建設業のホームページに必要なページは?
アクセス数が多い建設業のホームページは、下記3つの特徴があります。
①公開ページ数が多い
②掲載しているコンテンツが多い
③更新頻度が高い
しかし、ホームページを充実させたくても、どのようなコンテンツを作ればいいのか分からないという方も多いのではないでしょうか?
そこで、今回は建設業のホームページに必要なページと、その掲載内容について具体例とともにご紹介します。ぜひ参考にしてください。
1.目的の明確化
まずはホームページの目的を明確にすることが重要です。
目的を意識することで、作成するページの方向性もイメージしやすくなります。
例えば、
②住宅リフォームを考えている新規のお客様の獲得をしたい
②仕事の魅力や職場の雰囲気を紹介し、求人応募に繋げたい
など、ホームページで実現したいことを予め決めておきましょう。
2.ターゲットの設定
目的と合わせてターゲットの設定を行います。
アクセス数や来院に繋がらない場合、このターゲット層を明確にできていない可能性があります。
例えば、「近隣で住宅リフォームを考えているお客様に認知してもらう」ことが目的の場合、ターゲットは近隣にお住まいでリフォームを検討している方になります。
そこからさらに深掘りし、年齢層、家族構成(※BtoBの場合は企業規模や業種)、依頼の決め手となる情報、施工ニーズといった、依頼する方の特徴や目的を具体的にイメージしたうえで、ホームページに掲載する内容を考えましょう。
また、BtoBかBtoCかでもホームページの構成は変わります。
BtoBで大型案件を狙う場合、依頼の決め手となるような過去の実績や方針、主要取引先といった自社の信頼性を示す情報がより重要となります。
ホームページを閲覧するターゲットを明確にし、常にユーザーファーストなホームページ作成を心がけましょう。

3.ホームページの目的とターゲットに合わせた情報の整理
目的とターゲットが明確にできたら、お客様の視点(ユーザー視点)で自社を紹介します。
お客様が求めている情報は、どのような施工を行う会社なのか、過去の実績、会社としての作業方針、料金相場などです。
特に施工事例は、分かりやすく綺麗な写真を掲載することで、完成イメージが視覚的に分かり、お問合せ・依頼を大きく後押しする要素の一つです。
また作業方針や理念を掲載し、自社が大切にしている考え、仕事に対してのプライドを示すことで、「この会社になら任せても大丈夫」という信頼に繋がります。
ユーザーファーストが重視される今、自身がお客様としてそのホームページを見に来た場合、どういった情報を求めるのか、見やすいと感じるのかをイメージしながら整理すると、より良いホームページになります。

4.建設業のホームページに必要なページと作成例
建設業のホームページに多く見られるページは以下の6つです。
1.ホーム(トップページ)
2.会社案内・会社概要
3.お問い合わせ(注文・見積りフォーム)
4.施工事例・実績
5.採用情報・求人情報
6.施工の流れ
1.ホーム(トップページ)
メインビジュアルには「仕事風景」や「事業内容をイメージできる画像(※木造建築専門なら木々の中にある家など)」を置くことが多いです。
また、近年インターネットの通信速度が上がり、動画を置くケースも見られるようになりました。
作業風景や施工事例を動画にして流すことで、その会社に依頼すればどのような作業を行うのか仕事ぶりがファーストビューで分かり、印象に残りやすくなります。
その他、お知らせや下層ページへのリンクバナーなどを設置し、トップページはシンプルにまとめることが多いです。
作成例:
① キャッチコピー
自社の魅力を伝えるメッセージを発信し、施工業者を探しているユーザーに呼びかける役割を果たします。
②コンセプト・方針
他社と差別化するために自社の「売り」をアピールする必要があります。
③事業別リンク(下層ページメニュー)
幅広く事業を展開し、ターゲットのバリエーションが多くなる場合、トップページから目的別に見たいページへ飛べるようリンクを設置すると、より使いやすいホームページとなります。
④お知らせ
施工事例の更新などを更新した際に、その記事を更新したことをお知らせ欄に掲載します。
必ず更新する箇所を設けることで、継続的な運用を行うことができます。
⑤会社概要・アクセス・お問合せ先情報
電話番号やお問合せフォームへのリンクバナーなど、問い合わせに必要な情報はトップページにも載せましょう。

