回遊性アップ!ヘッダーエリアとグローバルナビのスクロール固定とは?
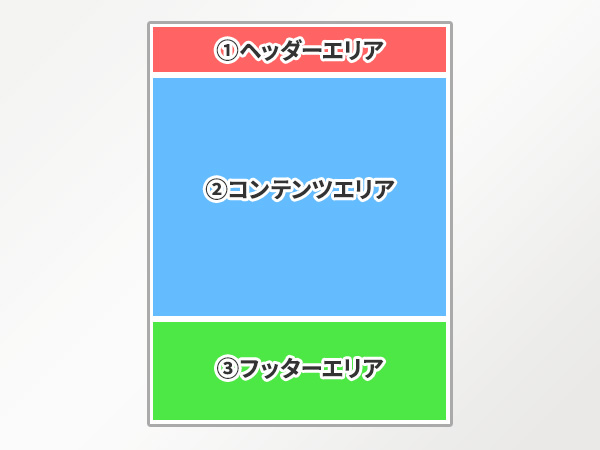
ホームページの構成は、大きく分けて3つのエリアに分類できます。
最上部にある「ヘッダーエリア(ヘッダー)」、メイン部分である「コンテンツエリア」、ページ最下部にある「フッターエリア(フッター)」の3つです。
この中でも特に「ヘッダーエリア」は、
- ホームページの全ページに共通で表示される
- 訪れたユーザーが必ず見る
ことから、ユーザーの動きを誘導するために重要なエリアとなります。

今回はこのヘッダーエリアに関する機能として、当システムの「ヘッダーエリアスクロール固定」と「グローバルナビスクロール固定」機能についてご紹介します。
参考:サポートサイト|ページ編集 – ページ設定|トップページ – ホームページ共通設定|ヘッダーエリアスクロール固定(パソコン)
サポートサイト|コンテンツ編集 – グローバルナビ編集|グローバルナビスクロール固定
1.「ヘッダーエリアスクロール固定」「グローバルナビスクロール固定」とは?
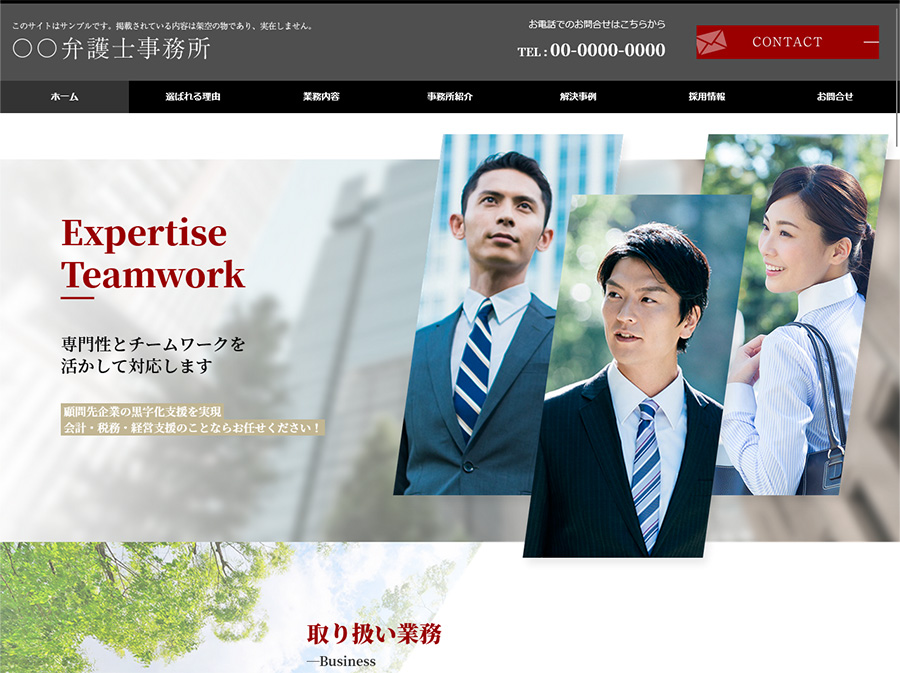
当システムにおいて、「ヘッダーエリア」「グローバルナビ」は、以下の部分を指します。

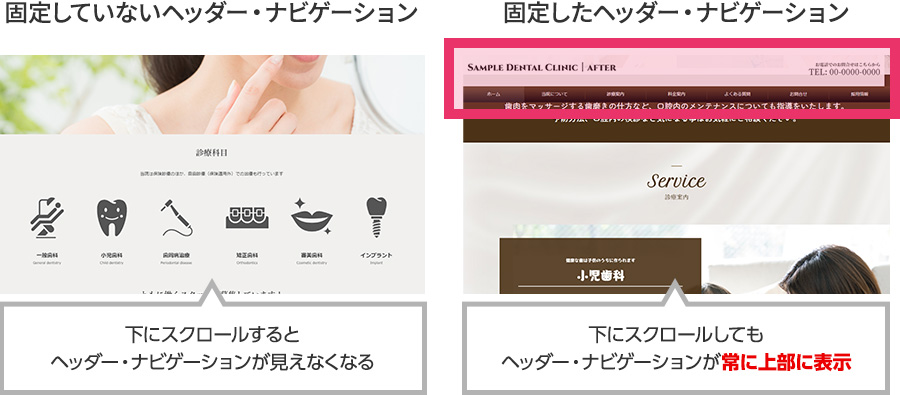
「スクロール固定」とは、これらヘッダーエリアとグローバルナビに設定できる機能です。
設定するとホームページ表示時に、ページをスクロールしてもヘッダーエリアやグローバルナビの表示をページ最上部から動かないようにして、画面内に常に表示させられます。

