文字のせ画像とバナー作成機能を使って印象的なホームページにしよう
ホームページ作成に重要な要素である「画像バナー」。
バナーとはWeb業界では
- サイト内でのページ案内
- 他のホームページの紹介
- キャンペーンや広告などの情報
などを表示する画像のことを指します。
画像バナーの作り方はさまざまありますが、当システムでは「文字のせ画像」「バナー作成機能」を使って簡単に印象的なバナー作成が可能です。
※「バナー作成機能」はご契約内容によってご利用いただけます。
本記事ではこの2つの機能について、詳しくご紹介します。

1.文字のせ画像とは
文字のせ画像とは、文字と画像が組み合わさって作成されるひとかたまりのコンテンツです。
お好みの画像に任意の文章を掲載できるので、画像加工ソフトを使用せずに見栄えのいいコンテンツを作れます。

文字のせ画像は下記の要素をそれぞれ設定できます。
- スタイル(テキストの位置)
- カラー
- デザイン
- キャッチフレーズ
- 説明文
- ボタン
- 背景色
- 配置位置
- リンク設定
これらの要素を組み合わせることで、バナーとしても活用できます。
文章・画像それぞれご自身で簡単に編集が可能です。
2.文字のせ画像の使用用途
では、文字のせ画像はどういった使い方があるのでしょうか。
例をご紹介します。
2-1.画像リンクバナーとして
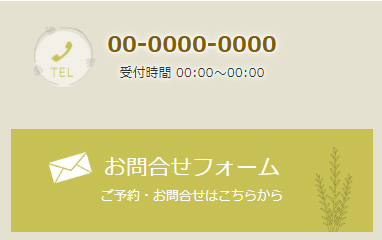
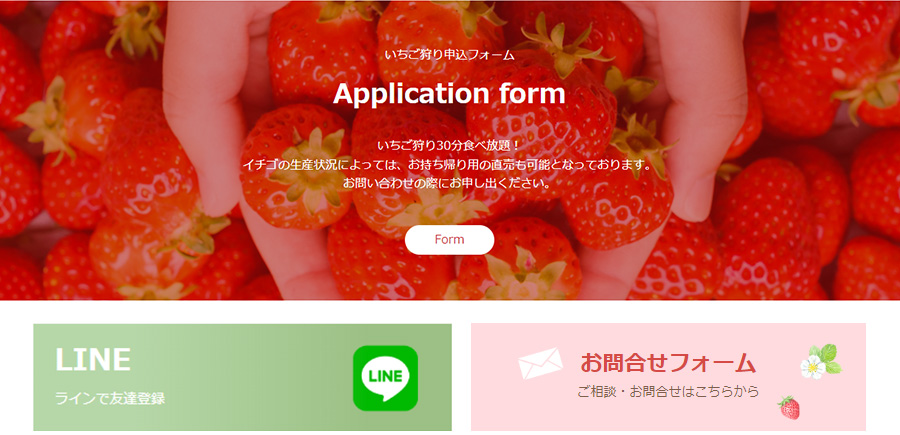
リンク設定をすることで、画像を使用したリンクバナーとして利用できます。
外部サイトへのリンクのほか、ホームページの内部リンクとしても活用、電話番号設定も可能です。
こちらの例ではキャッチフレーズにそれぞれ「電話番号」「お問合せフォーム」と設定、リンクも併せて設定しています。
背景色を透明にすることで、背景画像に設定したイラストをアイコンのように使用しています。
スマートフォンでも問題なく画像が表示されているか、必ず実機で確認しましょう。
2-2.画像+文章コンテンツとして
ボタン表示なし、リンク設定なしにすることで、デザインが施された画像+文章コンテンツとして活用できます。
こちらの例では、「選ばれる3つの理由」を印象的に見せるため、イメージ画像を使い文字のせ画像を設置、画像+文章コンテンツのように活用しています。
ボタンを表示なし、リンク設定もしていません。
さらにアニメーションも設定することで、閲覧した際に動きでコンテンツがアピールできています。
