カレンダー作成機能を使いこなそう
営業時間や診療時間の告知などでよく利用する「カレンダー」コンテンツ。
当システムでは手軽な操作でカレンダーを掲載できる「カレンダー作成機能」が搭載されています。
本記事ではこのカレンダー作成機能を使ったコンテンツ例と、実際の画面を使った詳しい掲載の仕方を解説してまいります。

1.カレンダー作成機能とは
表組を使ったカレンダーコンテンツは、スケジュールをお知らせするのに見やすくわかりやすいため、よく使われる掲載方法です。
一般的には複雑なタグを組み込んだり拡張機能を使用したりする必要がありますが、当システムでは簡単な操作で掲載できるカレンダー作成機能が標準搭載されています。
さらにカレンダー作成機能では
- 表示月数の指定(1か月表示~3か月表示)
- 説明欄の追加
- 定期予定の入力
- 1日ごとの内容設定
が簡単な操作で設定でき、更新もいつでも可能です。
ぜひカレンダー作成機能を活用しましょう。
2.カレンダーの作成方法
それでは、カレンダーを実際に掲載する方法を解説します。
ご自身のホームページも編集してみましょう。
参考:サポートサイト|コンテンツ編集 – コンテンツ追加|カレンダー
1.まずは当システムにログインし、編集画面で編集したいページを表示します。
ログインの仕方~編集画面の表示については下記動画をご参照ください。
ホームページ作成講座|ログイン
ホームページ作成講座|ホームページ選択(ホームページを選択してダッシュボードを開く)
ホームページ作成講座|編集・プレビュー(編集画面をつかう)
2.ダッシュボードから編集画面に移動し、編集したいページを表示させます。
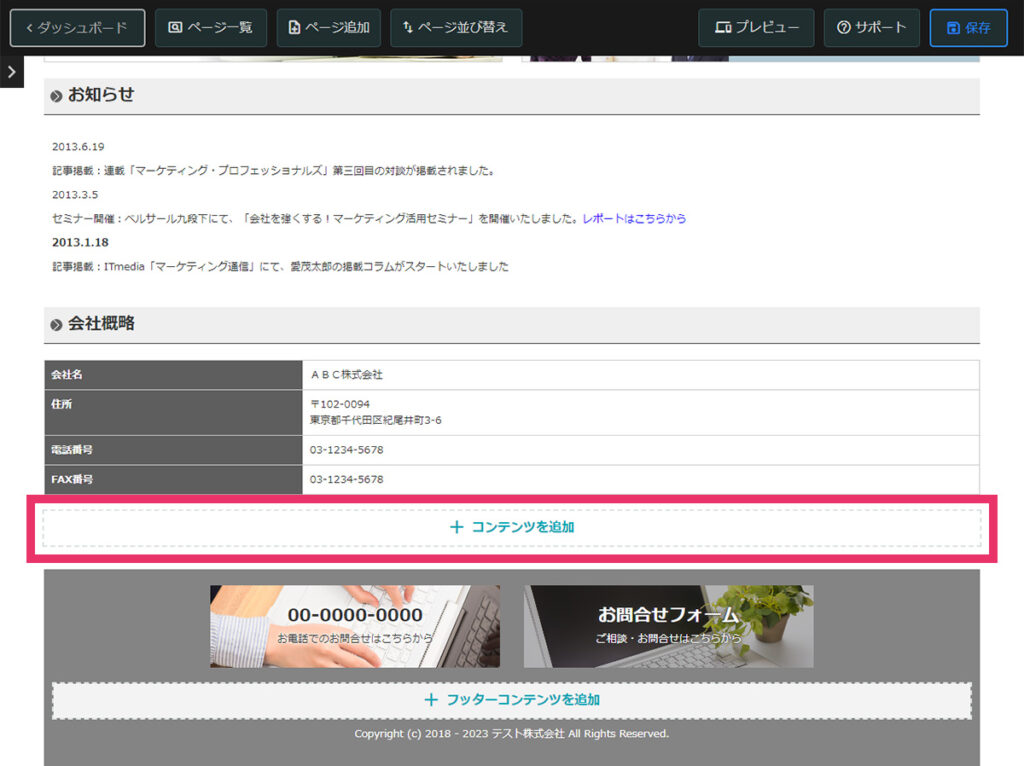
編集したいページが表示されたら、ページの一番下にある「コンテンツを追加」ボタンをクリックします。
