favicon(ファビコン)とは②~ファビコンの設置と作成~
ホームページに設置するfavicon(ファビコン)について、前記事ではメリットや表示される場所など、基礎知識を解説しました。
前記事:favicon(ファビコン)とは①~ファビコン基礎知識~
今回は実際のファビコン設定方法や画像作成、よくある質問についてご紹介します。
実際にファビコンを設定してみたい、画像を作ってみたいという方は、ぜひご覧ください。

1.当システムにおけるfavicon(ファビコン)の設置方法
まずは、当システムにおけるファビコンの設定方法について、詳しく解説いたします。
以下のサポートサイトでは動画つきで解説しておりますので、こちらもぜひご覧ください。
参考:サポートサイト|ページ編集 – ページ設定|ホームページ共通設定(※トップページの設定からのみ)
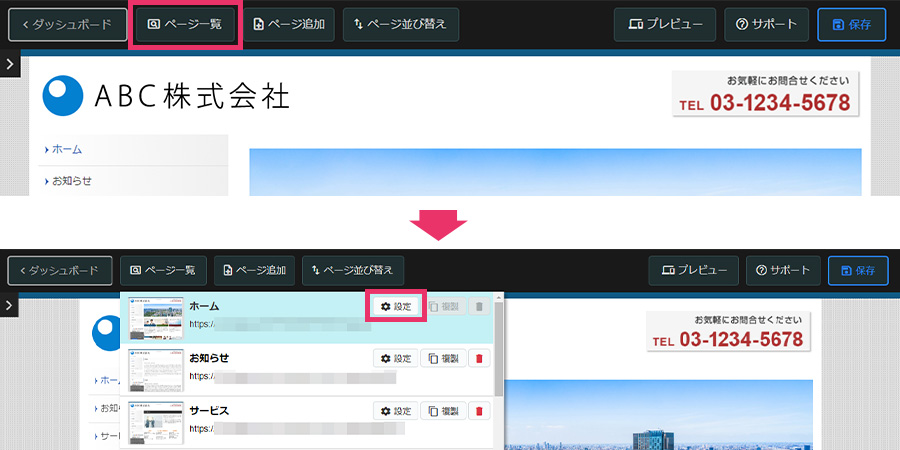
編集画面上部メニューの左から2番目「ページ一覧」をクリックします。
ページの一覧が表示されますので、トップページの「設定」ボタンをクリックします。

トップページの設定画面が表示されます。
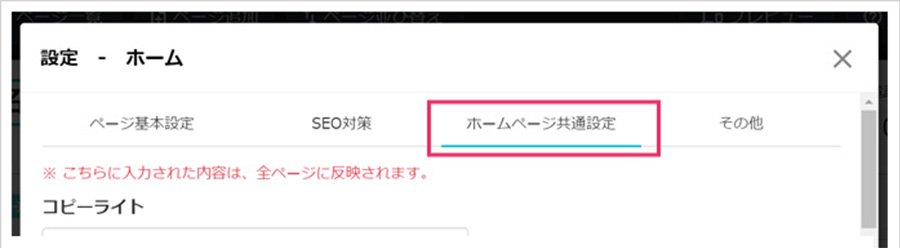
タブの「ホームページ共通設定」をクリックします。