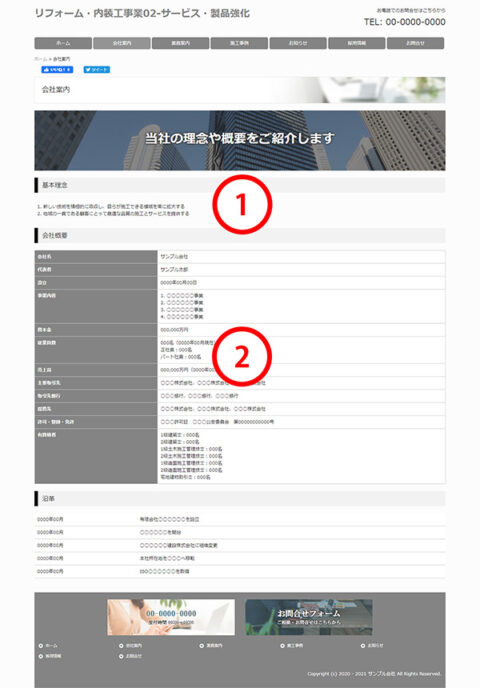
2.会社案内・会社概要
作成例:
① 方針・理念
建築の専門家として納得いただける仕事を行っていることや安全第一をアピールすることでお客様に安心感や信頼性を与えられます。
② 会社概要
会社案内を掲載することで安心して依頼できる企業であることをユーザーにアピールします。沿革など会社の歴史を明確にすることも信用につながります。

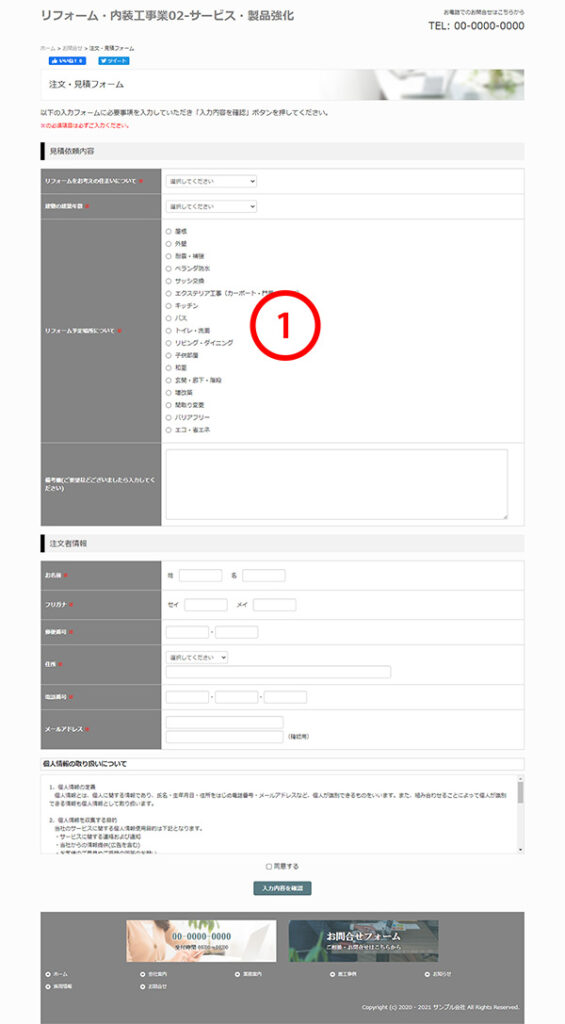
3.お問い合わせ(注文・見積りフォーム)
作成例:
① お問い合わせフォーム(注文・見積りフォーム)
フォームから質問や相談、見積もり依頼などを送信するページです。
お問い合わせフォームにより24時間受付が可能です。
問い合わせに対し、迅速かつ誠実な回答をすることで、顧客になってもらえる可能性が高まります。

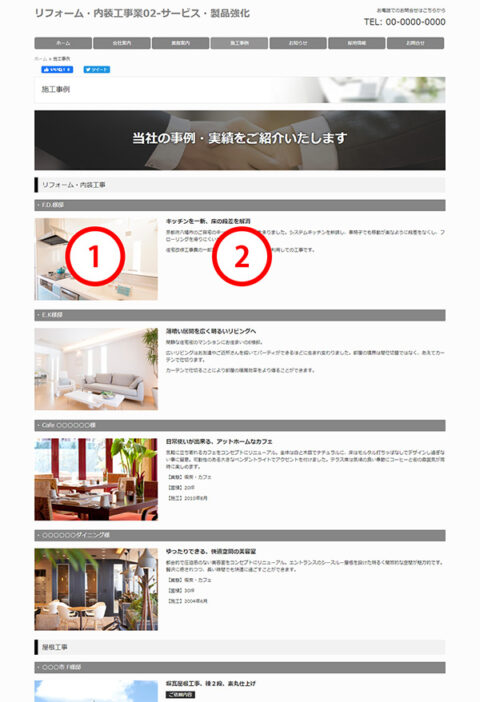
4.施工事例・実績
作成例:
① 施工事例の写真
建設業のホームページの中で最も重要なページと言っても過言ではありません。実績が多いほど技術力・対応力の証となるため、できるだけ多くの情報を掲載しましょう。
例えば、リフォーム専門の場合、キッチン、リビング、浴室、トイレ、など施工場所別に詳しく説明したり、リフォーム前後の写真を掲載したりすることでよりイメージしやすくなります。
② 施工事例の詳細(実績)
施工のこだわりやアピールポイントを掲載します。ユーザーにとって技術力や施工価格は気になるポイントです。事例とともに目安となる価格を掲載すると、安心感を与えられます。

