「見出し」(Hタグ)とは?SEOとの関連やポイントを解説
ホームページの「見出し(Hタグ)」機能、普段なんとなく使っていませんか?
実は見出し要素は文章を見やすくするだけでなく、SEO的にも意味を持っています。
今回はこの「見出し(Hタグ)」機能について役割や意味を詳しく解説し、活用方法と当システムでの設定方法まで解説します。

1.「見出し(H)タグ」の役割
当システムでの見出しタグは、「コンテンツの追加」より設置できます。
参考:サポートサイト|コンテンツ編集 – コンテンツ追加|見出し

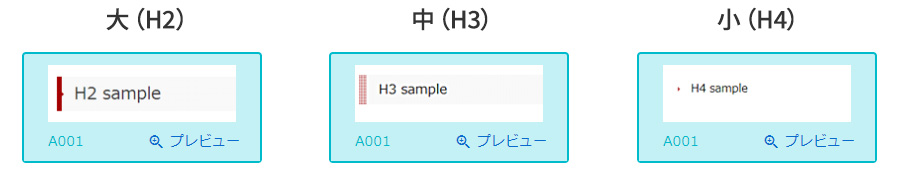
見出し追加画面の「スタイル」の選択肢は「大(H2)、中(H3)、小(H4)」です。
それぞれでデザインが異なりますが、番号が同じ見出しが同じシリーズとしてデザインされています。
当システムではパーツデザインを自由に選択いただけますが、どれを使用したらいいか迷った場合は、デザイン番号が同じ見出しを組み合わせると相性がよいです。

見出しコンテンツの「スタイル」を選択する際、「大・中・小」に「H2・H3・H4」と併記されているのが確認できます。

見出しのスタイルに併記されている「H」は「Heading(見出し)」の略です。
ホームページを構築するHTMLという言語において「見出しタグ」と呼ばれ、ページのタイトルや段落の見出しに使用されます。
例)HTML上の記述
<h2>見出し</h2>
見出しを適切に使用することで
- 閲覧者が文章の構成を理解し読みやすくなる
- 検索エンジンが文章の構成を理解しやすくなる
というメリットがあります。
1-1.閲覧者が文章の構成を理解し読みやすくなる
例えば、以下のような文章があります。

見た目にメリハリなく文章に強弱もないため読みにくく、どこが重要なのかわかりづらいです。
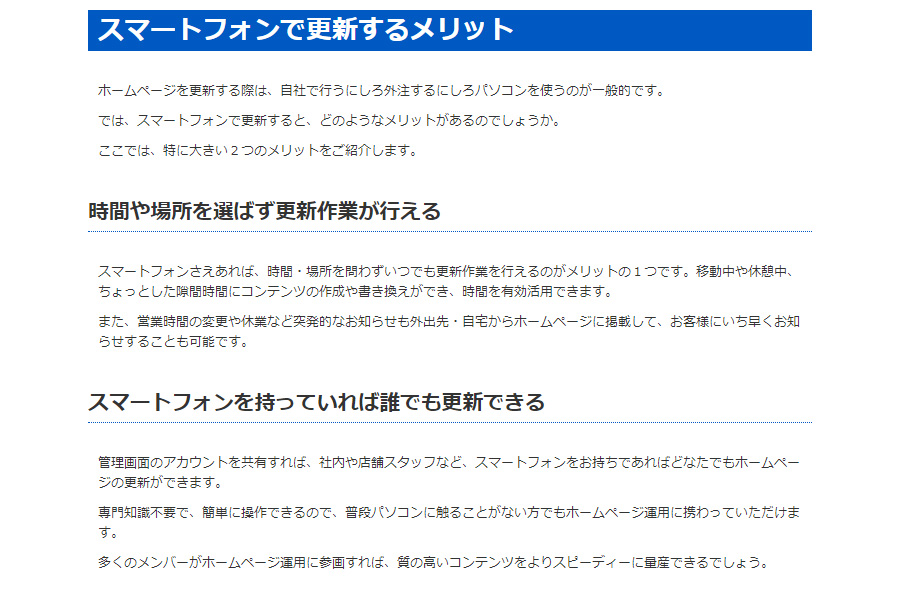
ここで見出しタグを適切に使用して文章を構成してみましょう。

同じ文章ですが文章構成が明確になり、読みやすくわかりやすいコンテンツになりました。
また、見出しに書かれた文章がすぐ目に入るため、要点が簡単に把握できます。
テーマの区切り、コンテンツの階層構造も把握できるでしょう。
このように、見出しタグを適切に使用することで、閲覧者の利便性を高め理解を促進することができます。
1-2.検索エンジンが文章の構成を理解しやすくなる
Googleなどの検索エンジンは、クローラーと呼ばれるプログラムを使ってホームページを移動・巡回、情報を自動で読み取っています。
読み取った情報は検索エンジンのデータベースに登録され(インデックス)、登録されて初めてホームページは検索結果に表示されるようになります。

このクローラーが情報を読み取る際にコンテンツの理解の一助とするのが見出しタグです。
見出しタグにキーワードを含め、適切にコンテンツの階層構造を記すことで、クローラーにページの内容とキーワードとの関連性を正しく伝えることができます。
また、先に記載したように閲覧者がストレスなくページを閲覧できるように配慮できれば、滞在時間が増加、直帰率も低下し、閲覧者の満足度が向上するでしょう。
そうなれば、Googleからの評価も向上し間接的にSEOにも効果があるものと考えられます。
このように普段何気なく使用している見出しも、閲覧者・検索エンジンにとって重要な要素であることがわかっていただけたのではないでしょうか。
2.見出しの使い方
これまでご説明したように、見出しは適切に使用すれば閲覧者や検索エンジンに良い影響を与えることができると考えられます。
では実際に見出しはどのような使い方が適切なのでしょうか?
ここでは推奨される使用方法について解説します。
2-1.見出しには順番がある
見出しは<h1>~<h6>まで存在し、数字が小さいほど大きな見出し、h1>h2>h3>・・・>h6という順番に大きな見出しになります。
※一般的にはh4までで事足りることが多いため、当システムでは<h4>までの実装です。
数字が小さいHタグほどそのコンテンツを端的に表す重要な見出しとして検索エンジンに認識されるため、正しい数字を用いた構成の作成が必要です。
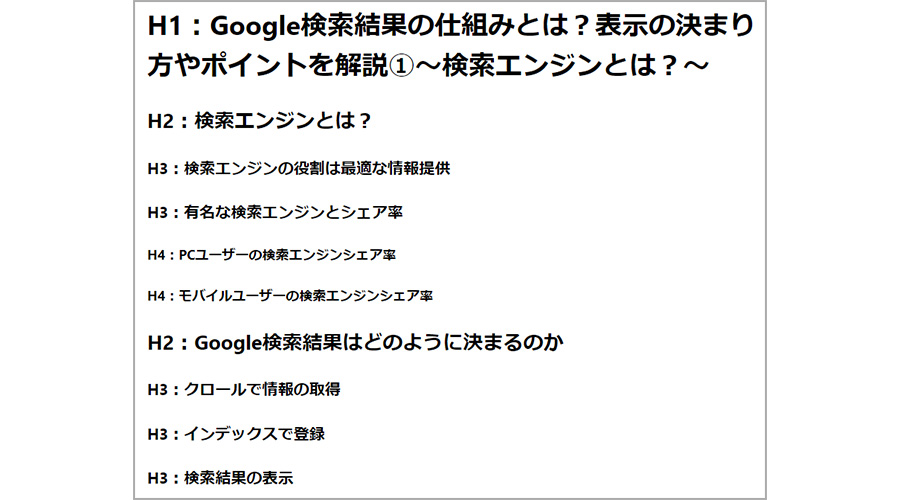
構成順序としては下記のように入れ子で利用することになります。

このように、大見出し、中見出し、小見出しとして順番に利用します。
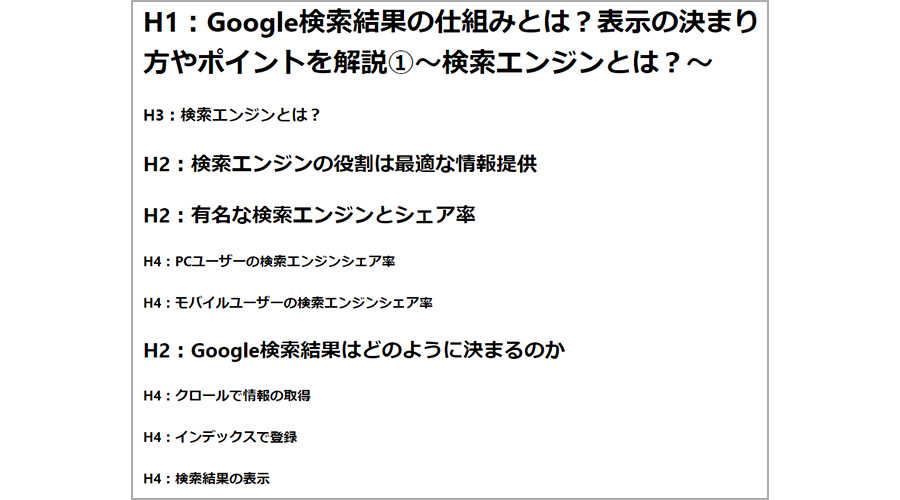
たとえば下記のような見出し設定は、適切な状態とは言えません。

