favicon(ファビコン)とは①~ファビコン基礎知識~
favicon(ファビコン)とは、ウェブサイトを閲覧している際にブラウザのタブやブックマーク(お気に入り)の一覧に表示される、オリジナルのアイコン画像のことです。
本記事ではファビコンについての基礎知識やメリットを解説し、サイトへの設定方法をご紹介します。

1.favicon(ファビコン)とは
favicon(ファビコン)とは、ウェブサイトに配置される画像ファイルで、favorite icon(フェイバリット・アイコン)が略されてファビコンと呼ばれています。
当初はMicrosoft社が公開したブラウザ、Internet Explorer 5の独自機能でした。
名前の通り「お気に入り(ブックマーク)」に登録した際に、ウェブサイトに設定されたアイコン画像がお気に入りの一覧に表示されることで、サイトの直感的な識別のために用意されました。
その後、Google Chromeなど他のブラウザでも表示されるようになり、ピン留めやショートカットなどにもファビコンの画像が使われるようになりました。
ウェブサイトの内容をイメージ的に伝えるトレードマーク的な利用方法になっています。

1-1.favicon(ファビコン)を作成するメリット・必要性とは?
Google Chrome、Microsoft Edgeなど多くのブラウザが対応しており、タイトルバー(タブ)にアイコン画像が表示されます。
スマートフォンではGoogleやYahoo! JAPANの検索結果にも表示されるなど、用途が広がっています。
そのため、サイトの内容を示すマークや色、文字などを組み合わせた画像を用いることで、サイトを認知させる効果が期待できます。
また、X(Twitter)やInstagramなどのプロフィール画像と統一化を行い、SNSと組み合わせたサイトのブランディングとして利用できます。
このようにファビコンは、サイトの利用者に繰り返し表示されます。
そのため、企業や商品の信頼を示すシンボルマークや、トレードマークのように、利用者をサイトに誘導する重要な要素になっています。
2.favicon(ファビコン)が表示される場所
当初はWindows版のブラウザで限定的に表示されていたファビコンですが、最近ではスタートメニューやスマートフォンなど目に触れる場所が増えてきています。
実際に、ファビコンのイメージが表示される場所について紹介していきます。
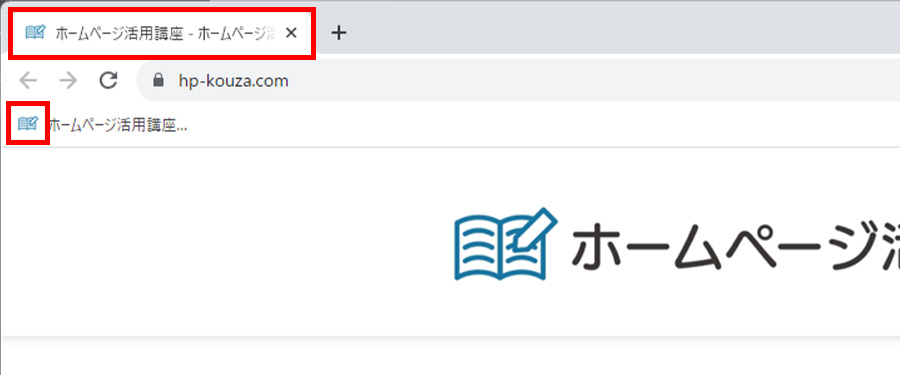
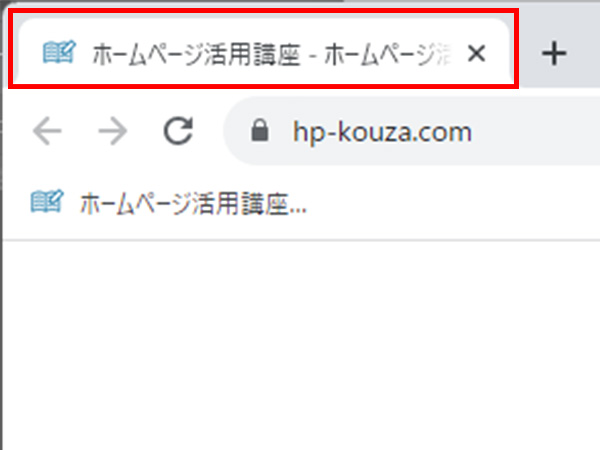
2-1.ブラウザのタイトルやタブ部分
設定された画像が最も多く利用者の目に触れる場所です。
ウェブブラウザのタイトルバー左側(タブ形式のブラウザの場合はタブ左側)に表示されます。
例えば、Google検索ページの場合は4色のカラフルな「G」マーク、Yahoo!JAPANの場合には赤い「Y!」マークの部分がファビコンで表示されている画像です。
最近ではブログやホームページ作成ツールの既定値でファビコンが設定されていることが多いです(WordPressの「W」マークなど)。