また、当システムでは「ヘッダーエリア」「グローバルナビ」それぞれにスクロール固定設定が可能です。
- ヘッダーエリアのみをスクロール固定する
- グローバルナビのみをスクロール固定する
- ヘッダーエリアとグローバルナビどちらもスクロール固定する
といった設定ができます。

さらにスマートフォンでのスクロール固定の有無や、パーツ別固定も設定でき、ご自身のホームページに合ったスクロール固定を設定いただけます。
「ヘッダーエリアスクロール固定」「グローバルナビスクロール固定」のメリット
ヘッダーエリアとグローバルナビをスクロール固定すると、どんなメリットがあるのでしょうか?
そもそもほとんどのホームページでは、この「ヘッダー」と「グローバルナビ」が存在しています。
理由は、最初にお伝えした通り
- ホームページの全ページに共通で表示される
- 訪れたユーザーが必ず見る
ため、ユーザーの行動に大きく影響を与えるからです。
ユーザーはホームページに訪れた際、自分の求める情報がそのホームページにあるかどうかをたった3秒で判断すると言われています。
求める情報がそのページにない、と判断されたら、ユーザーにホームページを見てもらえず離脱されてしまうかもしれません。
ですので、ヘッダーエリアやグローバルナビでは、ホームページにユーザーが求める情報があることを提示し、ページを巡ってもらうために趣向を凝らす必要があります。

また、ヘッダーエリアやグローバルナビは、様々なページに共通して表示されます。
ユーザーが「いま自分はどのホームページを閲覧しているのか」を認識してもらうために、会社名やサイト名を掲示しておくことが多いです。
これらをスクロール固定することにより、ページの途中であったとしても、いつでもそれらを参照でき、自社を認識してもらえるのです。
多くのホームページでは、ヘッダーエリアにユーザーに起こしてほしいアクションのきっかけになるようなパーツを設置します。
- 会社名やロゴを掲載しトップページへのリンクを設定
=改めてページを巡回したい場合などに戻ってこられるようにする - 電話番号、問い合わせフォームボタンを設置
=ユーザーが問合せや成約のアクションを起こす際に目に留まりやすい
グローバルナビも全ページに表示されるパーツであり、役割としてはユーザーが知りたい情報へ容易に到達できるように設置するものです。
アクセス数が多い、あるいは流入を増やしたいページをグローバルナビへ設置しておきます。
これらを設置したヘッダーエリアやグローバルナビをスクロール固定にすれば、ページ途中でいつでもユーザーがアクションを起こせるようになるのです。
スマートフォンでの「ヘッダーエリアスクロール固定」「グローバルナビスクロール固定」
スクロールしてもページの最上部に表示され続けるスクロール固定は、その性質上、画面表示領域が小さいスマートフォンにおいては利用に注意が必要です。
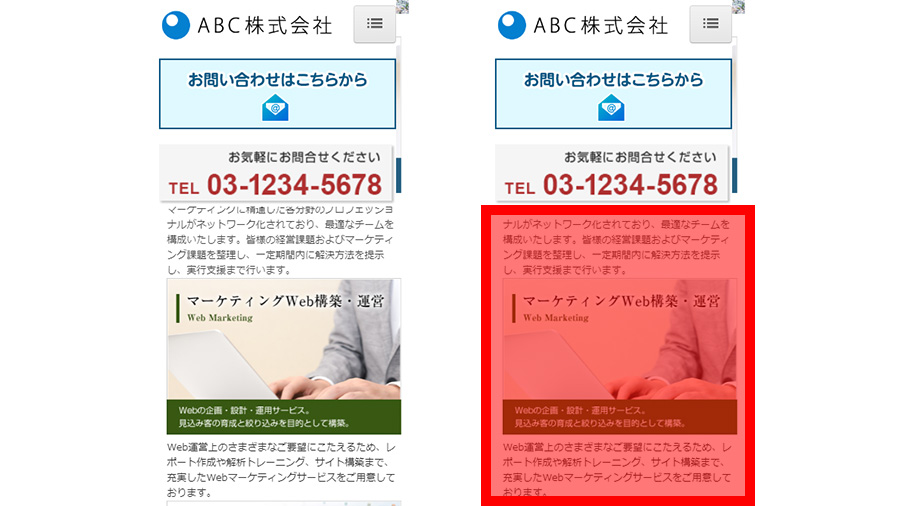
たとえば下記のホームページは、ヘッダーエリアに会社ロゴ、お問い合わせバナー、電話番号バナーという、ごく一般的に掲載されるパーツを掲載しています。