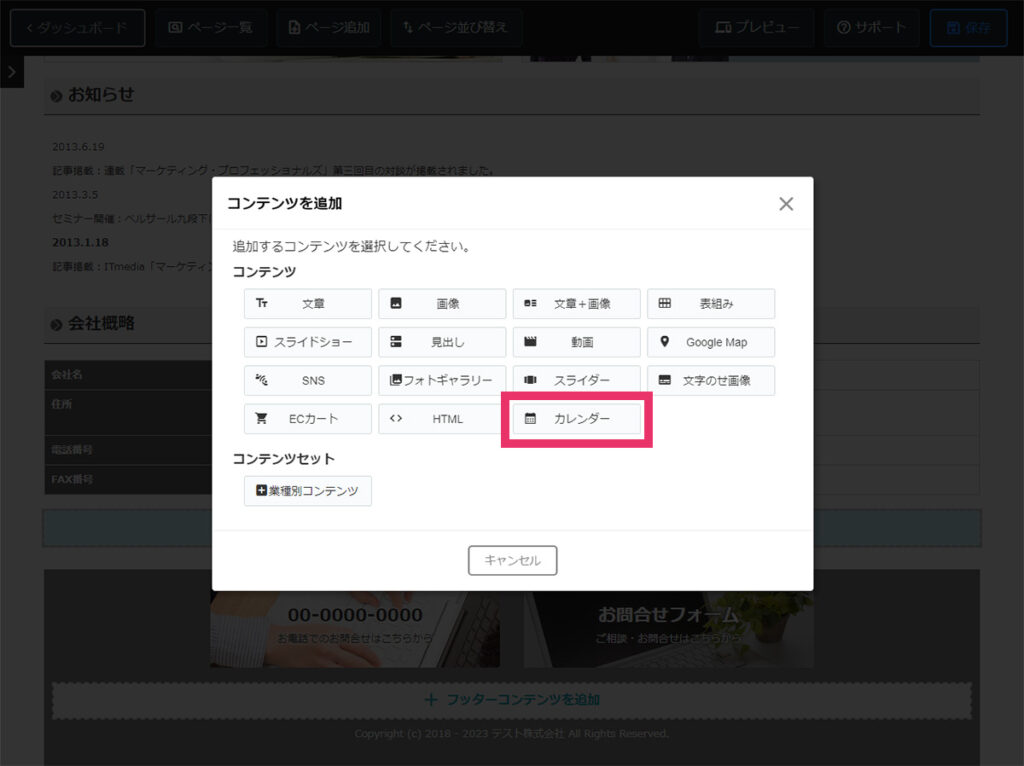
追加できるコンテンツの一覧が表示されますので、「カレンダー」をクリックします。


3.カレンダー設定画面が表示されます。

| ① | 表示月数 | カレンダーの表示月数を、「1か月」「2か月」「3か月」から選択できます。 |
| ② | 枠線表示 | カレンダーの枠線のデザインを、「格子」か「下線」のみか「なし」から選択できます。 枠線の色は、デザイン設定で表組に設定している色が設定されます。 |
| ③ | 説明欄 | カレンダーの欄外に文章を「表示する」「表示しない」を選択できます。文章は改行も反映されます。 カレンダーの補足説明に使用ください。 例)「休」…定休日、「〇」…予約可、「△」…予約わずか、「×」…予約不可 など |
| ④ | 定期予定入力 | 曜日ごとに予定が入力できます。 全角半角問わず3文字まで入力可能です。 |