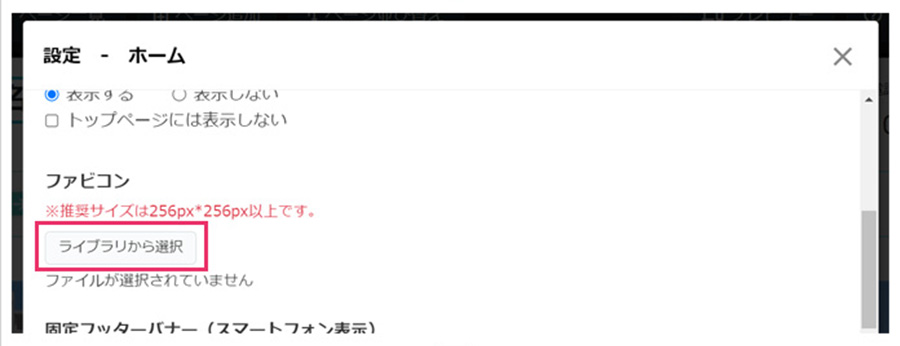
「ファビコン」にある「ライブラリから選択」ボタンをクリックします。

画像ライブラリが表示されます。
ファビコンに設定したい画像をクリックします。

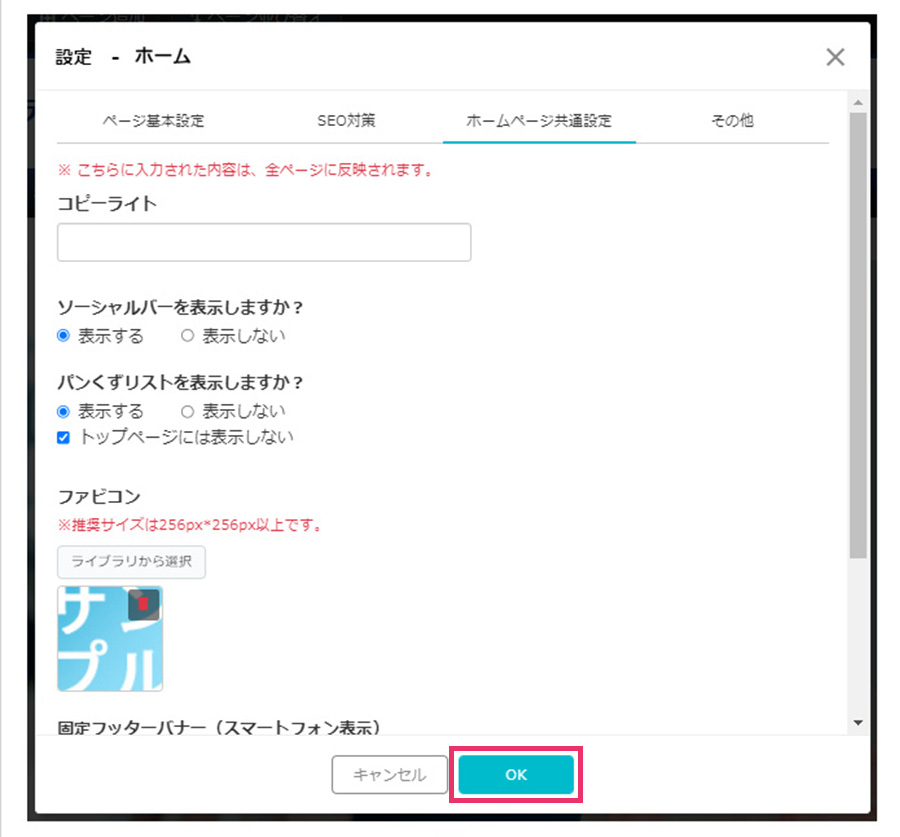
トップページの設定画面が表示されます。
ファビコンにライブラリで選択した画像が表示されていることを確認し、「OK」ボタンをクリックします。

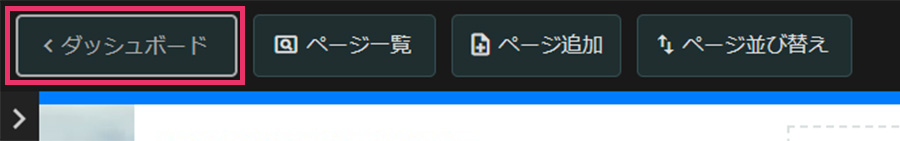
編集画面が表示されますので、上部メニュー左にある「ダッシュボード」に戻るボタンをクリックします。