ヘッダーエリア、グローバルナビのいずれも全てスクロール固定にすると、パソコン向けホームページの場合は下記のように表示されます。

パソコンは画面の表示領域が広いため、ページが見にくいと感じることはないでしょう。
では、同じホームページをスマートフォンで表示してみます。

画面の約半分をヘッダーエリアが占め、ページのコンテンツ部分を表示できる領域は赤いエリアのみになります。
これではユーザーがページを閲覧しにくいと感じてしまい、ユーザー体験を損ねた結果、ホームページから離脱してしまうかもしれません。
このようなことにならないよう、当システムでは
- ヘッダーエリアとグローバルナビはそれぞれスクロール固定が設定できる
- スクロール固定はパソコン画面、スマートフォン画面のそれぞれで設定できる
- スマートフォンでのヘッダーエリアのスクロール固定は、全て固定するかロゴのみを固定するか選択できる
など、様々なスクロール固定方法を選択できます。
スクロール固定設定を行った際は、必ずスマートフォン実機でホームページを確認し、ホームページの閲覧を損ねないようなスクロール固定設定になっているかを確認するようにしましょう。
2.「ヘッダーエリアスクロール固定」の設定手順
それでは、当システムで「ヘッダーエリアスクロール固定」を設定する手順を確認していきましょう。
参考:サポートサイト|ページ編集 – ページ設定|トップページ – ホームページ共通設定|ヘッダーエリアスクロール固定(パソコン)
1.まずは当システムにログインし、編集画面を表示します。
ログインの仕方~編集画面の表示については下記動画をご参照ください。
ホームページ作成講座|ログイン
ホームページ作成講座|ホームページ選択(ホームページを選択してダッシュボードを開く)
ホームページ作成講座|編集・プレビュー(編集画面をつかう)
2.編集画面で、上部メニューの「ページ一覧」ボタンをクリックします。

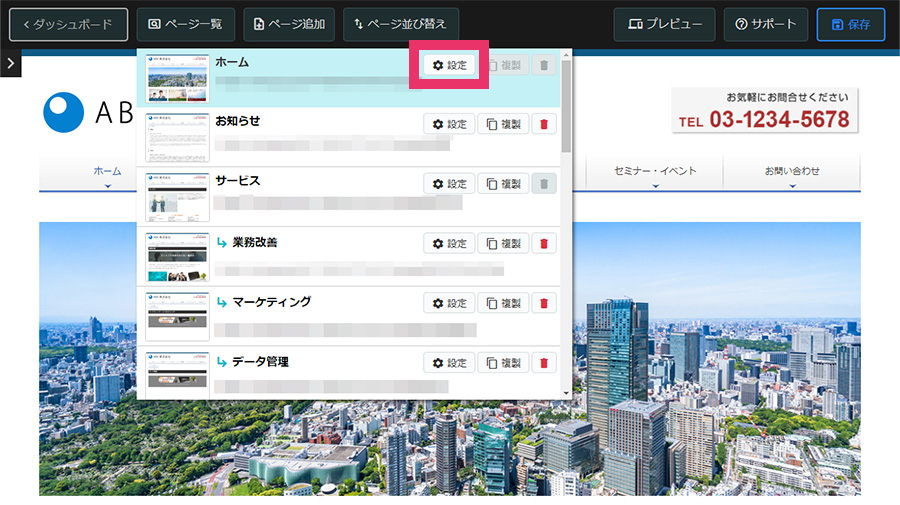
3.ページ一覧画面が表示されます。
「ホーム」(またはページ最上位)の「設定」ボタンをクリックします。

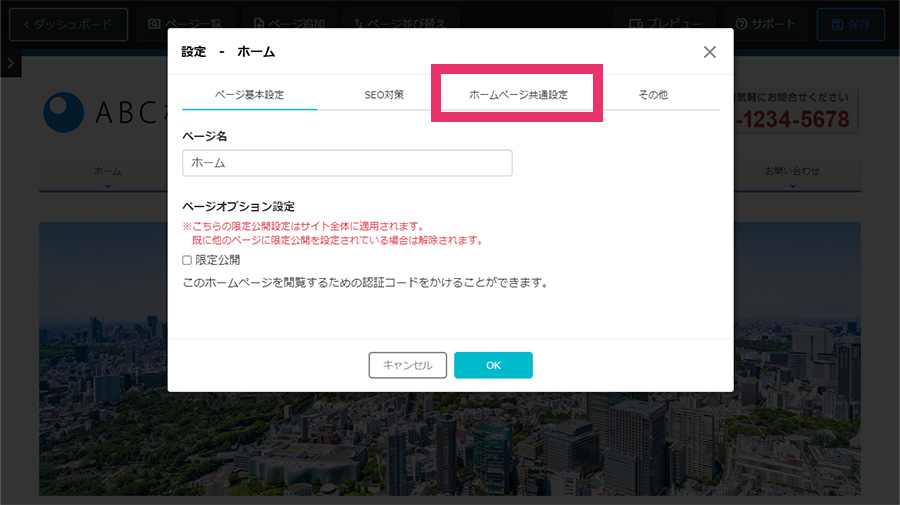
4.トップページ及びホームページ全体の設定画面が表示されます。
「ホームページ共通設定」タブをクリックします。