上記は数字が飛んでいたり、階層が適切でない状態に構成していたりするため、正しい文章構造になっていません。
正しい順番で見出しを設定することで、閲覧者にとっても検索エンジンにとっても、コンテンツの重要度とその階層構造が分かりやすくなります。
文章を考える際も、入れ子構造になるよう話のつながりを意識して執筆していきましょう。
2-2.対策キーワードを含めて簡潔に
見出しは対策キーワードを含めて簡潔にまとめるように意識しましょう。
対策キーワードは多くても2~3個程度に抑えておく方が、クローラーは認識しやすくなるのでおすすめです。
また、ユーザーの見やすさを考慮すると、文章は30~50文字以内に収めるようにしましょう。
見出しを見ただけで全体の内容がわかるように作成するのがおすすめです。
2-3.H1タグとtitleタグの違い
SEOに関するタグの中でも「H1タグ」と「titleタグ」は混同してしまう方も少なくありません。
これらは違うタグで、それぞれ異なる役割を持っています。
まずh1はご紹介したようにページ内で大見出しとして設定するもので、本来Webページ内にて最も大きな文字で表示され、記事全体のテーマを表す役割があります。
現在ページを閲覧している人が対象になります。
当システムにおいては「ヘッダーのロゴ部分をH1とする」または各ページ個別での設定が可能です。
一方、titleタグは記事のタイトルに設定するもので、検索結果画面などのページアクセス前に表示させるタグです。
つまり、これからページを閲覧しようとする人が対象になります。
titleタグとh1タグは役割が異なってはいるものの、設定するテキストは同じであるケースが多い点から、混同してしまう方も少なくありません。
titleについては詳しくはこちらをご覧ください。
参考:title(タイトル)タグとは?SEOでも重要視されるその効果やポイントを解説
3.見出し設置の注意点

3-1.文章を全て見出しにしない
重要だからといってページ全ての文章を見出しにしてしまうと、どの文章が重要でどのような文章構造になっているのかわかりにくくなってしまい、結果的に閲覧者の利便性を下げてしまうことになりかねません。
検索エンジンに対しても同じことがいえるため、見出しは適切に使用して階層構造にする必要があります。
特にページ全体のテーマを表すH1は、その重要度から一般的には1ページに1つ使用することが望ましいとされています。
当システムではH1は1ページにひとつしか設置できないようになっています。
誤って2つ以上設置することはありませんので、ご安心ください。
3-2.キーワードを詰め込みすぎない
SEOに配慮するあまり、見出しにキーワードを盛り込みすぎるのは避けましょう。
たとえば、「審美歯科」というキーワードで検索結果の上位表示を狙うため、以下のような見出しを作成したとします。
審美歯科とは?審美歯科のメリットや審美歯科の費用について|東京都港区審美歯科の○○歯科
「審美歯科」という単語が何度も繰り返されており、日本語として不自然な印象になってしまっています。
これでは、場合によってはスパム行為(過剰なSEOによる不正行為)とみなされ、検索エンジンからの評価が下がってしまう可能性もあるでしょう。
あくまでコンテンツは「ユーザーのため」に作成されるべきです。
無理やりキーワードを含めることはせず、ページの内容を簡潔に表す文章を設定するように心がけましょう。
3-3.装飾として使用しない
これまでご説明したとおり、見出しはあくまで文章の構造を表すもので、デザインとは分けて考えるべきです。
文字を大きくしたり太字にしたりといった場合は、見たまま編集のテキストエディタを使用して装飾を行いましょう。
また、デザイン上どうしても見出し代わりに画像を使用する場合は、画像の前に見出しコンテンツを設置するようにし、文章構造を保てるようにします。
4.当システムにおけるH1の設定手順
まず、H1の設置方法です。
参考:サポートサイト|ページ編集 – ページ設定|トップページ – SEO対策
1.まずは当システムにログインし、編集画面を表示します。
ログインの仕方~編集画面の表示については下記動画をご参照ください。
ホームページ作成講座|ログイン
ホームページ作成講座|ホームページ選択(ホームページを選択してダッシュボードを開く)
ホームページ作成講座|編集・プレビュー(編集画面をつかう)
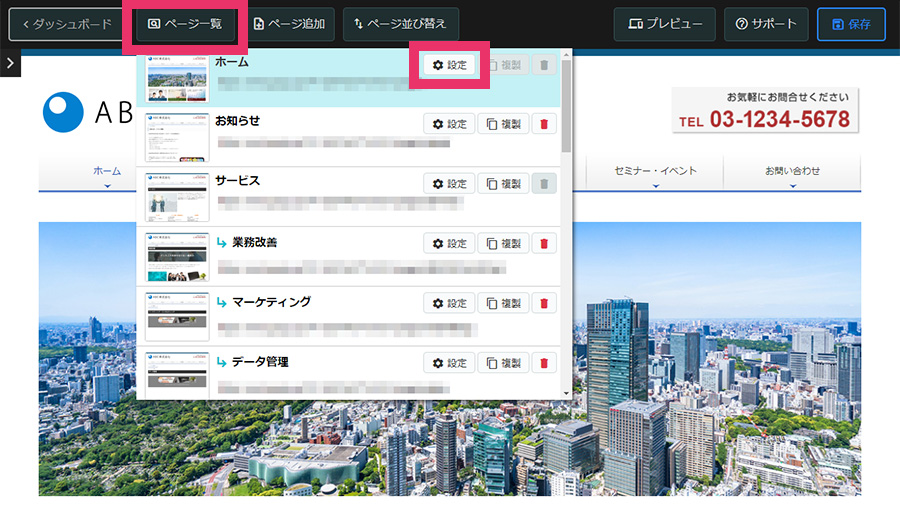
2.編集画面で、上部メニューの「ページ一覧」ボタンをクリックし、表示されたページ一覧画面のトップページの「設定」ボタンをクリックします。

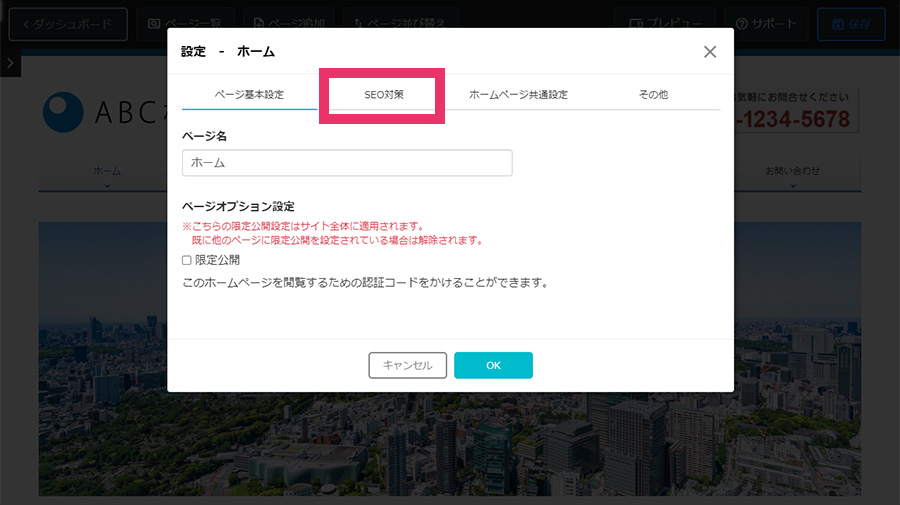
3.トップページ及びホームページ全体の設定画面が表示されます。
「SEO対策」タブをクリックします。

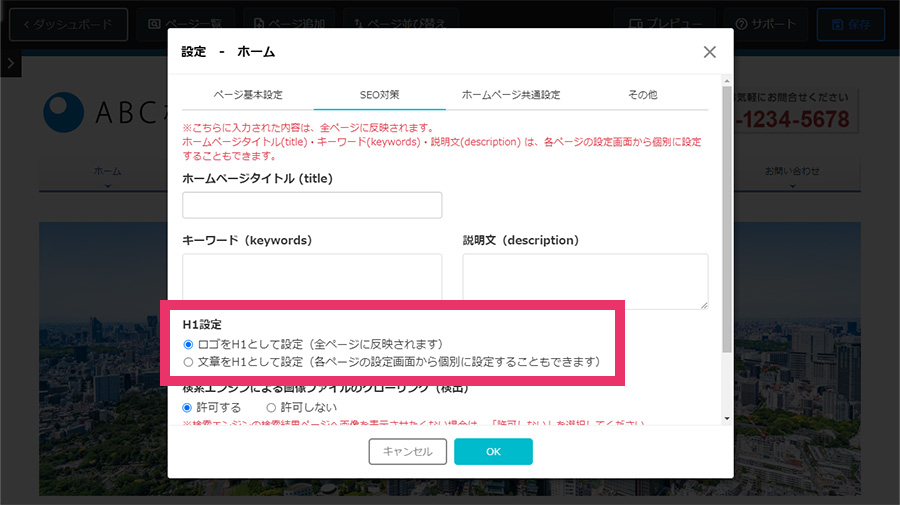
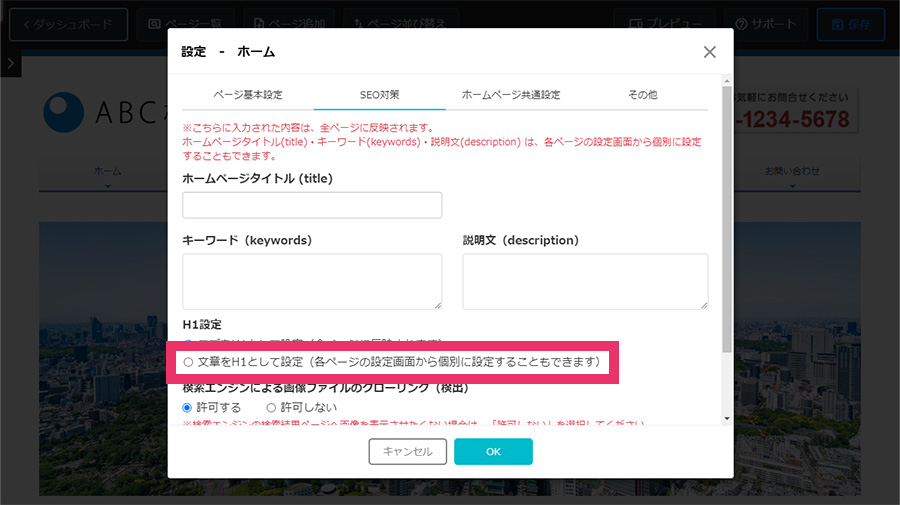
4.SEO対策画面が表示されます。
「H1設定」項目のいずれかをクリックして選択します。
ロゴをH1として設定(全ページに反映)する場合→こちらへ
文章をH1として設定(全ページに反映、各ページの設定画面から個別にも設定可能)→こちらへ