2-2.お気に入り(ブックマーク)
ファビコンの当初の使い方であり、ブラウザでお気に入り(ブックマーク)に登録した際に表示されます。
「お気に入り(ブックマーク)」画面に一覧で並んで表示されるため、目立つ配色や特徴的なマークにして利用者にアピールできます。
ブラウザ上部に「お気に入りバー(ブックマークバー)」もあり、よく利用するサイトになれば、常にファビコンが利用者に表示される可能性があります。

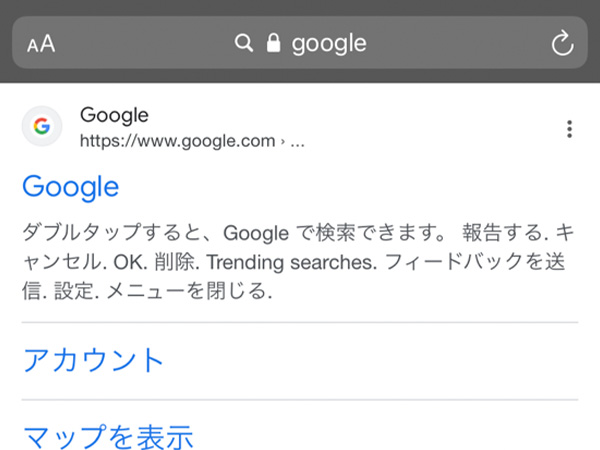
2-3.スマートフォンの検索結果
GoogleやYahoo! JAPANで検索した場合、パソコンの検索結果には、ページのタイトルとURL、要約文のみが表示されます。
ですが、スマートフォンで検索された一覧には、ページタイトルの左側にファビコンが並びます。
これは画面の小さいデバイスで、サイトを識別しやすくする試みだと考えられます。
このようにファビコンが表示される場所は増えており、サイトを認知させるための有効な手段になっています。

2-4.デスクトップのピン留めやホーム画面へのショートカット
パソコンのデスクトップやスマートフォンのホーム画面にショートカットを作成した場合も、ファビコンが表示される場合があります。
Windows10/11のスタート画面へのピン留めや、Google Chromeなどのブラウザでデスクトップにショートカットを作成した場合でも、ファビコンのイメージが表示されます。
また、Androidなどのスマートフォンでホーム画面にショートカットを追加した場合でも、ファビコンで設定した画像がアイコンとして表示されます。

3.作成前に要確認!Googleガイドラインの内容
当システムでは、ファビコンは「ページ共通設定」より簡単に設定いただけます。
参考:サポートサイト|ページ編集 – ページ設定|ホームページ共通設定(※トップページの設定からのみ)
当システムでは画像ライブラリにアップロードされている画像を選択するだけで簡単にファビコンを設定できます。
しかし、実は一般的には画像形式やサイズなど細かな規定があります。
Googleの開発者向けのサイトには、検索結果に表示されるファビコンに関するガイドラインの記載が存在します。
注意点を要約すると次のような内容です。
- 設定できるファビコンは1つのサイトで1つのみ
- URLは頻繁に移動させない
- ファビコンのファイルをクロール可能にする(robots.txtなどで拒否しない)
- ファイル形式はICO、PNG、GIF形式が望ましい
- 縦横のサイズが同一で48ピクセルの倍数になっている
- わいせつや差別など不適切なイメージは利用できない
Googleが公開しているファビコンに関するガイドラインは以下の内容です。
引用元:Google検索セントラル(検索結果に表示されるファビコンを定義する)
- 設定できるファビコンは 1 つのサイトにつき 1 つだけです。異なるサイトかどうかはホスト名によって定義されます。たとえば、https://www.example.com/ と https://code.example.com/ というサイトがある場合、この 2 つは別々のサイトとして、それぞれに 1 つずつファビコンを設定できます。一方、https://www.example.com/sub-site はサイトのサブディレクトリであるため、設定できるファビコンは https://www.example.com/ に対する 1 つのみとなり、そのファビコンがメインのサイトとサブディレクトリの両方に適用されます。
- ファビコンのファイルとホームページは、Google がクロールできる必要があります(Google をブロックしない)。
ユーザーが検索結果を見た際に一目でサイトを見分けられるように、ファビコンがウェブサイトのブランドを視覚的に表したものとなるようにしてください。
ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。
ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。
当システムのファビコン設定機能であれば特に意識していただく必要もなく簡単に設定できますので、ぜひご活用ください。
今回はfavicon(ファビコン)についての基礎知識として、メリットや表示される場所に関して解説いたしました。
次の記事では、ファビコン画像の設置方法、よくある質問についてご紹介します。
次記事:favicon(ファビコン)とは②~ファビコンの設置と作成~