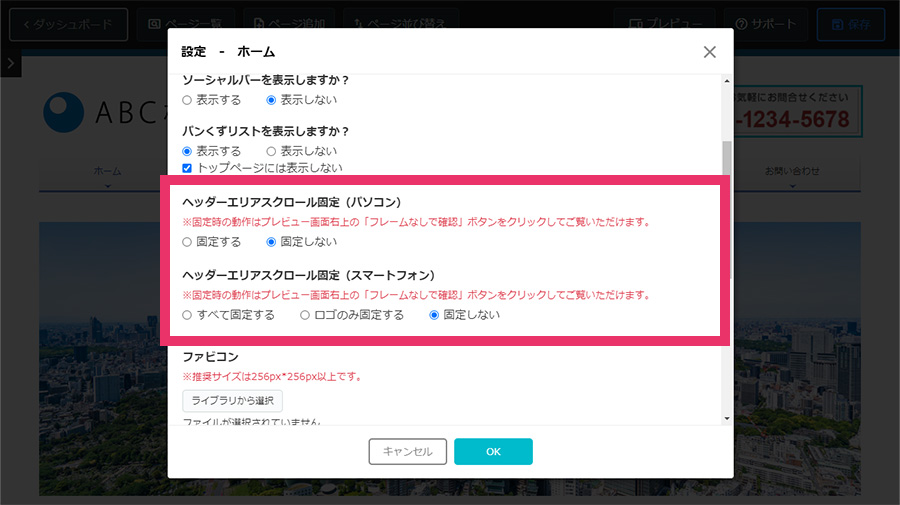
5.ホームページ共通設定画面が表示されます。
ページをスクロールすると、
- ヘッダーエリアスクロール固定(パソコン)
- ヘッダーエリアスクロール固定(スマートフォン)
の項目が表示されています。
それぞれスクロール固定したい項目の「固定する」をクリックして選択します。

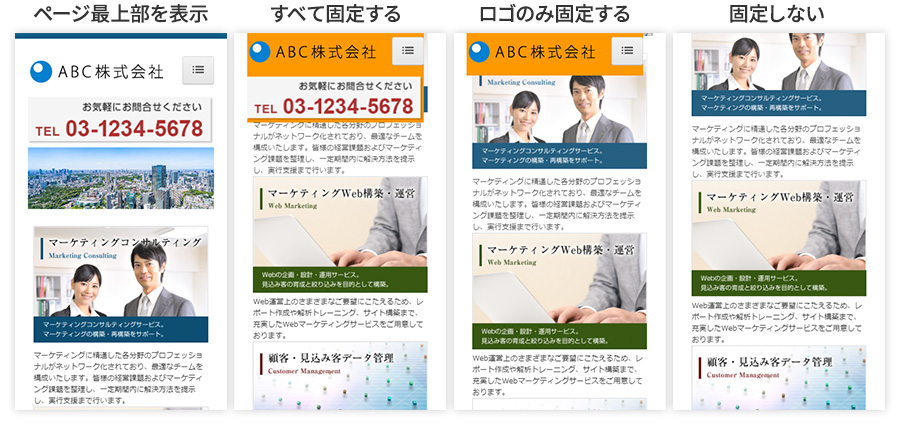
6.【ヘッダーエリアスクロール固定(スマートフォン)について】
スマートフォンのスクロール固定は以下の3つから選択します。
- すべて固定する
- ロゴのみ固定する
- 固定しない
それぞれの設定イメージはこちらです。

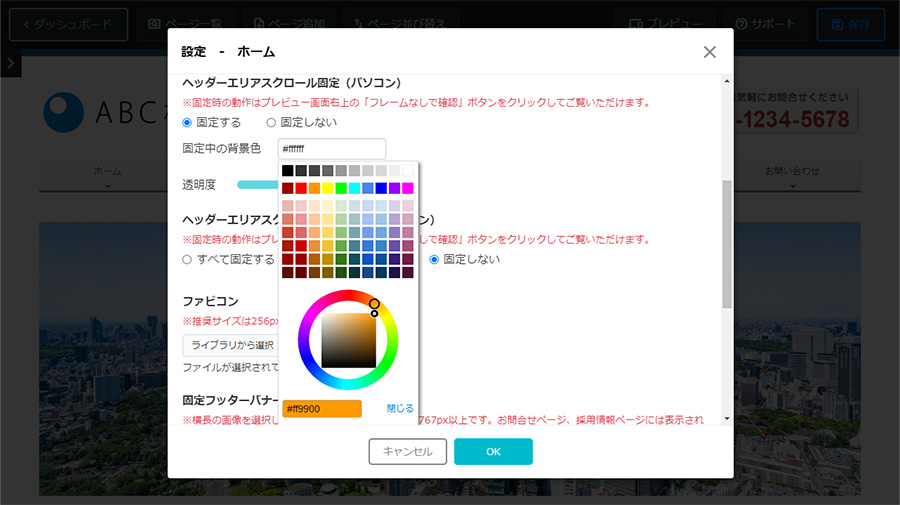
7.ヘッダーエリアのスクロール固定では、スクロールした際の「ヘッダーの色」と「透明度」を設定できます。
「固定中の背景色」をクリックするとカラーピッカーが表示されますので、色のコードを入力するか色を選択し、「閉じる」のテキストリンクをクリックします。
「透明度」はハンドルを左右に移動させて設定します。