ロゴをH1として設定(全ページに反映されます)する場合
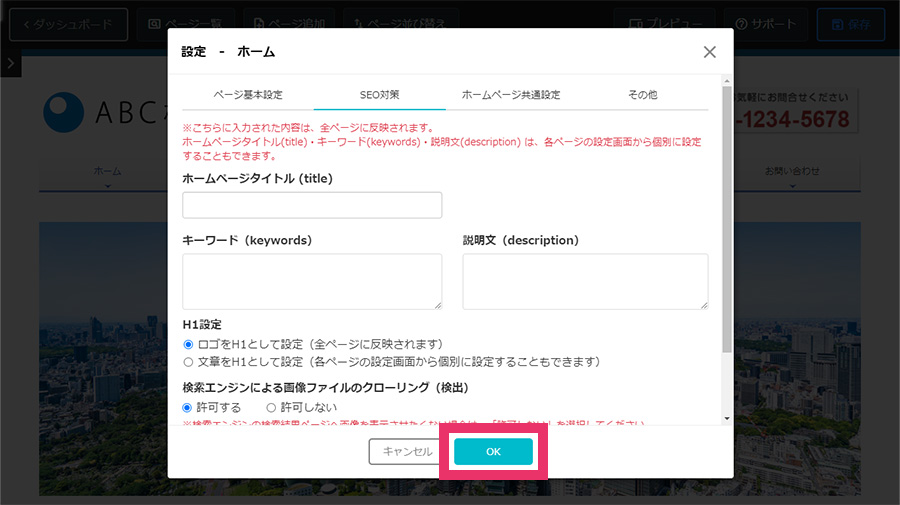
5.ロゴをH1として設定する場合は、「ロゴをH1として設定(全ページに反映されます)」をクリックして選択し、「OK」ボタンをクリックします。

6.見たまま編集画面に戻ります。
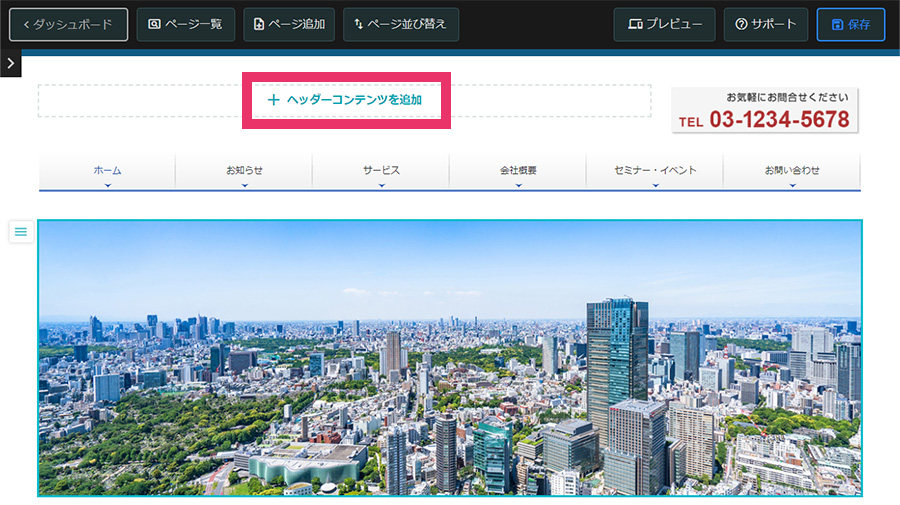
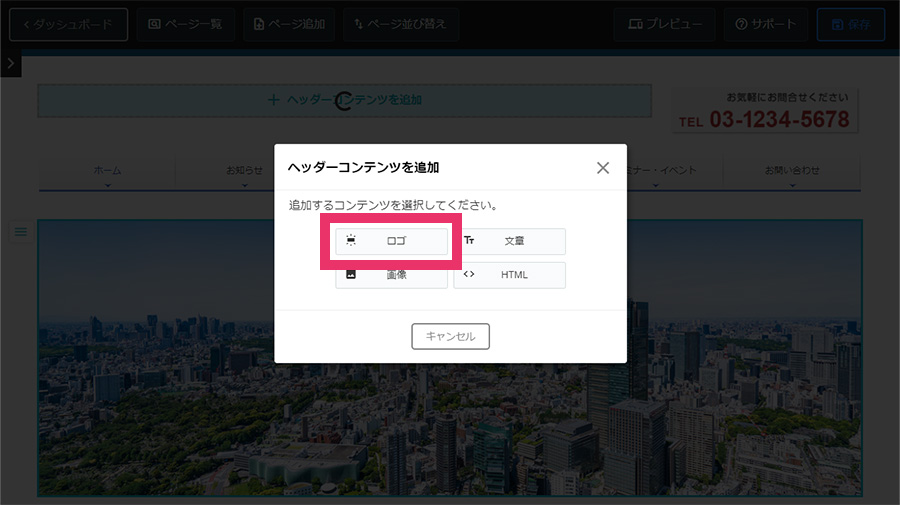
まだヘッダーエリアにロゴ画像が設置されていない場合は、「コンテンツを追加」をクリックし、「ロゴ」ボタンをクリックします。


ヘッダーエリアにすでにロゴ画像が設置されている場合は、ロゴ画像にカーソルを合わせると表示される「詳細設定」ボタンをクリックします。

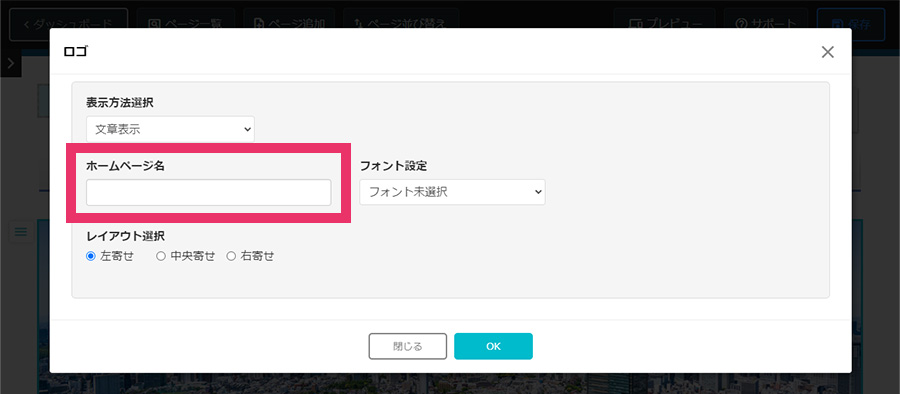
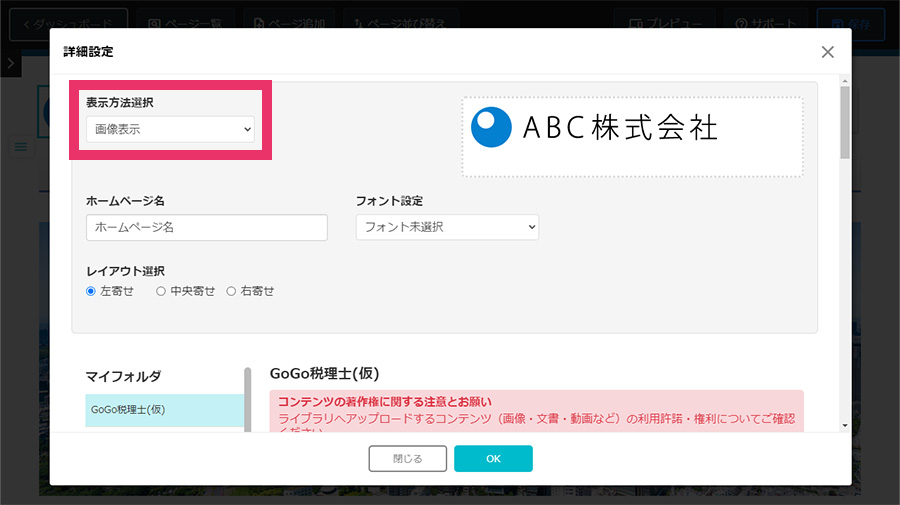
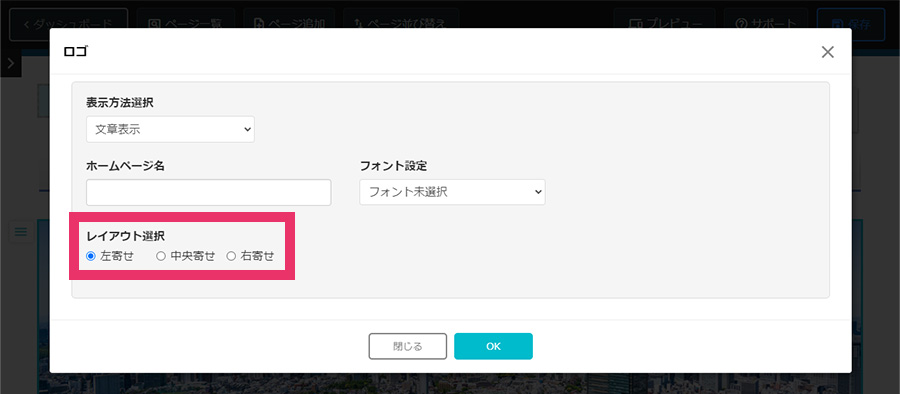
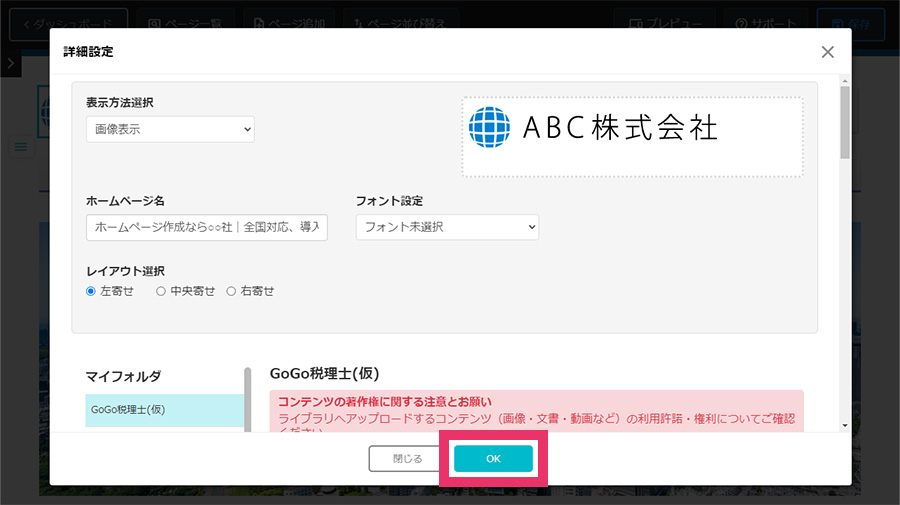
7.ロゴ画像の詳細設定画面が表示されます。
「ホームページ名」に入力した文章が、H1として設定されます。
全ページ共通で同じ文章が自動で反映されます。
サイト名や屋号名の設定だけでなく、さらなる最適化を目的とした文章を作成する場合は、書き方の章で解説した通り、
- 対策キーワードを含めて簡潔にまとめる(業種やサービス、商品名、地域名など)
- 対策キーワードは多くても2~3個程度に抑えておく
- 文章は30~50文字以内に収める
を意識してみましょう。

