トップページとは?構成やコンテンツ例も解説
「ホームページとトップページの違いがわからない」
「トップページはどのようなデザインにすればいいの?」
ホームページを作る際には、トップページが必要とは知っているものの、詳細についてはあまりわからないという方も多いです。
トップページは、ホームページの顔にもなる重要なコンテンツです。
今回は、トップページとは何か、構成やコンテンツ例とともに解説します。

1.トップページとは
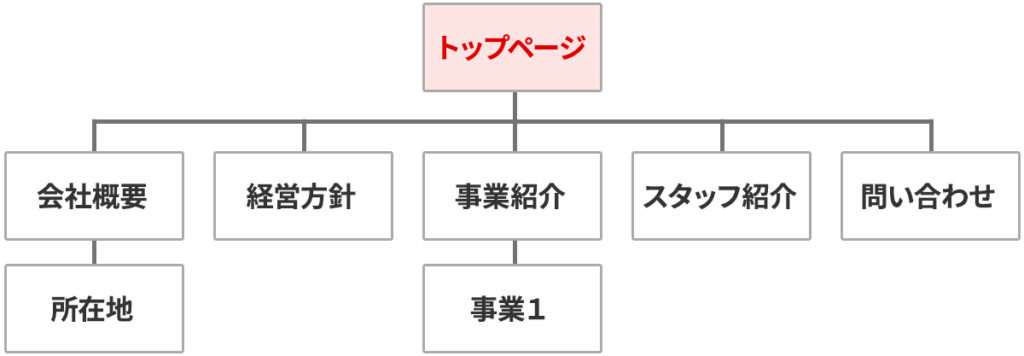
トップページとは、ホームページを作るにあたって、階層構造上の最上位にくるページです。
「会社概要」「問い合わせ」「経営方針」といったページをさかのぼっていくと、トップページが第一階層になっているパターンがほとんどです。

そのため、トップページのことをホームページの入口・玄関といった表現をする場合もあります。
下層ページで掲載すべき内容をトップページに詰め込むと膨大な量になり、訪れた人はかえって読みづらくなってしまうでしょう。
そこで、ある程度の概要を掲載し、ユーザーが知りたい情報へと誘導する目的もトップページにはあります。
またトップページは、URL上で最も短く表記されるページです。
当サイトでも、「https://hp-kouza.com/」がトップページで、こちらのコラムは「https://hp-kouza.com/about-home-page」となっています。
このように、トップページは階層の最上位で、なおかつ雑誌の表紙や目次のように、何を表すWebサイトなのかを伝えるのが特徴です。
1-1.「ホームページ」と「トップページ」の違い
「ホームページとトップページって一緒じゃないの?」と思う方もいるかもしれません。
特に英語と日本語ではホームページの意味が異なり、混同されやすいので注意が必要です。
| 最上位階層ページ | サイト全体 | |
|---|---|---|
| 英語 | ホームページ | Webサイト |
| 日本語 | トップページ | ホームページ or Webサイト |
上記のように違いがあり、日本においてはサイト全体をホームページと呼びます。
しかし、英語圏および海外では、最上位階層ページ、つまり入り口となるページをホームページと呼びます。
本記事およびコラムでも、サイト全体をホームページと呼称してはいるものの、海外では意味が異なってくる点は認識しておきましょう。
2.トップページ3つの役割

トップページには、主に以下の3つの役割があります。
- 何のホームページなのかをひと目で伝える
- ユーザーが求める情報へわかりやすく誘導する
- 新しい情報があることを伝える
役割を覚えておくと、なぜホームページにはトップページが必要になるのかがわかるはずです。
では、それぞれの役割について詳しく見ていきましょう。
2-1.何のホームページなのかをひと目で伝える
トップページには、ホームページの内容をひと目で伝える役割があります。
理由は、ユーザーがページを訪れた際に、そこにどのような内容の情報が記載されているかわからないと、離脱につながってしまうからです。
例えば、美容室のホームページを作ろうとした際、顧客のビフォー・アフターの写真だけ掲載されたページでは、サービス内容は伝わりません。
しかし、料金表やヘアスタイリスト・店舗の紹介といったコンテンツがトップページに掲載されていれば、美容室のホームページだと理解できるはずです。
さらに、トップページの中でもファーストビューは、どのようなホームページかをひと目で伝える最も重要な場所といえます。
ファーストビューのデザインや事例については、以下の記事で詳しく紹介しているので、気になる方はぜひ参考にしてください。
参考:ファーストビューって何?デザインのポイントや事例も解説
2-2.ユーザーが求める情報へわかりやすく誘導する
トップページは、最上位階層のページだからこそ、ユーザーが求める情報へ誘導する役割もあります。
現実でいうと、現在地の地図を見るようなもので、周辺にどのような建物や道があるかを理解できます。
ホームページでいうなら、以下のような項目がトップページに掲載されているはずです。