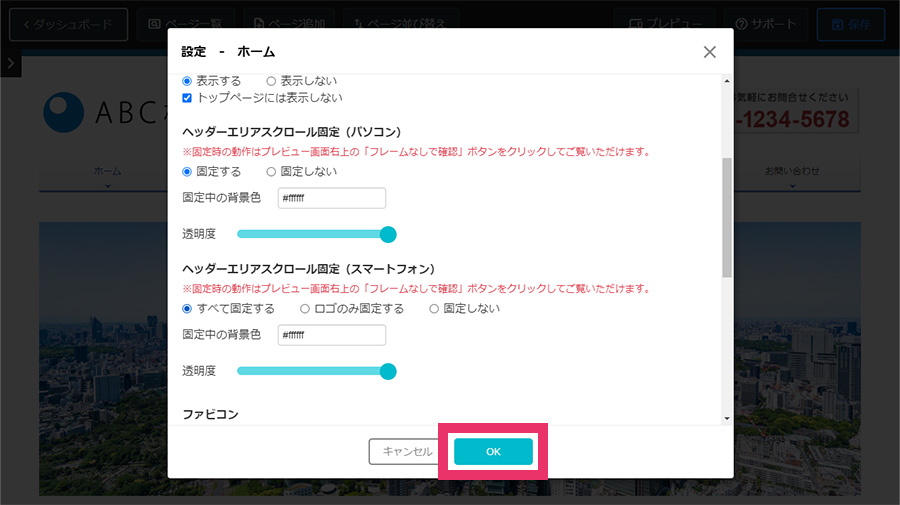
8.編集が完了したら、画面下部の「OK」ボタンをクリックします。

9.編集画面に戻ります。見たまま編集画面では、スクロール固定は表示されません。
すべての編集が終わったら、ホームページの編集内容を確認して、公開されているホームページに編集内容を反映します。
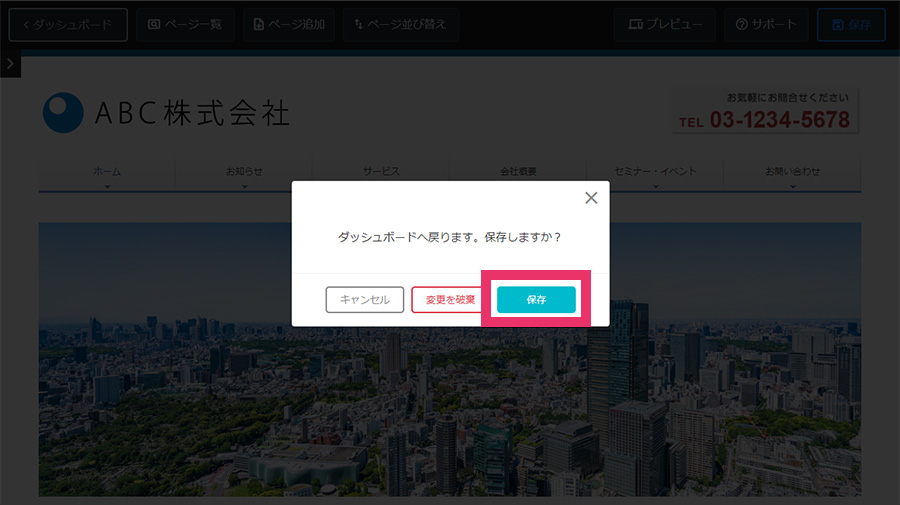
画面左上の「ダッシュボード」ボタンをクリックします。
ダッシュボードへ戻るメッセージが表示されますので、「保存」ボタンをクリックします。
※この段階では、公開されているホームページに編集内容が反映されていません。