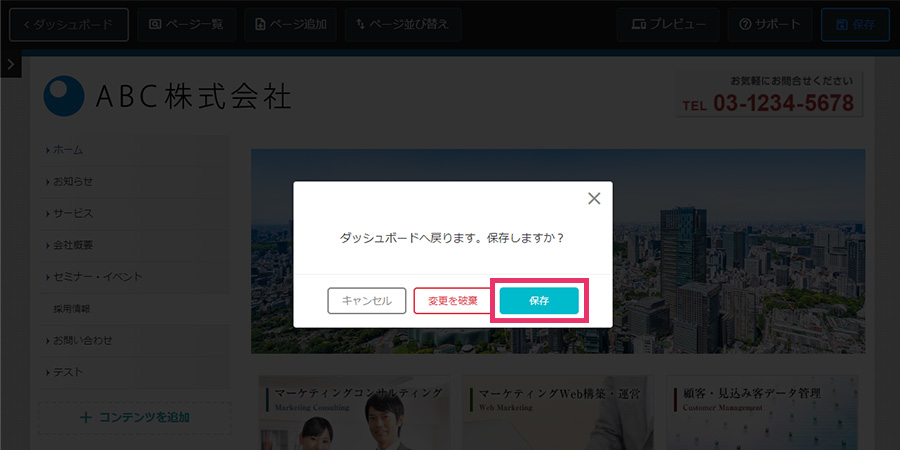
ダッシュボードへ戻るメッセージが表示されますので、「保存」ボタンをクリックします。
※この段階では、公開されているホームページに編集内容が反映されていません。

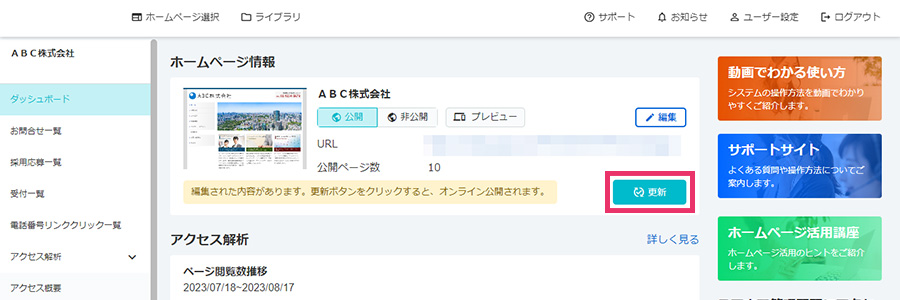
ダッシュボードが表示されますので、「更新」ボタンをクリックします。
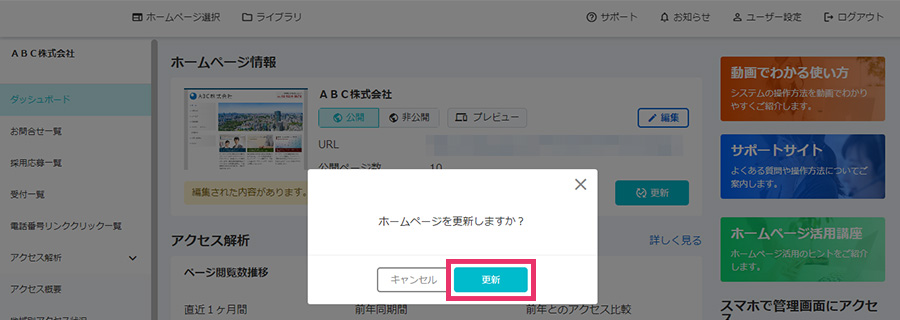
ホームページを更新するメッセージが表示されますので、「更新する」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