| ⑤ | 日付予定入力 | 日付ごとに予定が入力できます。 全角半角問わず3文字まで入力可能です。 入力内容は「定期予定入力」よりも「日付予定入力」が優先されます。 |
| ⑥ | 表示月変更 | 表示するカレンダーの月を変更できます。 表示できる月は当月から前後12か月です。12か月を超える月は表示できません。 「表示月変更(右矢印)」ボタンをクリックすると表示月が1か月進み、「表示月変更(左矢印)」ボタンをクリックすると表示月が1か月戻ります。 (例) 表示月のはじまりが「2023年10月」の場合、さかのぼれる表示月は 2022年10月~2024年10月 です。 |
| ⑦ | 日付予定クリア | 日付ごとに入力した予定を解除したい際に、「日付予定クリア」ボタンをクリックすると、定期予定入力で設定されている内容のみが入力された状態に戻ります。 |
また、「表示月数を変更した場合」「表示月を変更した場合」は、非表示になった月へ設定していた日付ごとの入力内容は削除されますのでご注意ください。
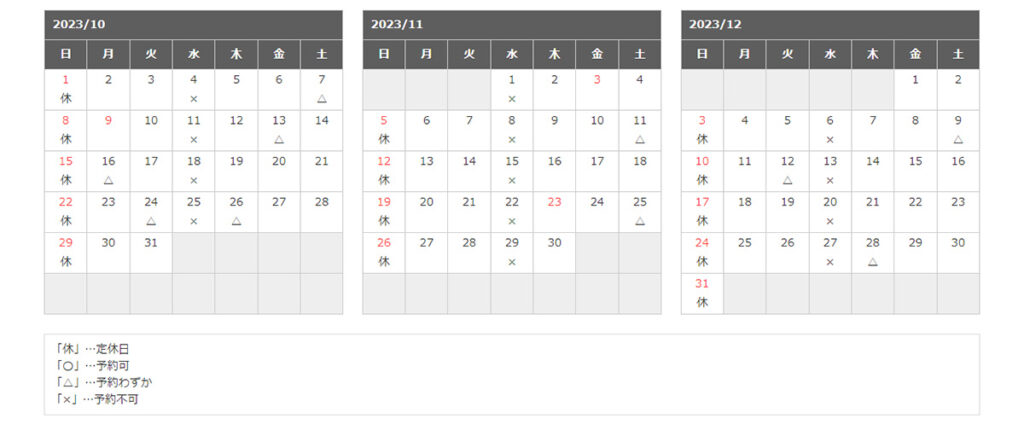
カレンダー掲載イメージ

これらの設定が完了したら、画面下の「OK」ボタンをクリックします。

4.ホームページにカレンダーが掲載されます。
移動ツールを使ったカレンダー掲載箇所の移動や、コンテンツ幅の変更も可能です。

参考:サポートサイト|コンテンツ編集 – コンテンツの幅変更&移動
コンテンツの幅変更・移動の解説動画
5.編集が終わったら、ホームページの編集内容を確認して、公開されているホームページに編集内容を反映します。
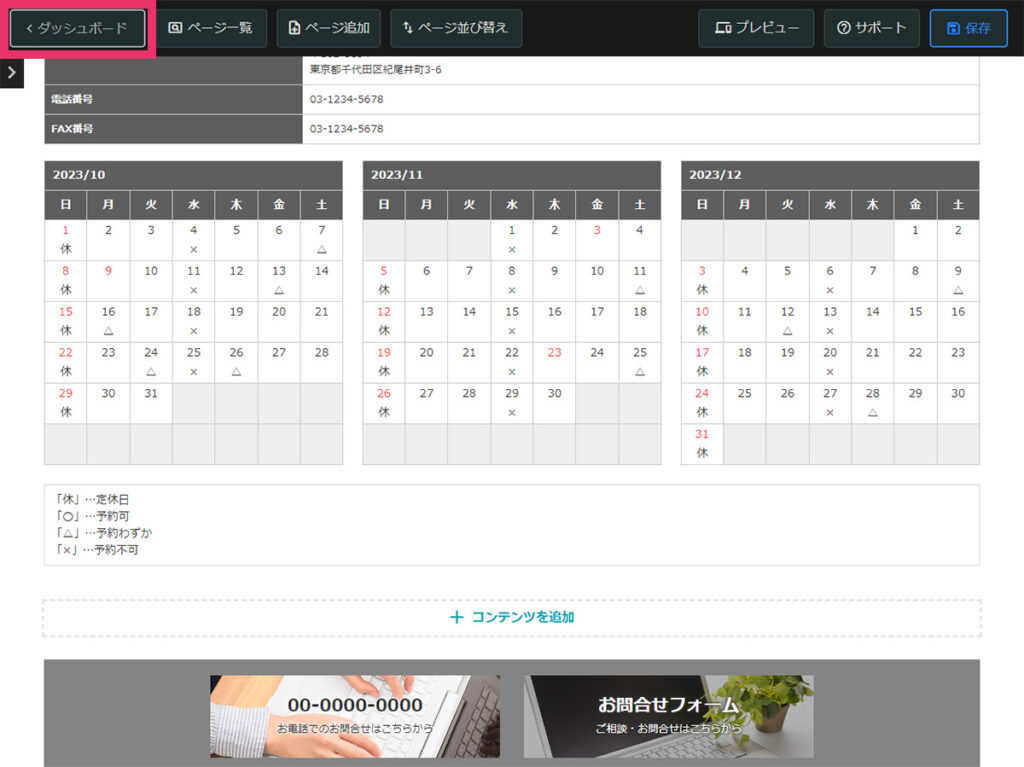
画面左上の「ダッシュボード」ボタンをクリックします。