10.ダッシュボードが表示されます。
プレビューを見て編集内容に問題がないか確認します。「プレビュー」ボタンをクリックします。

11.プレビュー画面がブラウザの別タブで表示されます。
さらに上部メニューの「フレームなしで確認」ボタンをクリックします。

12.別タブで、フレームがない状態のプレビュー画面が表示されます。
編集内容を確認して、プレビュー画面を閉じます。

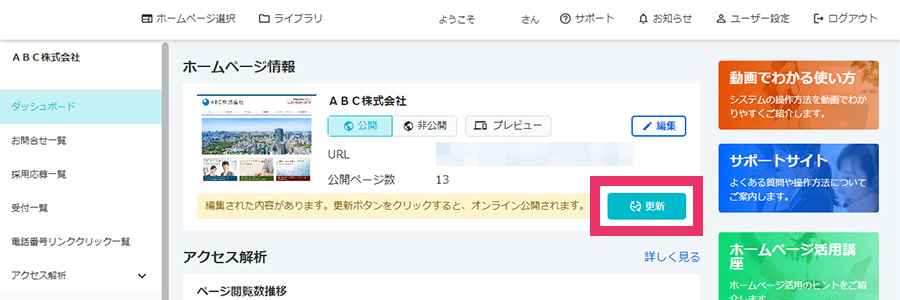
13.ダッシュボードに戻ります。
「更新」ボタンをクリックします。

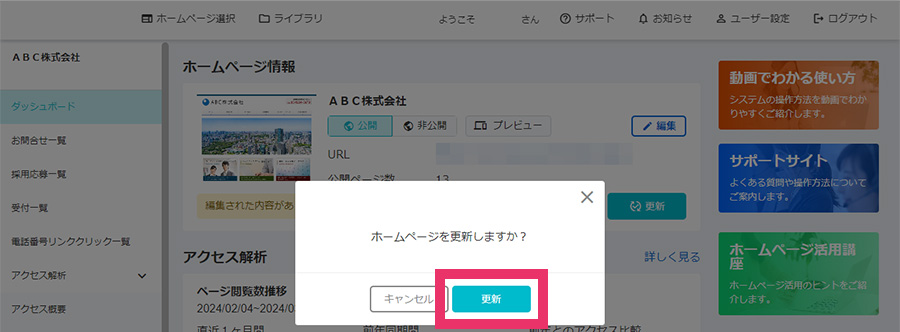
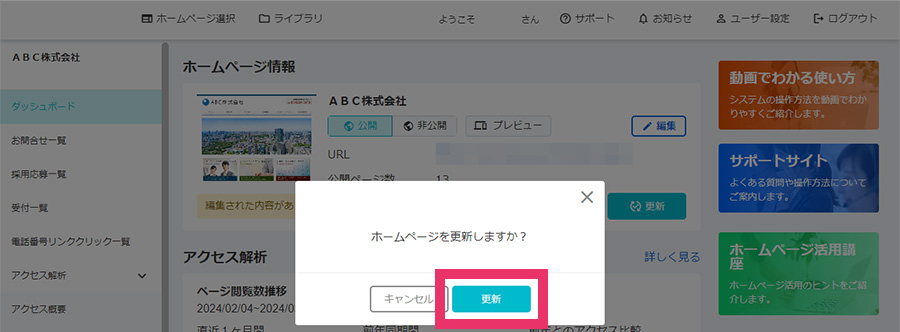
14.ホームページを更新するメッセージが表示されます。
「更新」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


15.公開したホームページを確認するには、ダッシュボード中央のURLをクリックします。
公開中のホームページが別タブで表示されます。


以上で、ヘッダーエリアのスクロール固定設定は完了です。
参考:サポートサイト|ページ編集 – ページ設定|トップページ – ホームページ共通設定|ヘッダーエリアスクロール固定(パソコン)
ヘッダーエリアのスクロール固定設定はスマートフォンからも設定が可能です。
詳しくはこちらをご覧ください。
参考:サポートサイト(スマートフォン版)|ページ編集 – ページ設定|トップページ – ホームページ共通設定|ヘッダーエリアスクロール固定(パソコン)
サポートサイト(スマートフォン版)|ページ編集 – ページ設定|トップページ – ホームページ共通設定|ヘッダーエリアスクロール固定(スマートフォン)
3.「グローバルナビスクロール固定」の設定手順
次に、当システムで「グローバルナビスクロール固定」を設定する手順を確認していきましょう。
参考:サポートサイト|コンテンツ編集 – グローバルナビ編集|グローバルナビスクロール固定
1.まずは当システムにログインし、編集画面を表示します。
ログインの仕方~編集画面の表示については下記動画をご参照ください。
ホームページ作成講座|ログイン
ホームページ作成講座|ホームページ選択(ホームページを選択してダッシュボードを開く)
ホームページ作成講座|編集・プレビュー(編集画面をつかう)
2.編集画面で、グローバルナビゲーションにマウスカーソルを合わせると表示される「デザイン設定」ボタンをクリックします。