「表示方法選択」をクリックして、「文章表示」「画像表示」を選択できます。
「画像表示」の場合は画像ライブラリが表示されますので、ご自身でオリジナルの画像をアップロードして設置もできます。

ロゴ位置は「レイアウト選択」から左寄せ、中央寄せ、右寄せが選択できます。

8.設置が完了したら、「OK」ボタンをクリックします。

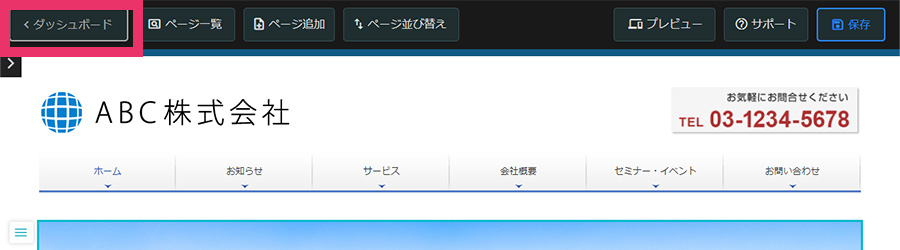
9.編集画面に戻ります。
この段階では、公開されているホームページに編集内容が反映されていません。
すべての編集が終わったら、ホームページの編集内容を確認して、公開されているホームページに編集内容を反映します。
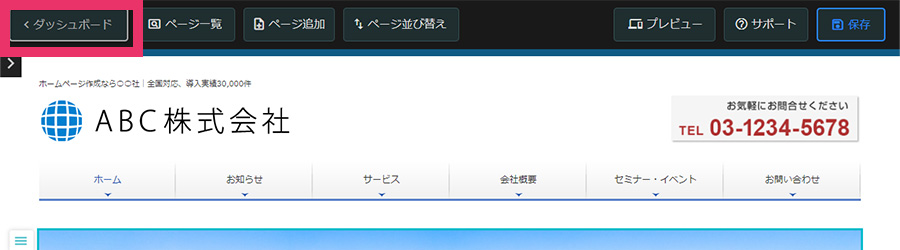
画面左上の「ダッシュボード」ボタンをクリックします。
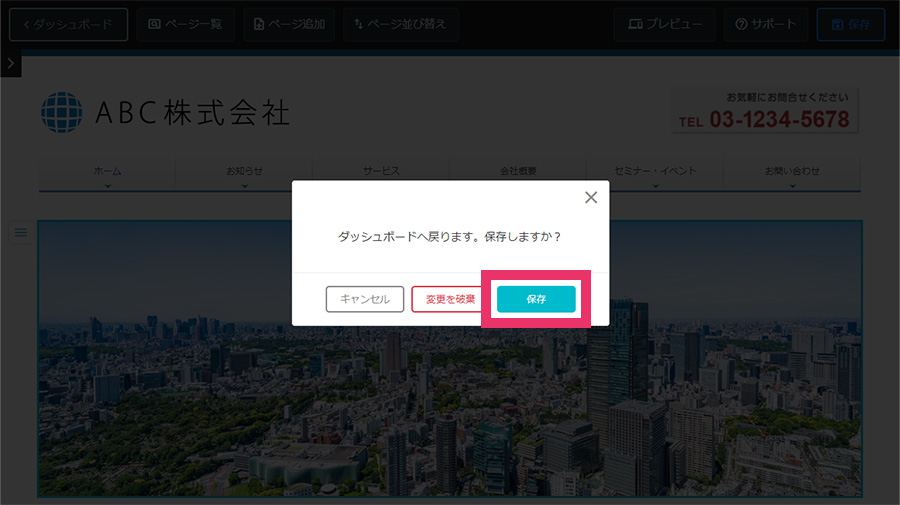
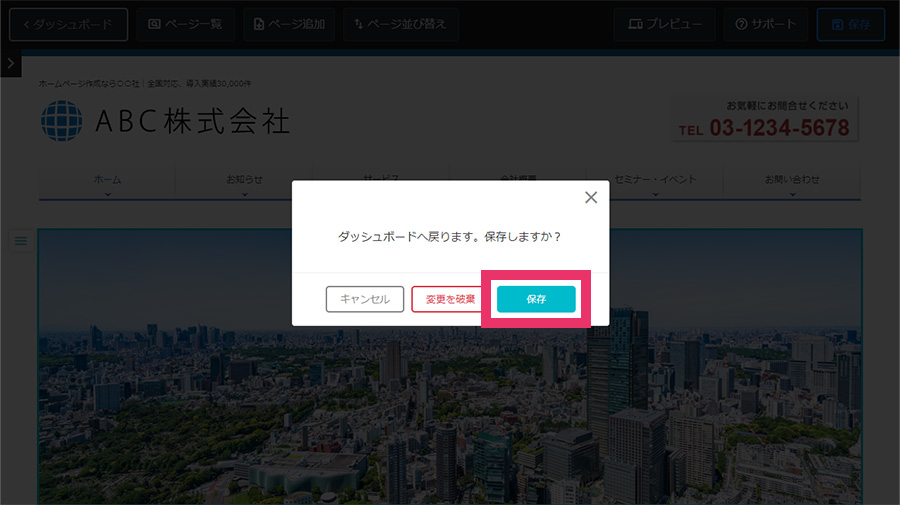
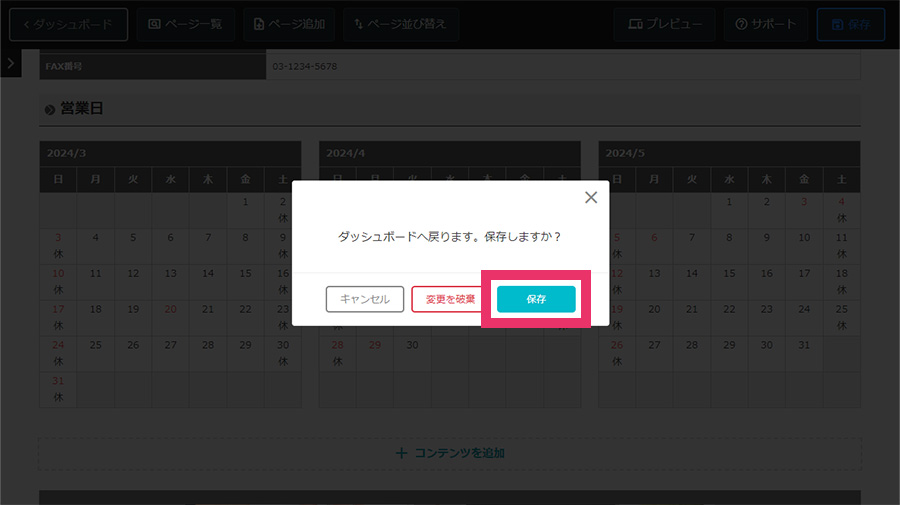
ダッシュボードへ戻るメッセージが表示されますので、「保存」ボタンをクリックします。