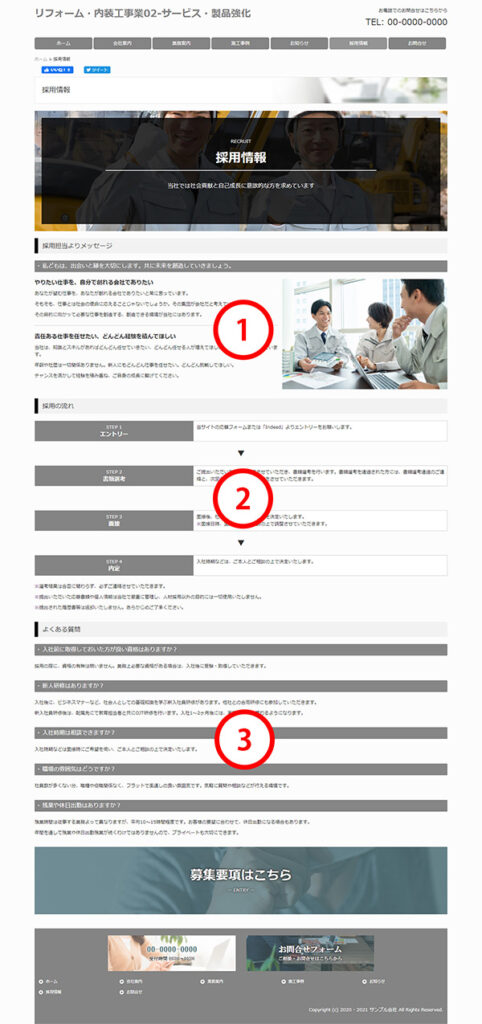
5.採用情報・求人情報
建設業では求人・採用に力を入れている会社が多く見られます。
採用情報ページを設ける他、採用専用サイトをもう一つ立ち上げ、自社ホームページからリンクするケースも増えています。
作成例:
① 採用担当からのメッセージ
どのようなことを期待しているか、どのような信念を持って仕事に取り組んでほしいかなど、求める人物像などを示します。
② 採用の流れ
採用までのフローや必要な書類、資格などを提示します。
③ よくある質問
新人研修の期間や内容、職場の雰囲気、残業・休日出勤に関する質問と回答を記載します。応募を検討している求職者にとって役立つことはもちろん、問い合わせに回答する手間を削減する効果もあります。
④ その他
「社員インタビュー」や「先輩社員の一日」など仕事風景が目に見える情報を掲載すると、実際に働いた時のイメージが湧きます。

6.施工の流れ
作成例:
①施工の流れ
どのように作業を進めていくのかを掲載します。
ステップごとに写真を掲載すると、よりイメージが湧きやすくなります。
②アフターフォロー
施工後のお問合せ方法やメンテナンスなど、自社が行っているアフターフォローの内容を記載します。

5.スマートフォンにも配慮したページ作成

近年はPCだけではなく、スマートフォンで閲覧される機会が格段に増えています。
建設業のホームページは、PCからのアクセスが7割近くを占めているとは言え、リフォームなどを希望するお客様(BtoC)の場合は、スマホから閲覧される機会が多くなるでしょう。(※当社調べ)
そのため、ホームページを更新する際は、スマートフォンで見た時にどのように見えるのかを確認しましょう。
公開後のページを自身のスマートフォンで確認してみて、見づらい、分かりづらいと感じるようであれば、スマートフォンでの閲覧時に見やすいと感じる構成・デザインに変更しましょう。
6.まとめ
建設業のホームページは、会社概要、施工事例、施工の流れといった、施工を依頼するにあたり確認しておきたい情報がお客様から求められています。
また、デザインやコンセプトは、シンプルで見やすく、目的別にページがある、綺麗な写真が掲載されていることが好まれる傾向にあります。
お客様にとって見やすいページを作ること、よりユーザーファーストなページを心がけることで、集客に繋がっていきます。