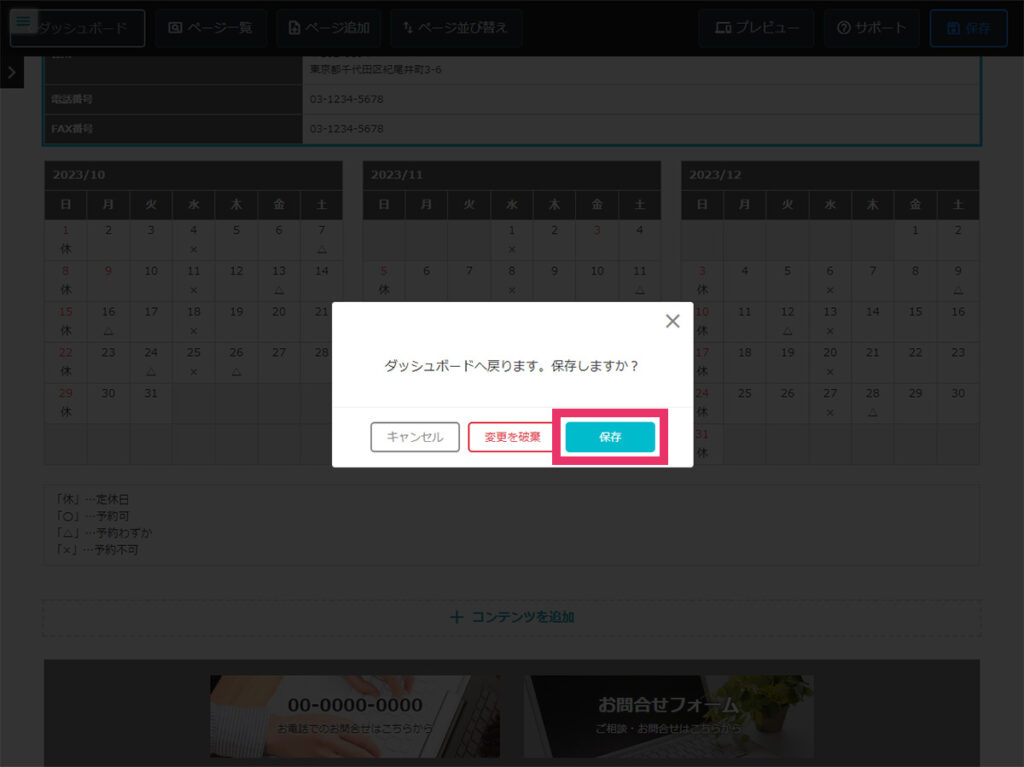
ダッシュボードへ戻るメッセージが表示されますので、「保存」ボタンをクリックします。
※この段階では、公開されているホームページに編集内容が反映されていません。


6.ダッシュボードが表示されます。
プレビューを見て編集内容に問題がないか確認します。「プレビュー」ボタンをクリックします。

7.プレビュー画面がブラウザの別タブで表示されます。
編集内容を確認して、プレビュー画面を閉じます。

8.ダッシュボードに戻ります。
「更新」ボタンをクリックします。

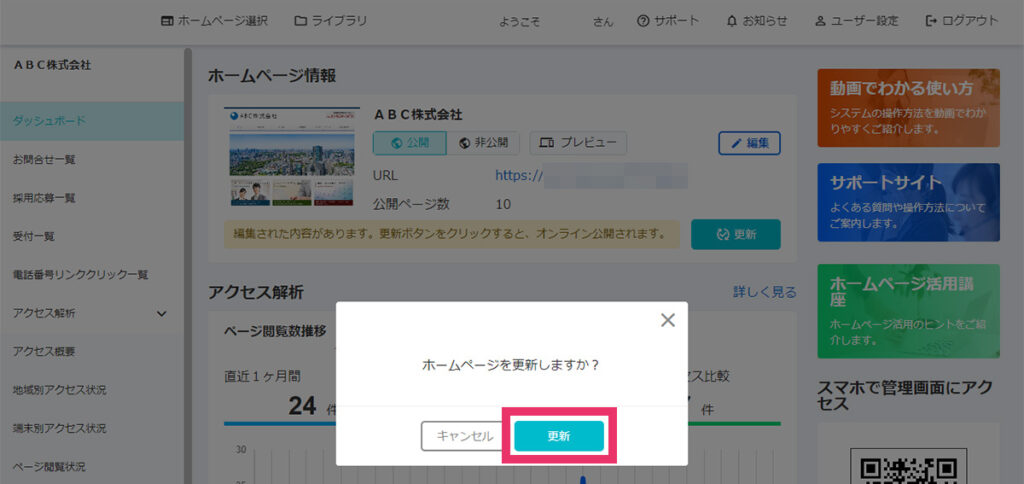
9.ホームページを更新するメッセージが表示されます。
「更新」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


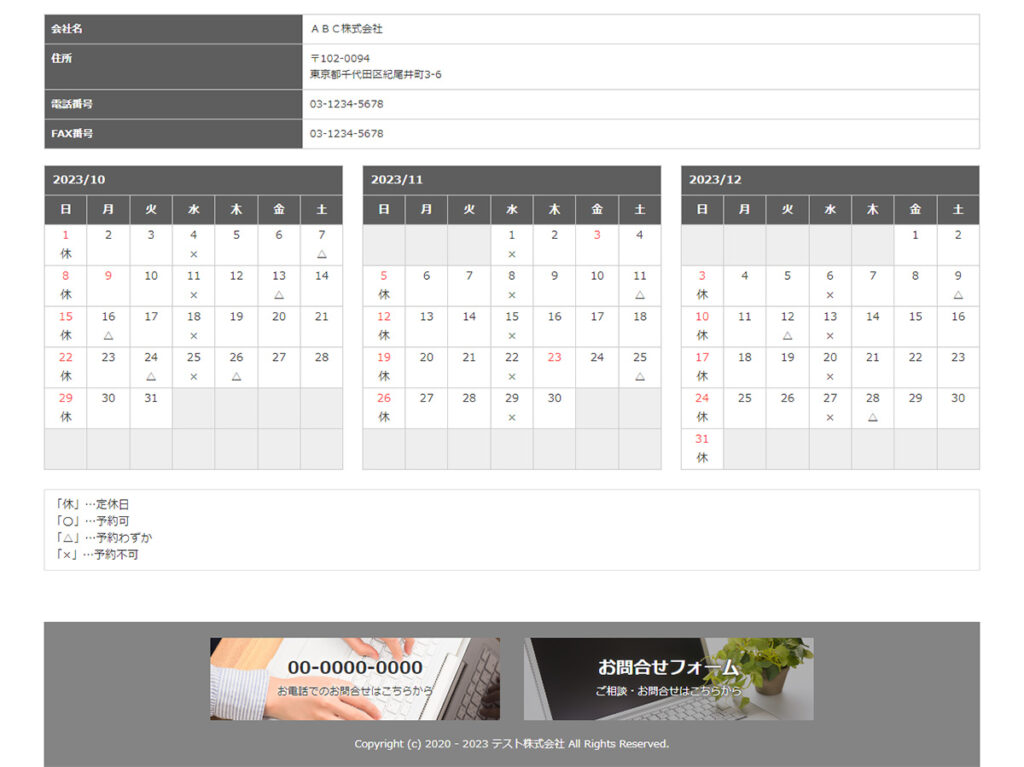