10.ダッシュボードが表示されます。
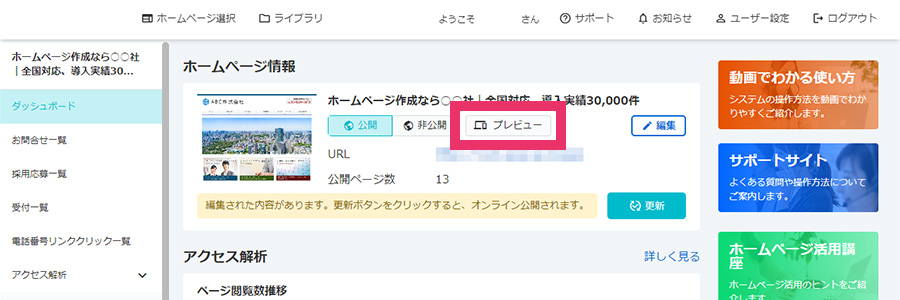
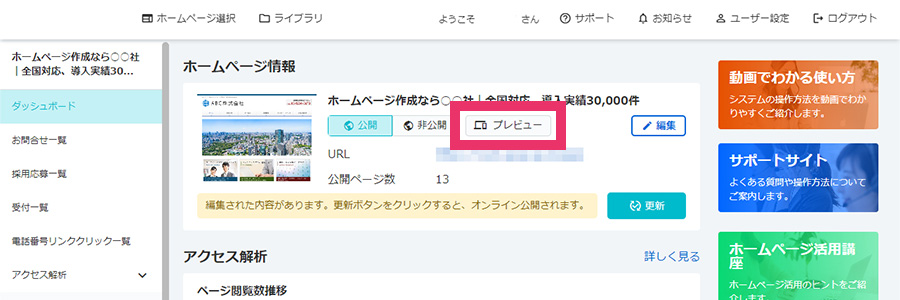
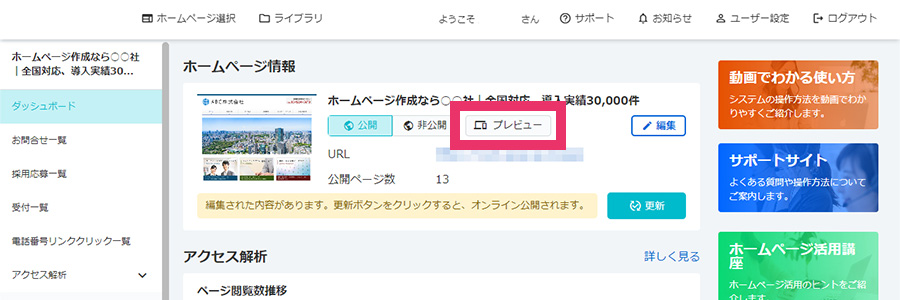
プレビューを見て編集内容に問題がないか確認します。「プレビュー」ボタンをクリックします。

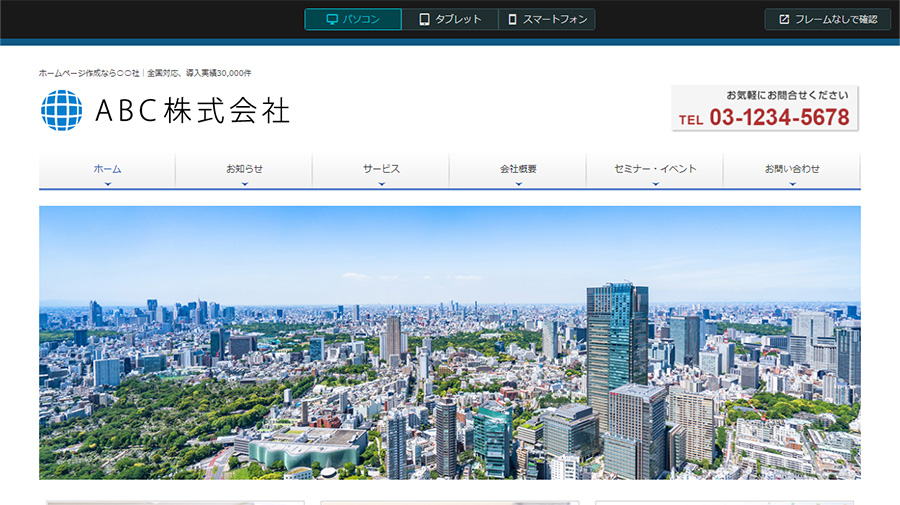
11.プレビュー画面がブラウザの別タブで表示されます。
編集内容を確認して、プレビュー画面を閉じます。

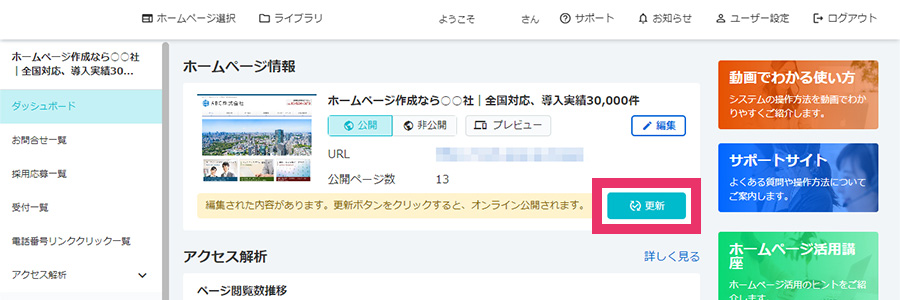
12.ダッシュボードに戻ります。
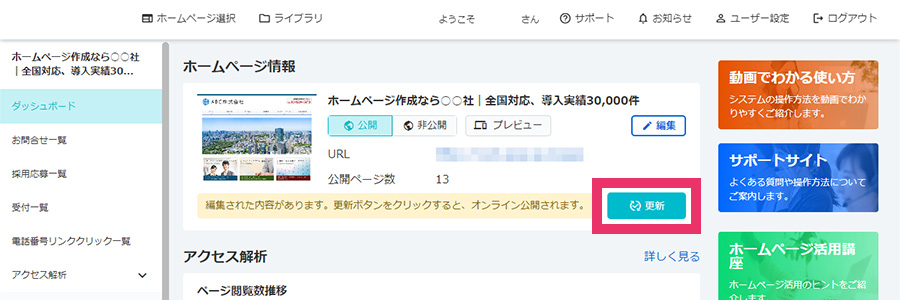
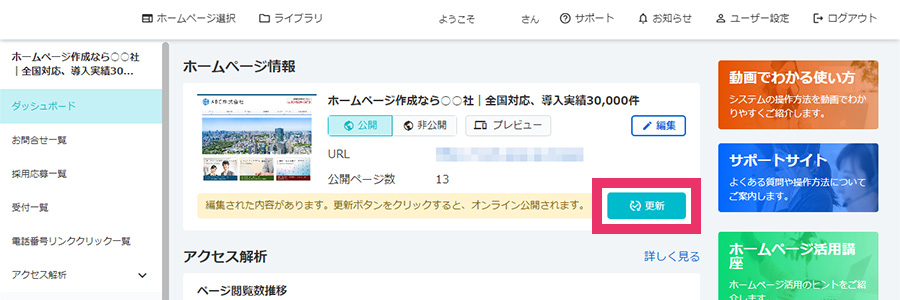
「更新」ボタンをクリックします。

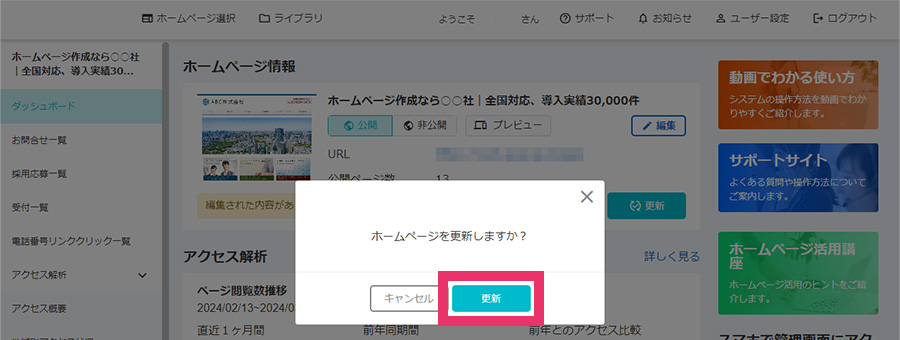
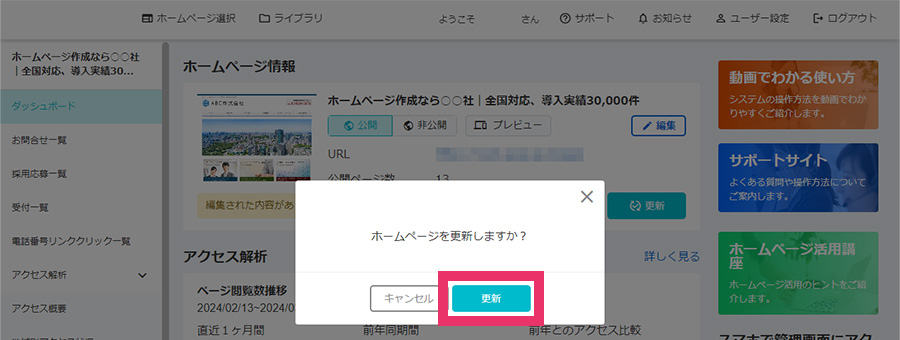
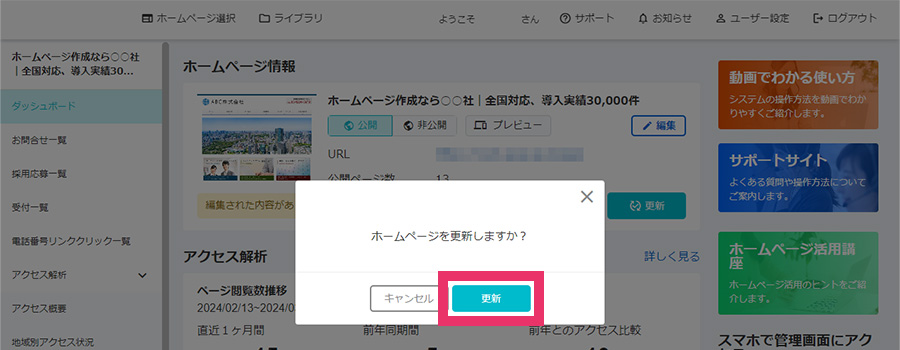
13.ホームページを更新するメッセージが表示されます。
「更新」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