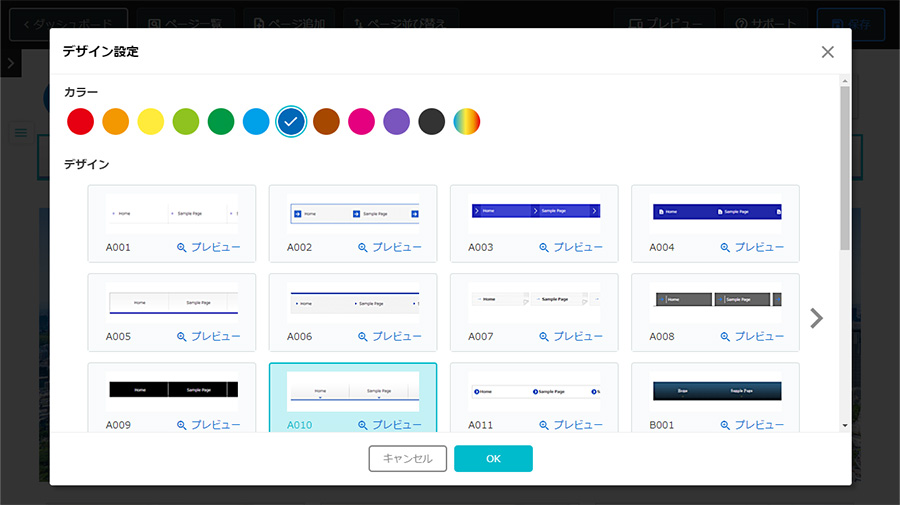
3.グローバルナビゲーションのデザイン設定画面が表示されます。

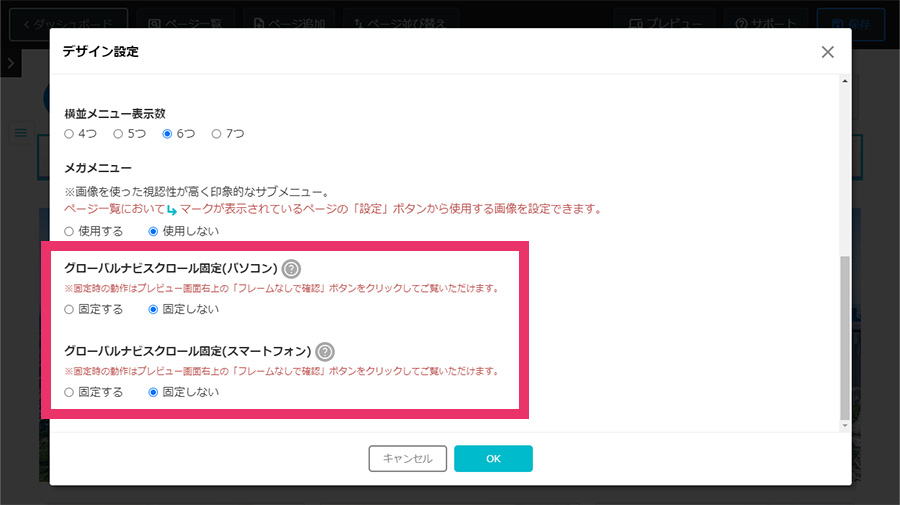
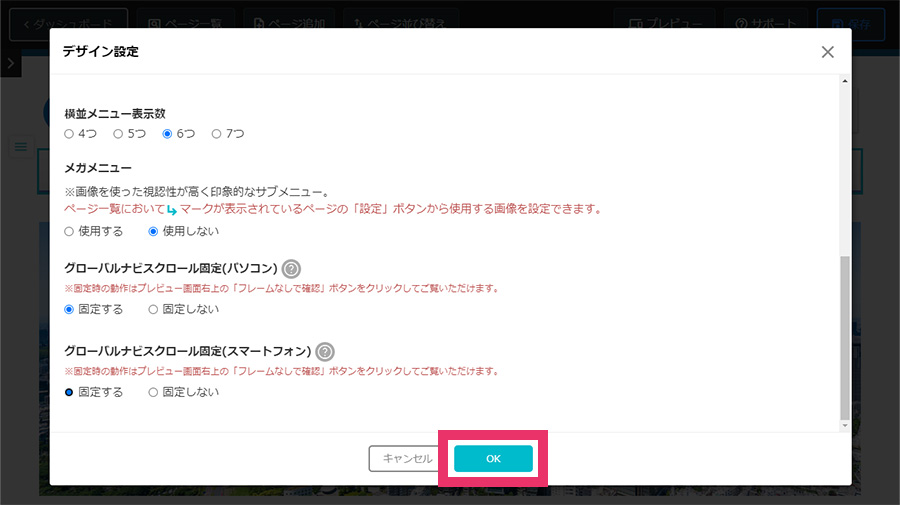
4.画面を下にスクロールすると
- グローバルナビスクロール固定(パソコン)
- グローバルナビスクロール固定(スマートフォン)
項目が表示されます。
それぞれスクロール固定したい項目の「固定する」をクリックして選択します。

