソコンやスマートフォンなど閲覧している端末に合わせて自動で最適化されて表示される、という手法で作成されています。
この表示形式を「レスポンシブデザイン」といいます。
レスポンシブデザインであればサイトの更新はひとつで良いので運営側は管理が楽ですし、ユーザーにとっても各端末で見やすいホームページに自動で表示されて利用しやすいというメリットがあります。
その分、同じサイトであるために端末ごとに見せ方やデザインを大きく変えたりすることは難しいというデメリットも存在しています。

しかしレスポンシブデザインはGoogleも推奨する制作方法で、圧倒的に運用しやすいというメリットが大きく、現在ではこのレスポンシブデザインでホームページを作成することがほとんどになってきました。
上記で説明したように同じサイトを全ての端末で表示させる分、時には「どの端末での表示を最優先に作成するか」ということを考える必要も発生します。
では、どのような業種においてスマートフォンでの閲覧を優先的に考えた方がよいのでしょうか。
特にスマートフォンでの閲覧を考えた方が良いのはBtoC(一般消費者向け)、美容室や飲食店など、個人のお客様向けにビジネスを行う業種です。
- 店舗を持つ業種
- 通販を行っている業種
- 士業や医業などサービスを提供する業種
- 緊急性の高い業種
これらの業種はスマートフォンでの閲覧を優先的に考えてよいでしょう。

この他の業種であったとしても、想定しているターゲットや実際の閲覧者にスマートフォンユーザーが多いと判断されれば、同様にスマートフォンでの閲覧を優先的に考えます。
BtoB(企業向け)の業種ですと、スマートフォンでの閲覧よりもパソコンでの閲覧数が多いということも珍しくありません。
特に実際の閲覧者については、アクセス解析ツールを使って判断します。
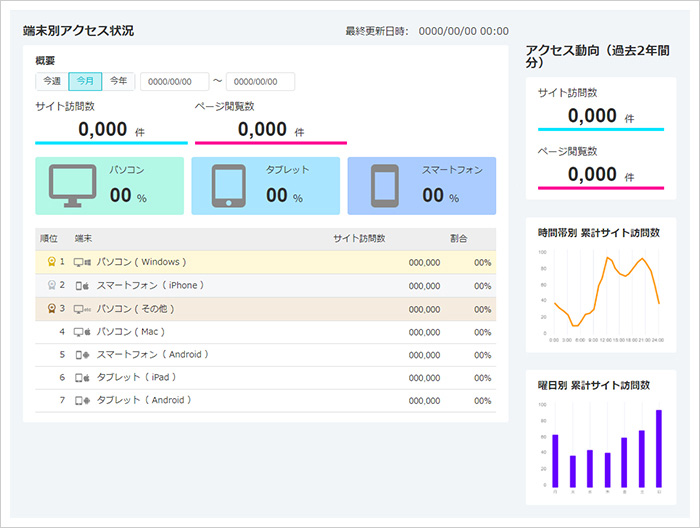
当システムでは「端末別アクセス状況」で簡単に閲覧端末の状況が確認できますので、下記サポートサイトを参考にしていただき、ご自身のホームページの閲覧はどの端末が多いのか確認してみましょう。