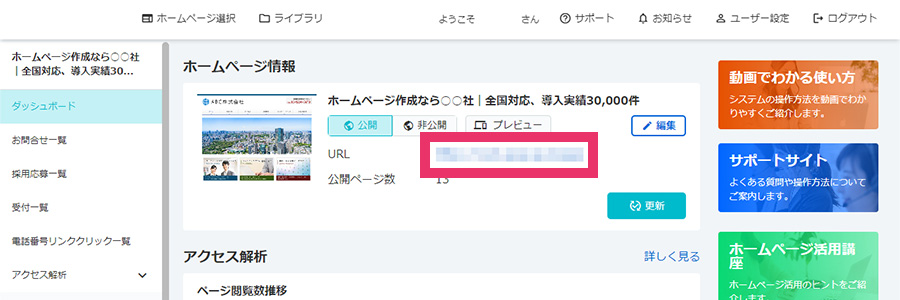
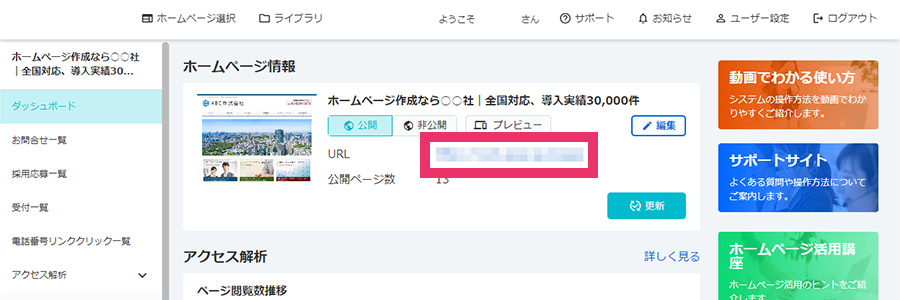
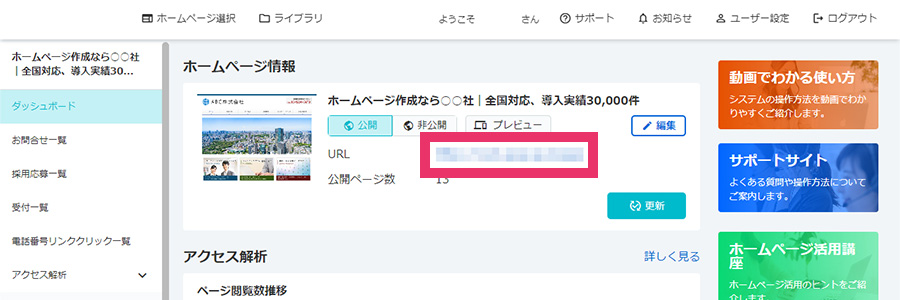
14.公開したホームページを確認するには、ダッシュボード中央のURLをクリックします。
公開中のホームページが別タブで表示されます。


以上で、設定は完了です。
参考:サポートサイト|コンテンツ編集 – コンテンツ追加|ロゴ
ページのSEO対策はスマートフォンからも設定が可能ですが、ヘッダー部分の編集はスマートフォンではできません。
詳しくはこちらをご覧ください。
参考:サポートサイト(スマートフォン版)|ページ編集 – ページ設定|トップページ – SEO対策
文章をH1として設定する場合
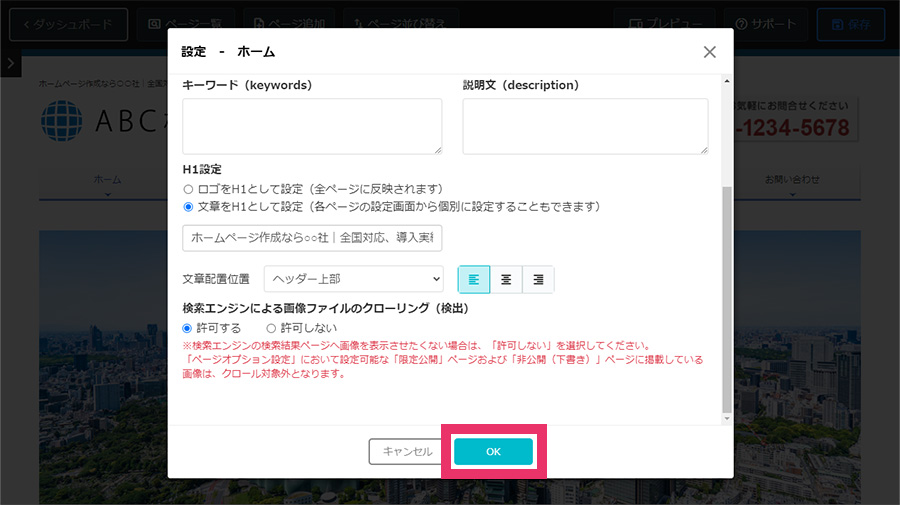
5.文章をH1として設定する場合は、「文章をH1として設定(各ページの設定画面から個別に設定することもできます)」をクリックします。

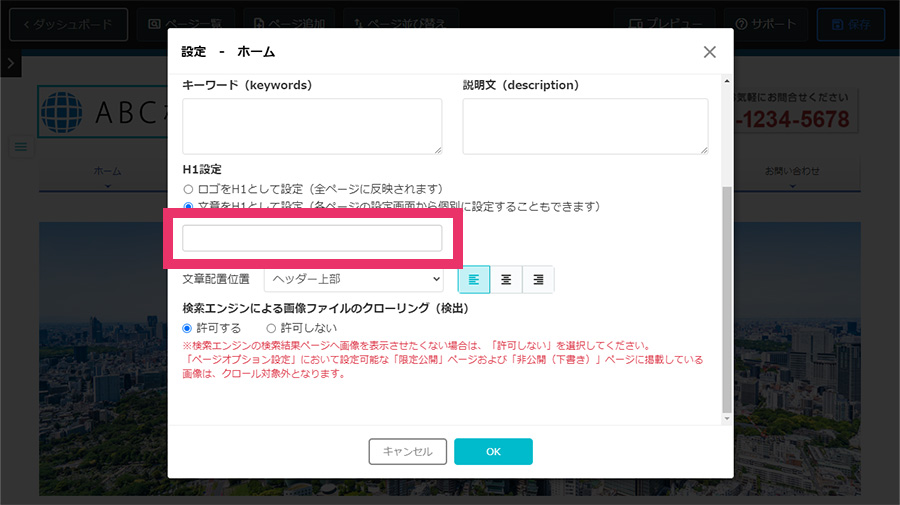
6.入力欄と文章配置位置が表示されますので、設定したい文章を入力します。
入力した文章は、各ページのH1に自動で反映されます。また、各ページの設定画面からページ個別に設定もできます。
サイト名や屋号名の設定だけでなく、さらなる最適化を目的とした文章を作成する場合は、書き方の章で解説した通り、
- 対策キーワードを含めて簡潔にまとめる(業種やサービス、商品名、地域名など)
- 対策キーワードは多くても2~3個程度に抑えておく
- 文章は30~50文字以内に収める
を意識してみましょう。

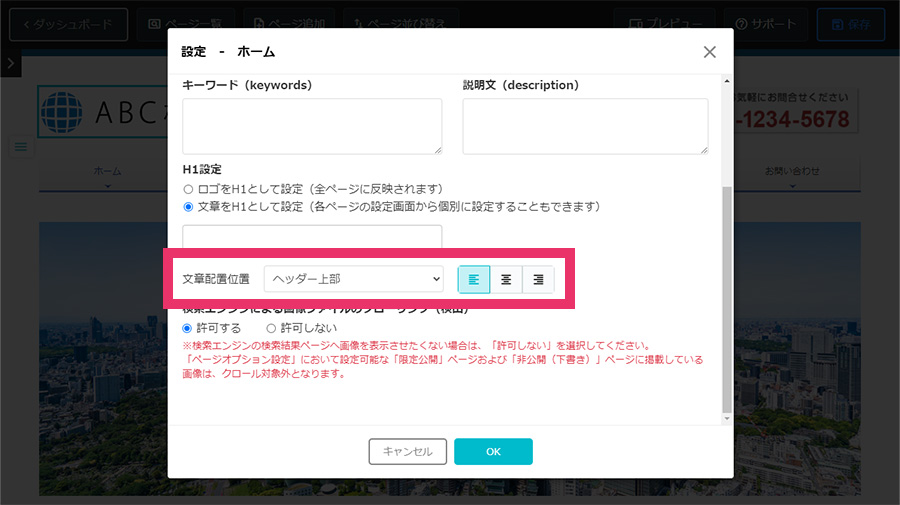
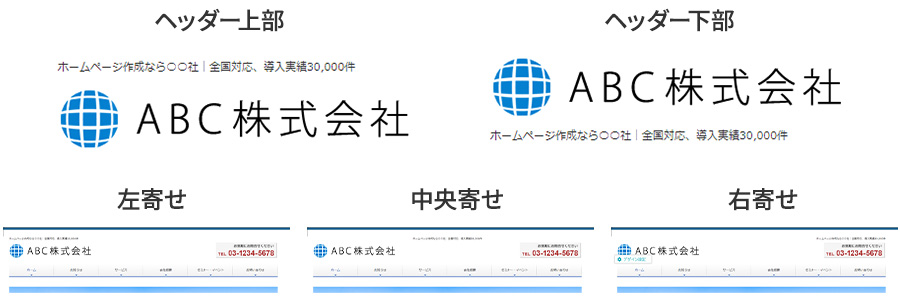
また、「文章配置位置」では、設定したH1文章の表示位置を指定できます。
- ヘッダーの上部、下部
- レイアウトは左寄せ、中央寄せ、右寄せ
から選択します。