公開作業を行ったら、ホームページを確認しましょう。
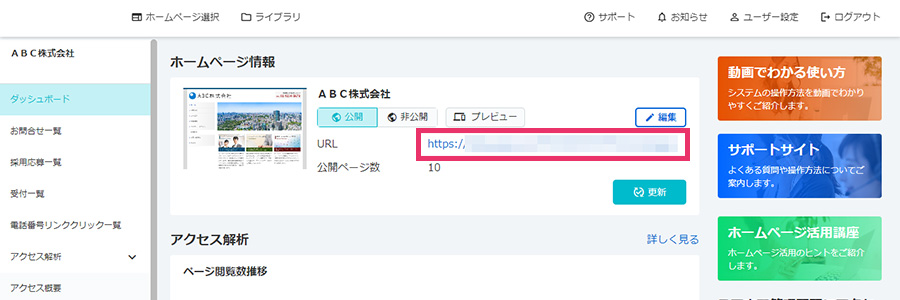
公開したホームページを確認するには、ダッシュボードのURLをクリックします。
公開中のホームページが表示されます。

2.favicon(ファビコン)の作成方法

一般的には、ファビコンで利用するファイルはICO形式(拡張子.ico)で作成します。
ですが、当システムではライブラリにアップロードした画像を選択すれば、各用途に対して自動で変換されます。
そのため、ライブラリにアップロードできる「JPG、GIF、PNG、HEIC」形式で画像を作成してください。
Windowsであれば「ペイント」でも作成できます。
ただし、ペイントで作成した画像をファビコンとして利用する場合には、背景透過ができないなど不便な部分も多いです。
そのため、画像作成アプリケーションや変換サービスなどを利用した方が、より美しいファビコンが作成できます。
2-1.画像サイズ
ブラウザのタブやお気に入り(ブックマーク)一覧に表示するだけであれば、縦横16ピクセルの画像を用意します。
しかし、ファビコンで使われる画像は、ショートカットや検索結果など様々な場所での表示が想定されます。
画像のサイズが小さい場合は、自動で画像が拡大されてしまうため、画面上で美しく表示させたい場合には大きなサイズで準備しましょう。
当システムでは「縦256px×横256px以上」の画像を推奨サイズとしております。
利用者の目線で考えた場合、できるだけ大きなサイズの画像を用意した方が、美しいアイコンが表示され目を惹くことができます。
3.favicon(ファビコン)に関するQ&A

ここまで紹介してきたファビコンの、よくある疑問点について紹介します。
3-1.favicon(ファビコン)はSEO対策に有効?
ファビコンの設定は、Googleなどの検索エンジンの評価や検索結果には直接影響がありません。
しかし、スマートフォンでの検索結果やお気に入り(ブックマーク)時にオリジナルのアイコン画像が表示されることで、他サイトと差別化して利用者を誘導するメリットがあります。
他サイトとの差別化を含めて、サイトのSEO対策には下記記事をご覧ください。
参考: SEO対策のやり方を徹底解説

3-2.favicon(ファビコン)は設置しなくても大丈夫?
設置しない場合でもブラウザには既定のアイコン画像が表示され、検索結果にも影響は出ないため、問題ありません。
しかし、ブラウザのタイトルバーやブックマークの一覧など、他サイトより目立つことができるポイントなので、ファビコンを設置するメリットはあります。
他にも、サイトのテーマカラーや、商品、サービスの色や合わせたアイコン画像を表示してホームページのブランディング効果を高めることができます。
3-3.favicon(ファビコン)を変更することは可能?
設定したファビコンはライブラリから画像を選択して、新しいイメージに変更が可能です。
3-4.favicon(ファビコン)が表示されない場合は?
ブラウザのタブやタイトルにアイコンが表示されない場合には、ブラウザのキャッシュに画像が残っている可能性があります。
ブラウザの設定からキャッシュの削除操作で改善する場合があります。
4.まとめ
今回は、お気に入り(ブックマーク)の一覧やブラウザのタブに表示されるファビコンについて紹介しました。
Googleなどの検索エンジンの評価には直接関係がない設定ですが、ファビコンを設定すればオリジナルの画像がブラウザに表示されるようになります。
製品やサービスのイメージカラーに合わせた画像を表示して、統一感のあるサイトでブランディング効果を高めることができます。
また、スマホの検索結果にもアイコン画像が表示されるようになるため、他サイトとの差別化を図るための手段として有効です。