参考:サポートサイト|基本画面 – アクセス解析画面 – 端末別アクセス状況
2.ホームページ作成時に気を付けたいポイント6つ
ではここからは具体的に、ホームページを作成する際にスマートフォンユーザー向けに気を付けたい6つのポイントについて解説してまいります。
①文字は小さくしすぎない
パソコンに比べ、スマートフォンで閲覧できる範囲はどうしても狭くなります。
そこで情報量を多くしようと小さすぎる文字にするとスマートフォンでは読みにくくなりますし、逆に文字が大きすぎてもスクロールの回数が増えて使いにくいサイトになってしまいます。
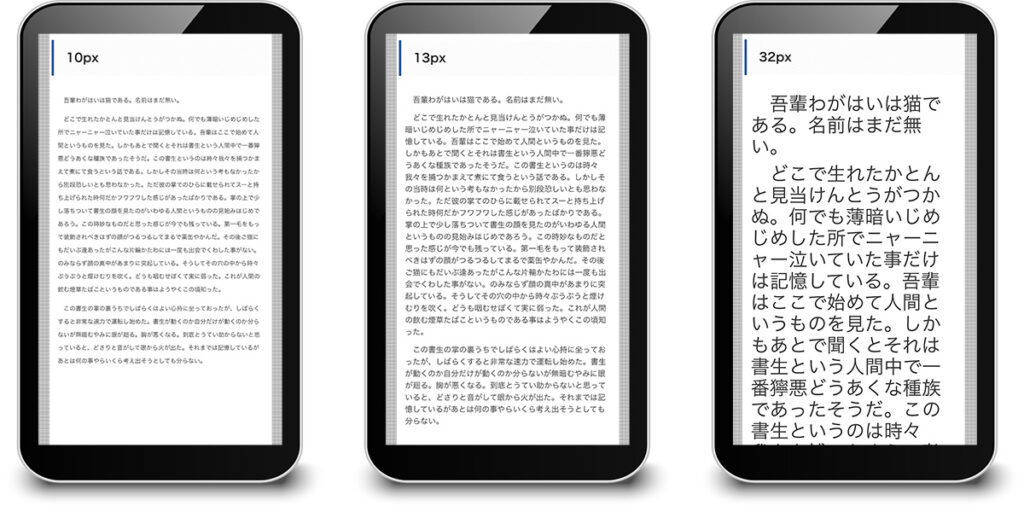
一般的にはスマートフォンサイトの文字サイズは16px程度がよく使用されますが、コンテンツによっては16pxですとバランスが悪いという場合は、少なくとも12px以上の文字サイズであれば文字が小さすぎるということはないでしょう。
(当システムでの基本文字サイズは13pxです)

②シンプルなレイアウト・デザインにする
画面が小さいスマートフォンでは見える範囲が狭いため、情報量の多いごちゃごちゃとしたデザインやレイアウトでは、目的の情報にたどり着きにくくなってしまいます。
そうなると、せっかく有益な情報が掲載されていたとしても、閲覧者に読んでもらえずにサイトから離脱されてしまう可能性が高くなってしまうでしょう。
ですので、サイトはストレスなく目的の情報にたどり着けるよう、分かりやすく、シンプルで読みやすいデザインを心がけましょう。

※当システムで作成されたホームページは、スマートフォンで表示した際に自動でレイアウトの最適化が行われますが、あえてPCと同じレイアウトで表示したい場合も簡単な操作で設定が可能です。
詳しくは下記サポートサイトの「スマートフォン表示設定」の箇所をご参照ください。
③リンクはひと目でわかるようにする
スマートフォンはタッチすることで操作ができる端末ですので、パソコンのように「マウスカーソルを上にのせる」という操作ができません。
ですので、よくパソコン用サイトに使われる
- マウスカーソルを上にのせると色や文字が変わる
- マウスカーソルを上にのせると動く
といった動作が、スマートフォンサイトでは表現できません。
これらの動きはサイト内・サイト外のリンク設定でよく使用されます。
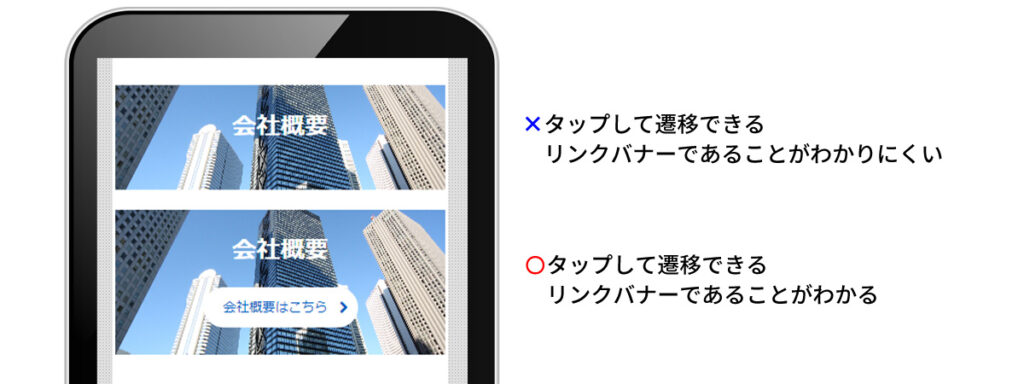
閲覧者が「タップして遷移できるリンクである」ということを認識できず「どこが押せるかわからない」状態にならないよう、
- テキストリンクは通常のテキストとは異なる色にしてわかりやすくする
- テキストリンクは下線を設定する
- テキストリンクだけでなくバナーを使いある程度の大きさでリンク設置をする
- 「●●はこちら」とリンクが存在することを示す文言を掲載する
といった方法で「タップできる」ことがわかりやすいリンクを設置しましょう。
また、スマートフォンサイトはマウス操作でなく指でタップするため、細かい箇所をピンポイントでクリックすることが難しいです。
そのため、リンクは誤タップしないように、
- バナーは小さくしすぎない
- テキストリンクやバナーはそれぞれ離して設置する
ことで、使い勝手をさらに向上させるようにしましょう。