7.編集が完了したら「OK」ボタンをクリックします。

8.見たまま編集画面に戻ります。
各ページで個別にH1タグを設定したい場合は、画面上部メニューの「ページ一覧」ボタンをクリックし、該当ページの「設定」ボタンをクリックします。

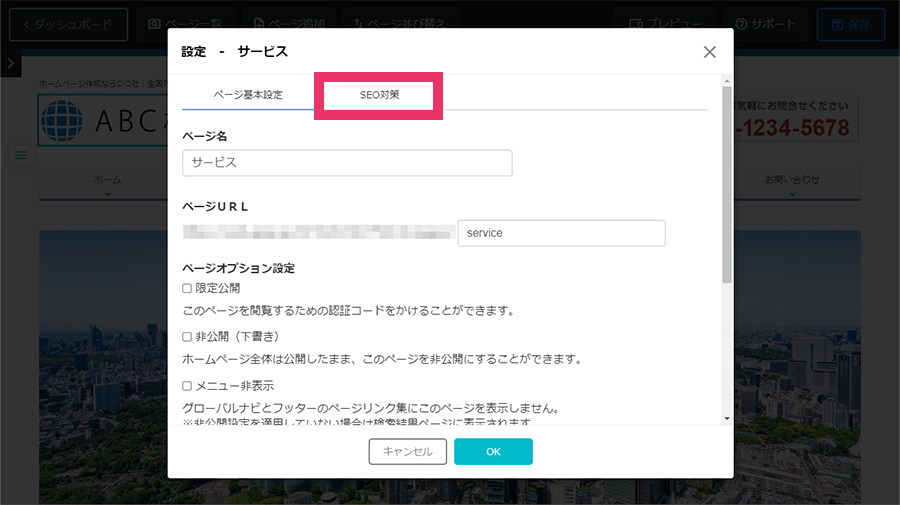
9.ページの設定画面が表示されます。
「SEO対策」をクリックします。

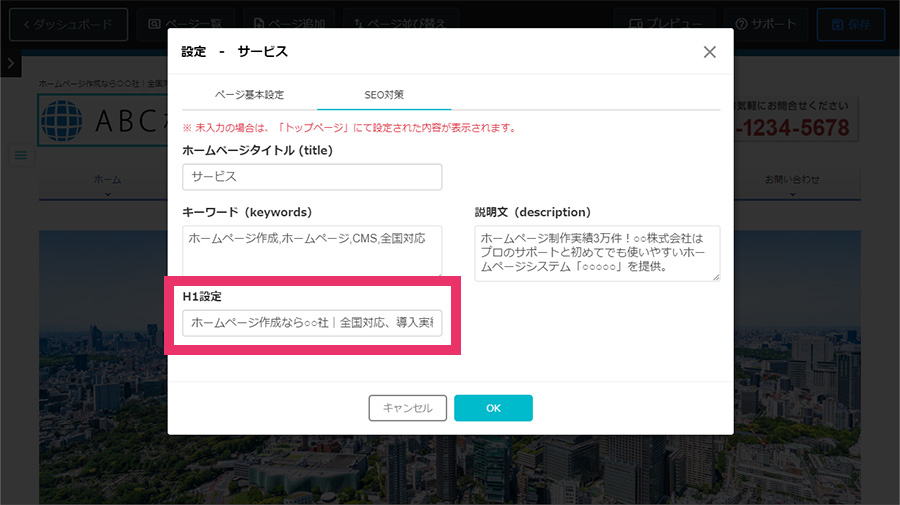
10.SEO対策画面が表示されます。
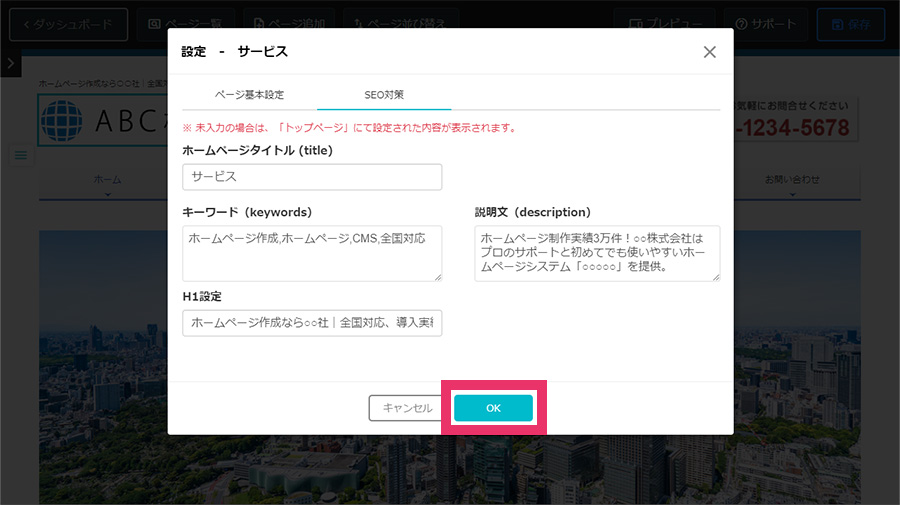
「H1設定」の入力欄に、文章を入力します。

11.入力が完了したら、「OK」ボタンをクリックします。

12.編集画面に戻ります。
この段階では、公開されているホームページに編集内容が反映されていません。
すべての編集が終わったら、ホームページの編集内容を確認して、公開されているホームページに編集内容を反映します。
画面左上の「ダッシュボード」ボタンをクリックします。
ダッシュボードへ戻るメッセージが表示されますので、「保存」ボタンをクリックします。


13.ダッシュボードが表示されます。
プレビューを見て編集内容に問題がないか確認します。「プレビュー」ボタンをクリックします。

14.プレビュー画面がブラウザの別タブで表示されます。
編集内容を確認して、プレビュー画面を閉じます。

15.ダッシュボードに戻ります。
「更新」ボタンをクリックします。

16.ホームページを更新するメッセージが表示されます。
「更新」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


17.公開したホームページを確認するには、ダッシュボード中央のURLをクリックします。
公開中のホームページが別タブで表示されます。


以上で、設定は完了です。
参考:サポートサイト|ページ編集 – ページ設定|下層ページ – SEO対策
ページのSEO対策及び各ページのSEO対策設定はスマートフォンからも設定が可能です。
詳しくはこちらをご覧ください。
参考:サポートサイト(スマートフォン版)|ページ編集 – ページ設定|トップページ – SEO対策
サポートサイト(スマートフォン版)|ページ編集 – ページ設定|下層ページ – SEO対策
5.当システムにおけるH2~H4の設定手順
H2~H4については、編集画面から新規コンテンツとして見出しコンテンツを追加します。
参考:サポートサイト|コンテンツ編集 – コンテンツ追加|見出し
1.まずは当システムにログインし、編集画面を表示します。
ログインの仕方~編集画面の表示については下記動画をご参照ください。
ホームページ作成講座|ログイン
ホームページ作成講座|ホームページ選択(ホームページを選択してダッシュボードを開く)
ホームページ作成講座|編集・プレビュー(編集画面をつかう)
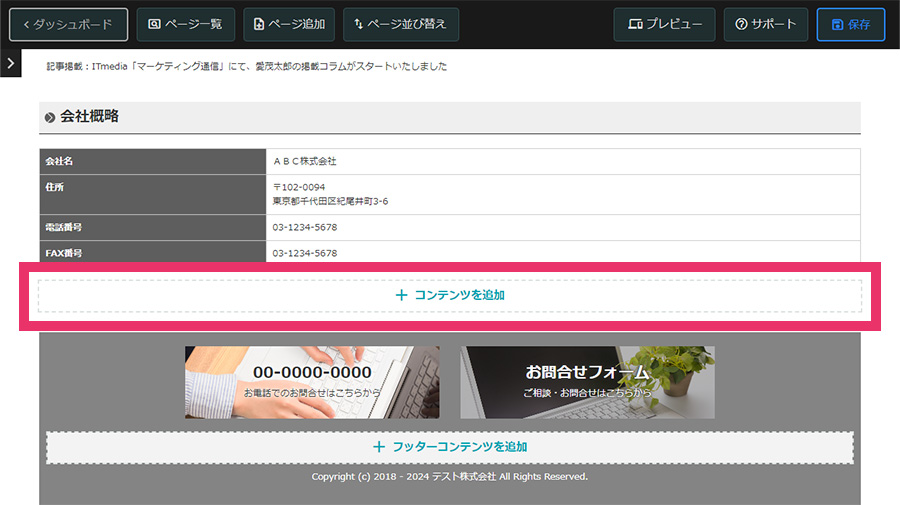
2.編集画面で、ページ最下部にある「コンテンツを追加」エリアをクリックします。