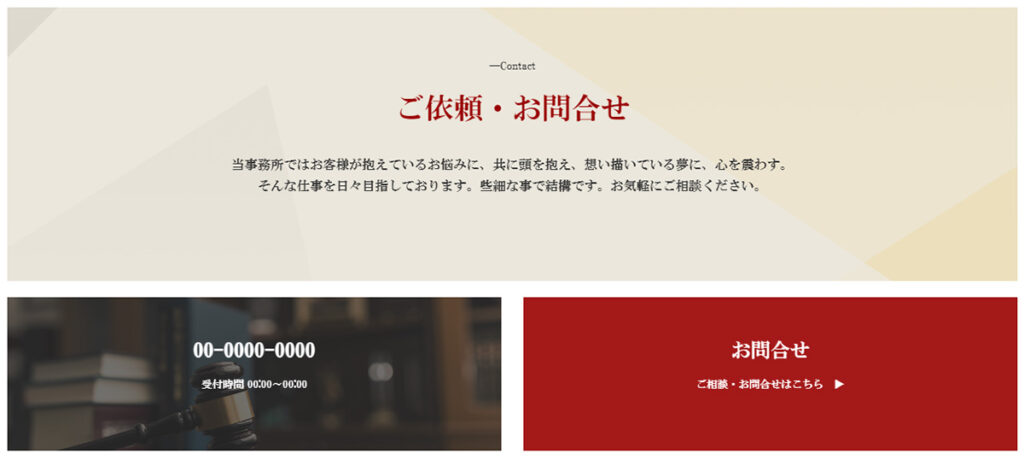
2-3.背景色ありの文章コンテンツとして
ボタン表示なし、リンク設定なしにすることで、デザインが施された文章コンテンツとして利用できます。
こちらの例では、文字のせ画像を画像リンクバナーとして活用しているのは電話番号バナーとお問合せバナーのみです。
上部にある「ご依頼・お問合せ」画像はボタン表示なし、リンク設定なしにすることで、デザインの施された見出しのような文章コンテンツとして利用しています。
また、背景色の透明度を設定し、さらに同時に模様が入った画像を背景画像に設定することで、印象的で見やすい文字のせ画像にしています。
3.文字のせ画像の作り方
文字のせ画像は当システムに標準搭載された機能であり、どなたでもご利用いただけます。
サポートサイトではそれぞれの項目の説明、動画での操作方法を解説しておりますので、ぜひこちらを参照ください。
参考:サポートサイト|コンテンツ編集 – コンテンツ追加|文字のせ画像
当システムへのログインの仕方~編集画面の表示については下記動画をご参照ください。
ホームページ作成講座|ログイン
ホームページ作成講座|ホームページ選択(ホームページを選択してダッシュボードを開く)
ホームページ作成講座|編集・プレビュー(編集画面をつかう)
4.バナー作成機能とは
当システムでは、「バナー作成機能」もご用意しております。
※ご契約内容によってご利用いただけます。
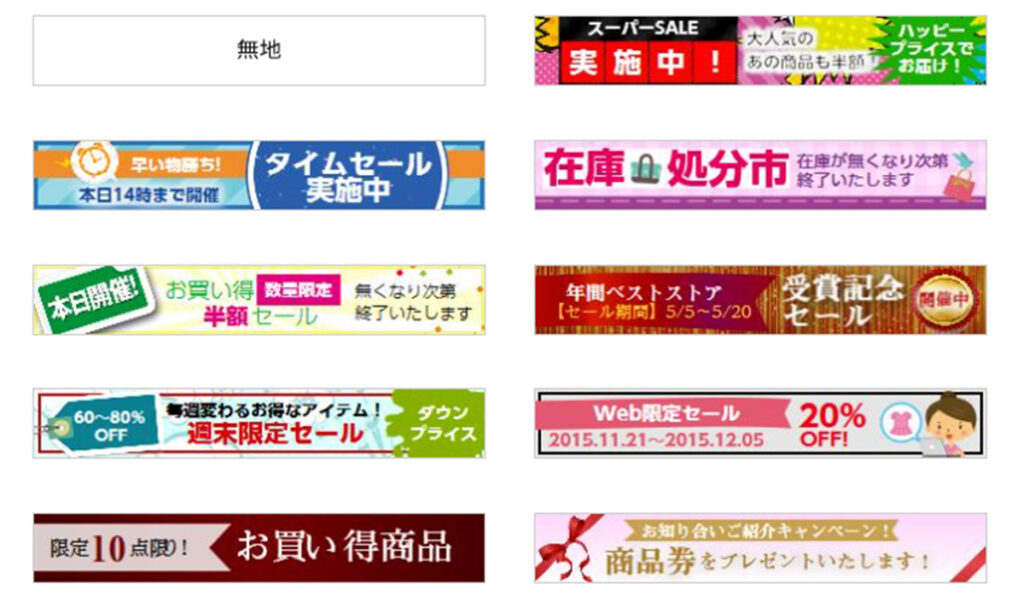
バナー作成機能は文字のせ画像とは異なり、画像のバナー作成ができる機能です。
画像自体を編集・加工します。
ご自身のパソコンから画像をアップロード、または当システムのライブラリ画像に収容されている素材を使ってバナーを作成いただけます。
編集では約1500種類のスタンプ、約80種類の図形デザイン、約140種類のラインデザインを追加でき、自由にバナーを作成いただけます。

5.バナー作成機能の使い方
サポートサイトではそれぞれの項目の説明、操作方法を解説しておりますので、ぜひこちらを参照ください。
下記サポートサイトの手順に従って、画像バナーを作成してみましょう。
当システムへのログインの仕方~編集画面の表示については下記動画をご参照ください。
ホームページ作成講座|ログイン
ホームページ作成講座|ホームページ選択(ホームページを選択してダッシュボードを開く)
ホームページ作成講座|編集・プレビュー(編集画面をつかう)