それぞれの設定イメージはこちらです。

5.編集が完了したら、画面下部の「OK」ボタンをクリックします。

6.編集画面に戻ります。見たまま編集画面では、スクロール固定は表示されません。
すべての編集が終わったら、ホームページの編集内容を確認して、公開されているホームページに編集内容を反映します。
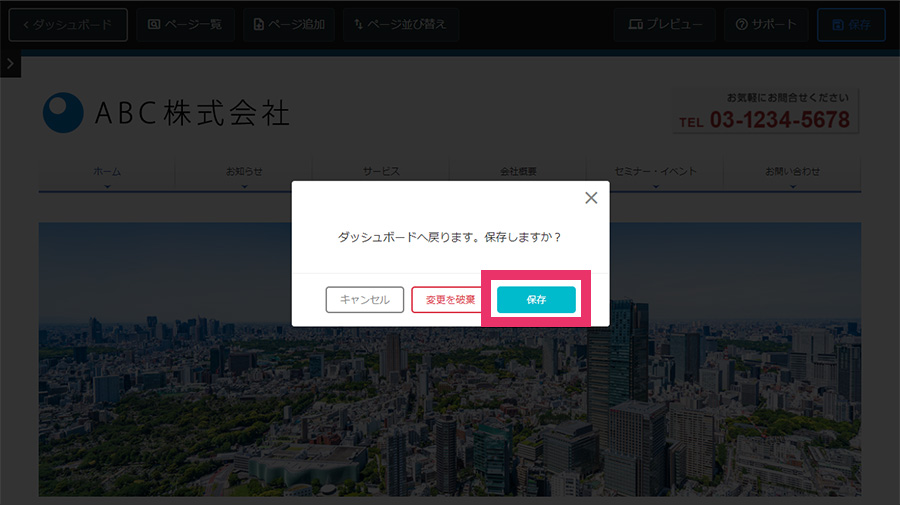
画面左上の「ダッシュボード」ボタンをクリックします。
ダッシュボードへ戻るメッセージが表示されますので、「保存」ボタンをクリックします。
※この段階では、公開されているホームページに編集内容が反映されていません。


7.ダッシュボードが表示されます。
プレビューを見て編集内容に問題がないか確認します。「プレビュー」ボタンをクリックします。

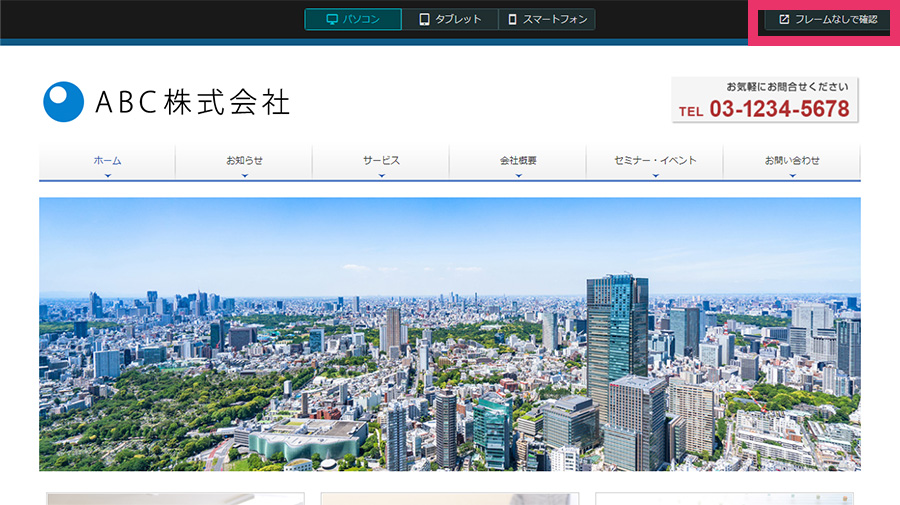
8.プレビュー画面がブラウザの別タブで表示されます。
さらに上部メニューの「フレームなしで確認」ボタンをクリックします。

9.別タブで、フレームがない状態のプレビュー画面が表示されます。
編集内容を確認して、プレビュー画面を閉じます。

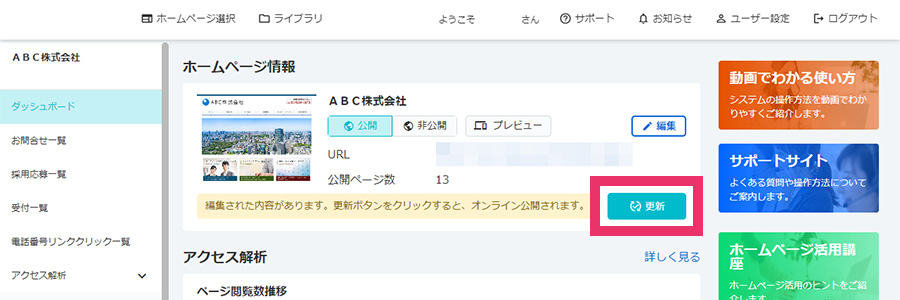
10.ダッシュボードに戻ります。
「更新」ボタンをクリックします。

11.ホームページを更新するメッセージが表示されます。
「更新」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


12.公開したホームページを確認するには、ダッシュボード中央のURLをクリックします。
公開中のホームページが別タブで表示されます。


以上で、グローバルナビのスクロール固定設定は完了です。
(※グローバルナビのスクロール固定設定は、スマートフォンでの編集には対応しておりません)
参考:サポートサイト|コンテンツ編集 – グローバルナビ編集|グローバルナビスクロール固定
このように、スクロール固定を設定することでユーザーの回遊性を高め、ホームページでとってほしいアクションを促すことができます。
ぜひ貴社に合わせてご活用ください。