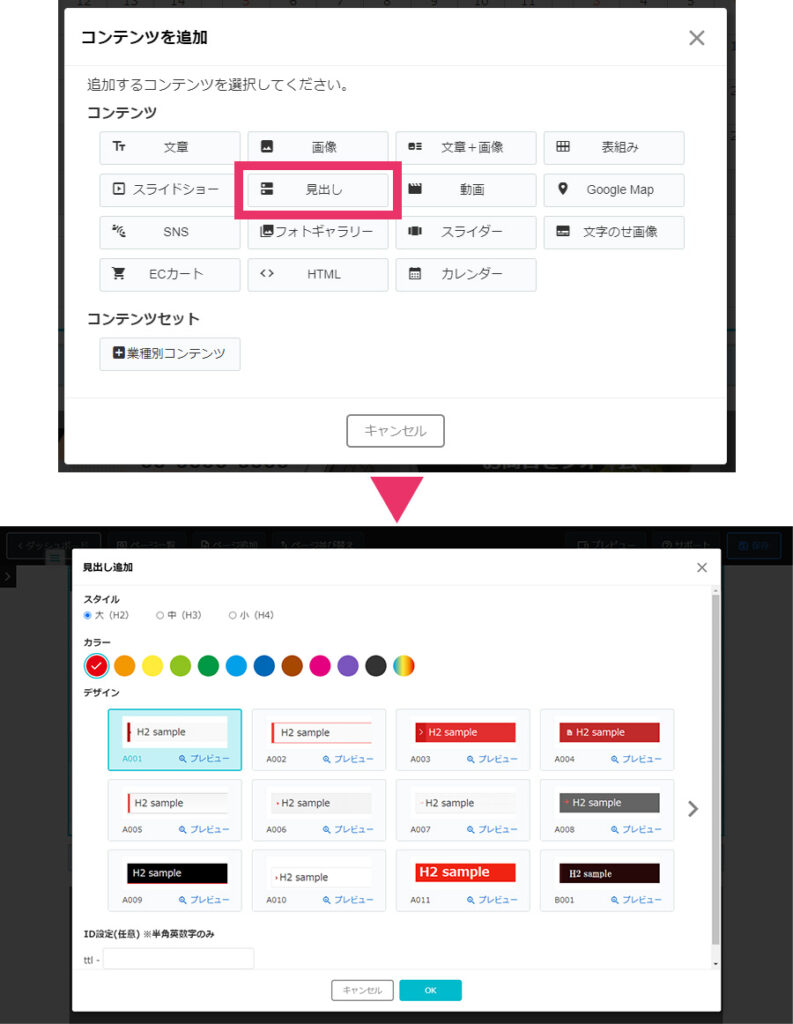
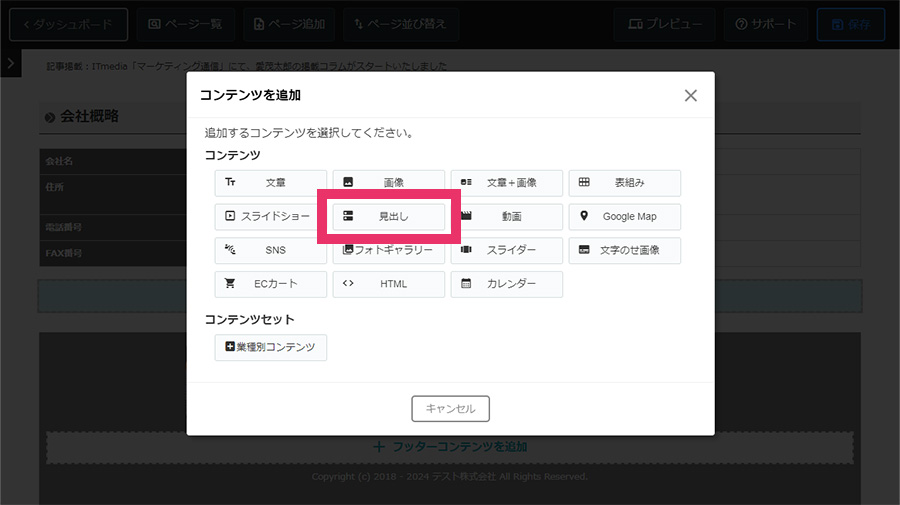
3.コンテンツ追加画面が表示されます。
「見出し」ボタンをクリックします。

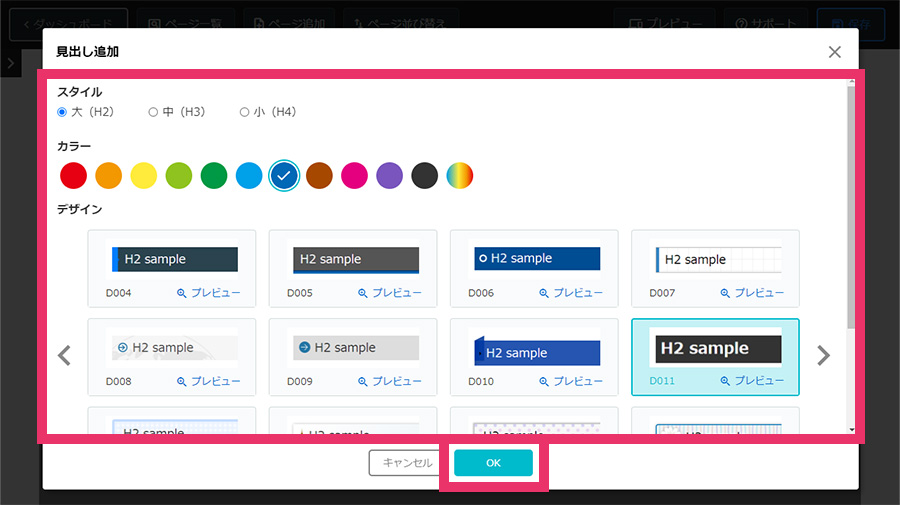
4.見出し追加画面が表示されます。
追加したい見出しのスタイル、カラー、デザインをクリックします。
選択したら、「OK」ボタンをクリックします。

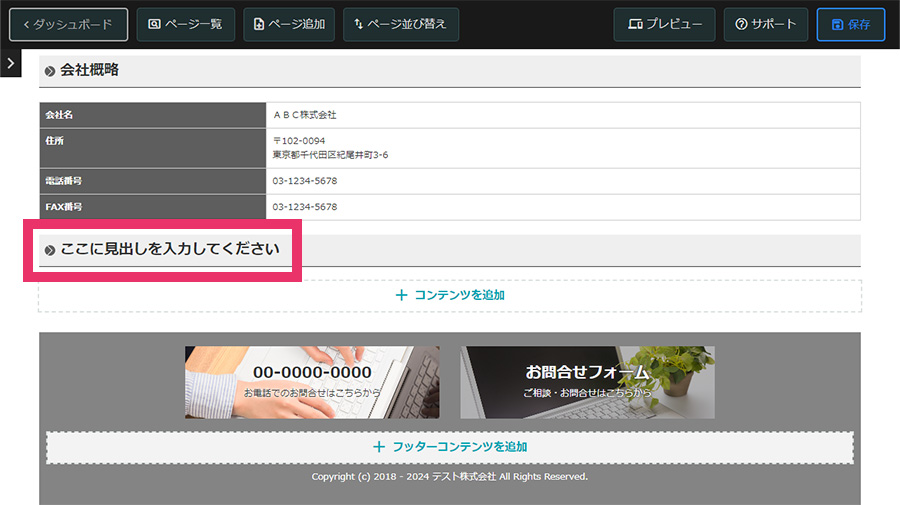
5.見出しが追加されました。
見たまま編集機能を使って、テキストを編集します。
文章のポイントは、書き方の章で解説した通り、
- 見出しを見ただけで要点が簡単に把握できるように内容を端的に表現する
- 対策キーワードを含めて簡潔にまとめる
- 対策キーワードは多くても2~3個程度に抑えておく
- 文章は30~50文字以内に収める
を意識してみましょう。

6.すべての編集が終わったら、ホームページの編集内容を確認して、公開されているホームページに編集内容を反映します。
画面左上の「ダッシュボード」ボタンをクリックします。
ダッシュボードへ戻るメッセージが表示されますので、「保存」ボタンをクリックします。
※この段階では、公開されているホームページに編集内容が反映されていません。


7.ダッシュボードが表示されます。
プレビューを見て編集内容に問題がないか確認します。「プレビュー」ボタンをクリックします。

8.プレビュー画面がブラウザの別タブで表示されます。
編集内容を確認して、プレビュー画面を閉じます。

9.ダッシュボードに戻ります。
「更新」ボタンをクリックします。

10.ホームページを更新するメッセージが表示されます。
「更新」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


11.公開したホームページを確認するには、ダッシュボード中央のURLをクリックします。
公開中のホームページが別タブで表示されます。


以上で、編集は完了です。
参考:サポートサイト|コンテンツ編集 – コンテンツ追加|見出し
見出しコンテンツの追加はスマートフォンからも追加が可能です。
詳しくはこちらをご覧ください。
参考:サポートサイト(スマートフォン版)|コンテンツ編集 – コンテンツ追加|見出し