- お知らせ
- 会社概要
- 商品・サービスの特徴・魅力
- 採用情報
- 料金表
- よくある質問
- 予約・問い合わせフォーム
上記のように、ユーザーが必要となる情報をわかりやすくまとめ、それぞれに応じて誘導できるよう設計しておく必要があります。
逆に、トップページがわかりにくいデザインやコンテンツだと、ユーザーは知りたい情報を見つけられないストレスで、ページから離脱してしまうでしょう。
2-3.新しい情報があることを伝える
トップページは、誰もが訪れるページだからこそ、新しい情報を伝える場としても活用できます。
ショップサイトであればクーポンやキャンペーン情報を掲載すれば、ユーザーへ販売促進を行えます。
コーポレートサイトなら、企業の活動が見えるので、支援や取引を行いたい方へのアピールになるでしょう。
新しい情報は、ユーザーへポジティブな印象を与え、使い方によって訪れた方の行動を誘導するツールとしても使えます。
多くのトップページに「お知らせ」や「新着情報」といったコンテンツがあるのは、こうした役割があるからなのです。
3.トップページの構成とコンテンツ例
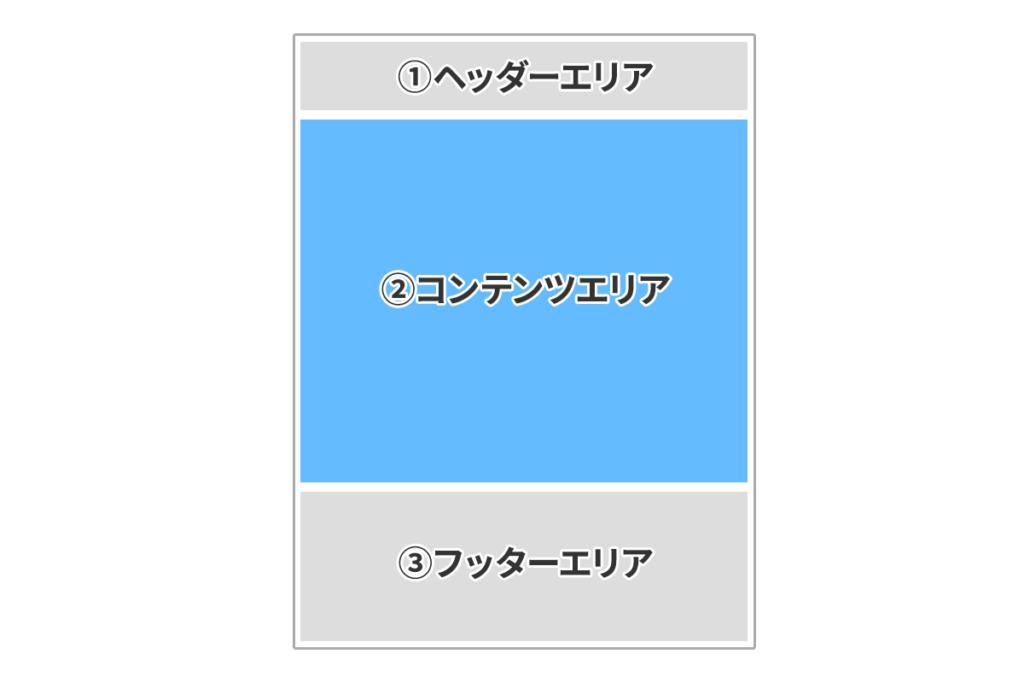
トップページは以下図のように、主に3つの構成で作られています。

エリアごとに掲載すべき内容を覚えておけば、基本的なトップページのデザインがイメージしやすくなるはずです。
では、トップページに必要な構成について、それぞれ詳しく解説します。
3-1.ヘッダーエリア
トップページの一番上には、ヘッダーエリアと呼ばれる部分があり、次のような項目を掲載するのがおすすめです。
- 会社名
- ロゴ
- キャッチフレーズ
- 電話番号
- 問い合わせフォームボタン
- グローバルナビゲーション