④画面遷移しすぎない
スマートフォンの場合、画面のサイズや通信速度が理由となり、パソコンでの閲覧よりもページの遷移にストレスを感じやすくなります。
閲覧中に何度もページを移動してその度に表示されるのを待つようなページだと、閲覧者のストレスもたまり、サイトから離脱してしまうかもしれません。
ですので、スマートフォン向けサイトの場合では、できる限りページ遷移の少ないシンプルなサイト構成にするように意識しましょう。
⑤ページ容量はできる限り軽くする
画面遷移でのページ読み込みでもそうですが、ページ自体の容量が大きく読み込みに時間がかかるのも、スマートフォンユーザーにとってはストレスです。
特に最近ではスマートフォンのカメラ機能も高性能化しており、解像度の高い美しい写真が撮影できる分、写真1枚のデータ容量は比例して増えていっています。
それをそのままサイトに何十枚も掲載してしまうと、ページの容量はどんどん増え、パソコンでも表示に時間がかかるようになってしまうかもしれません。
ですので、写真は画面いっぱいに表示する場合は「2000px」程度まで、横に2つ並べるなどもっと小さな画像の場合は750px~1500px程度にとどめておくようにしましょう。
⑥スマートフォン実機で確認をする
当システムでは公開前のテストサイトをパソコン・タブレット・スマートフォンそれぞれの端末サイズで擬似的に表示できるプレビュー機能も備えておりますが、最終的な確認はスマートフォンの実機で行うことをおすすめします。
パソコンでの確認はあくまでパソコン上の画面でしか見ていません。
実際のスマートフォンで閲覧すると思わぬ表示になっている、思ったよりもタップしにくい、読みにくい、などということもあるかもしれません。

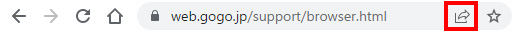
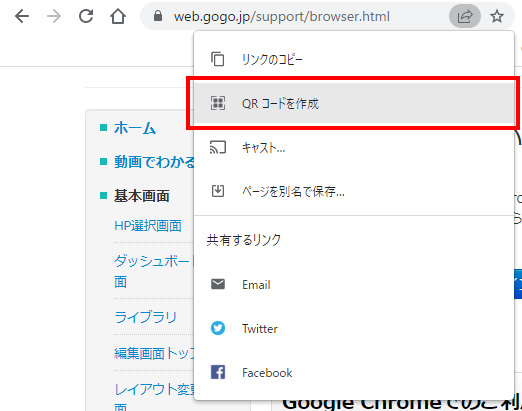
パソコンで操作している場合、当システムの推奨ブラウザであるGoogle Chromeであれば、アドレスバーから簡単にQRコードを生成し、そのままスマートフォンで読み込みサイトを閲覧できます。
Google ChromeでQRコードを作成する手順
①アドレスバー右にある「矢印マーク」をクリックします

②表示されたメニューから「QRコードを生成」をクリックします

③QRコードが生成されますので、スマートフォンで読み込みます

上記の手順で現在作成しているサイトをスマートフォンの実機で確認しましょう。
3.まとめ
本記事ではスマートフォン向けのサイトを作成する際に気を付けたいポイントについて解説しました。
当システムではレスポンシブデザインを採用しているので、パソコンでの編集でもスマートフォンに最適化されたサイトを簡単に作成できますが、ご自身で編集する際に上記のポイントを抑えることで、さらにスマートフォンユーザー向けに使い勝手のよいサイトを作成できます。
ぜひ参考にしていただき、さらにホームページの充実化を図っていきましょう。