ヘッダーは訪れたユーザーが必ず見るエリアなので、どの企業が提供しているホームページなのか、印象を与えるのに効果的です。
また、会社名やロゴには、問い合わせや改めてページを巡回したい場合などに戻ってこられるよう、トップページへのリンクを貼っておくといいでしょう。
電話番号や問い合わせフォームボタンの設置は、ユーザーが成約への動向に迷わないようにするためです。
ヘッダーエリアというわかりやすい場所に設置しておけば、ユーザーがアクションを起こす際に目に留まりやすくなります。
また、グローバルナビゲーションは、ユーザーが知りたい情報へ容易に到達できる目的で設置します。
アクセス数が多い、あるいは流入を増やしたいページをグローバルナビゲーションへ設置しておきましょう。
参考:グローバルナビゲーションとは?
回遊性アップ!ヘッダーエリアとグローバルナビのスクロール固定とは?
3-2.コンテンツエリア
コンテンツエリアは、自社あるいは商品・サービスの魅力を伝える部分です。
ヘッダーやファーストビューで興味を持ったユーザー、あるいは知りたい情報が明確には決まっていないユーザーがコンテンツエリアへと移動します。
移動した際に自社および商品・サービスの魅力を十分に伝えられると、他ページへの遷移や成約までのアクションを起こすきっかけになるはずです。
コンテンツエリアでは、主に以下の項目を掲載するといいでしょう。

- 自社(商品・サービス)の強み
- 自社(商品・サービス)を活用するメリット
- 自社(商品・サービス)が選ばれる理由
- 実績
- お客様の声
上記で、自社や商品・サービス独自の魅力が伝わり、なおかつ第三者目線の顧客満足度を伝えられます。
各項目は詳細に説明するページを作成しておき、ユーザーを誘導できるようボタンやリンクを設置しておきましょう。
参考:ホームページを充実させるコンテンツ例
業種別コンテンツを使ってみよう
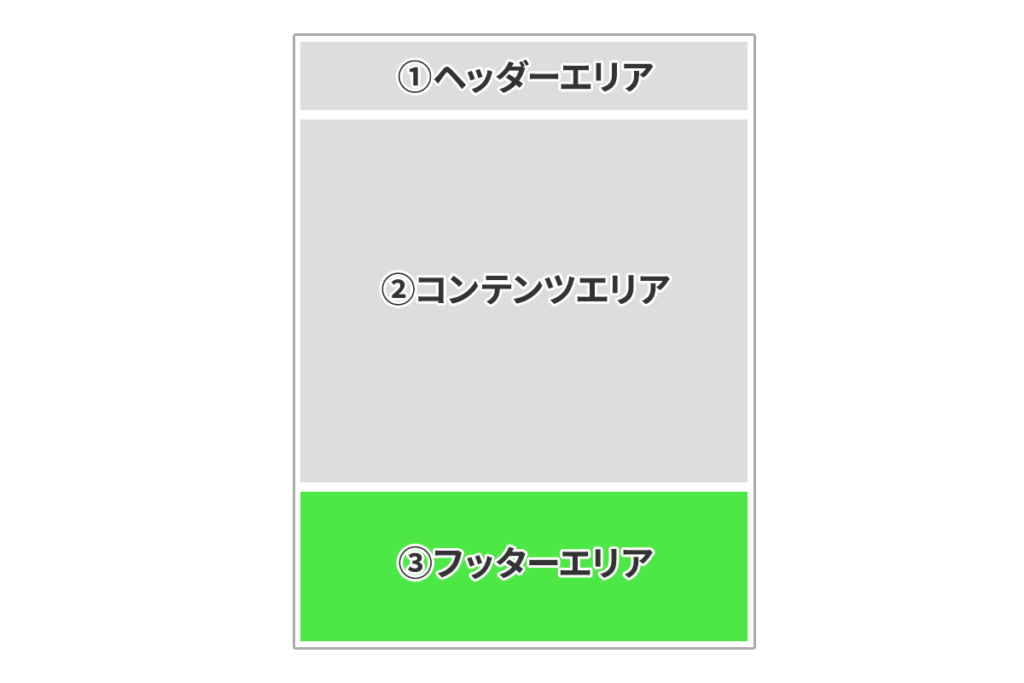
3-3.フッターエリア
フッターエリアはページの最下部にあり、ユーザーが知りたい情報をまとめておくサイトマップの役割を担うパターンが多いです。
本メディアでも、フッターには「カテゴリー別メニュー」を設置し、作成したページを整理してまとめています。
また、各ページをまとめているだけでなく、以下のような項目を掲載しているホームページも見かけます。

- 会社名やロゴ
- 住所
- 電話番号
- 採用情報
- SNSリンク
フッターは、ヘッダーやコンテンツエリアよりも閲覧される母数は少ないものの、作り込めば離脱率や成約率にも影響する重要なエリアです。
デザインする際は、他のエリア同様に重要なエリアであるということを意識して設計してみてください。
4.まとめ
今回は、トップページについて構成やコンテンツ例とあわせて解説しました。
日本におけるトップページの意味は、最上位の階層にあるページであり、どのようなホームページなのか、情報および最新情報を見つけやすくする役割があります。
トップページは、訪れるユーザーが最初に見るページだからこそ、基本の型を覚えて効果的にデザインすべきです。
ぜひ本記事を参考にしてトップページの役割を理解し、魅力的なデザイン・レイアウトでユーザーにもっと見たいと思わせるホームページを作りましょう。