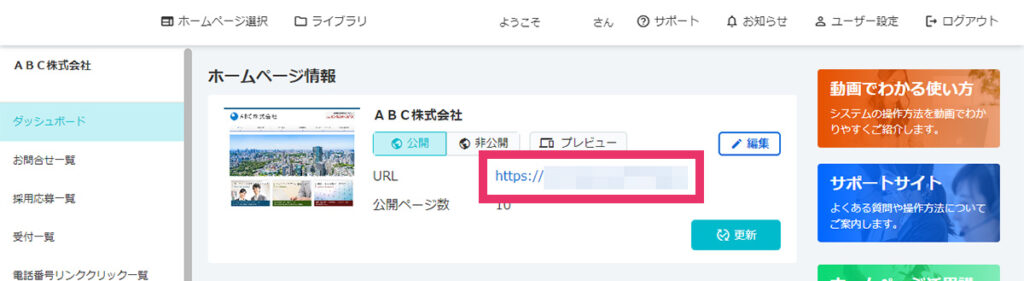
10.公開したホームページを確認するには、ダッシュボード中央のURLをクリックします。
公開中のホームページが別タブで表示されます。


これで、カレンダーの掲載は完了です。
3.カレンダー作成機能の活用方法
カレンダー作成機能を使った様々なカレンダーの利用方法をご紹介します。
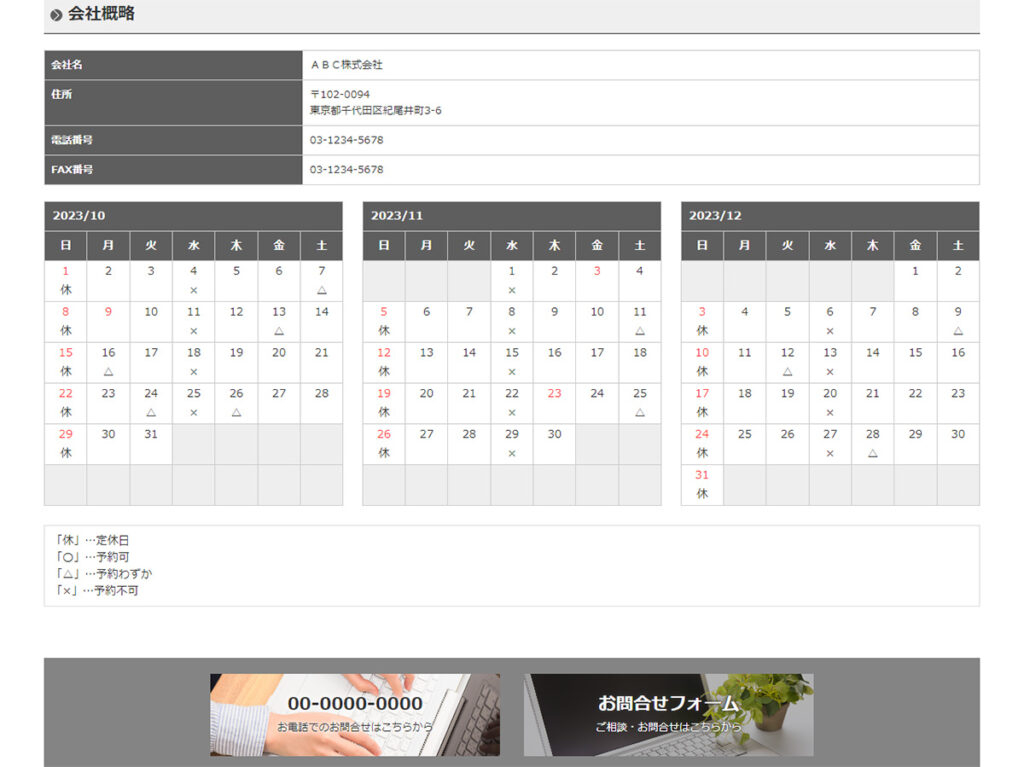
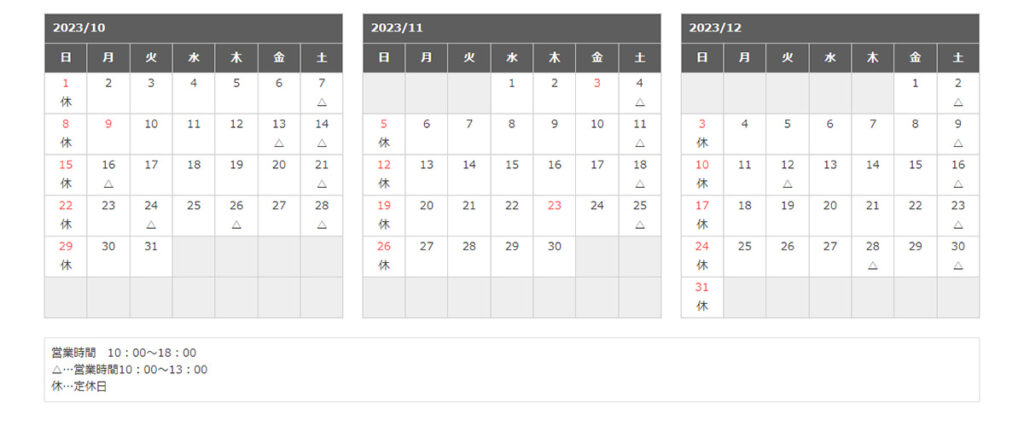
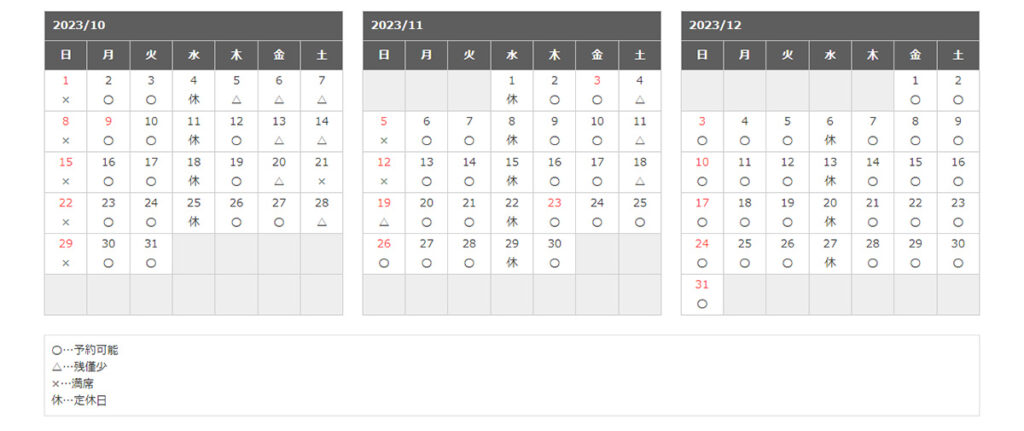
3-1.営業時間や定休日のお知らせ
営業時間や診療時間、定休日などをわかりやすくお知らせできます。
記号と補足事項を入力することで、午後休などの表現も可能です。

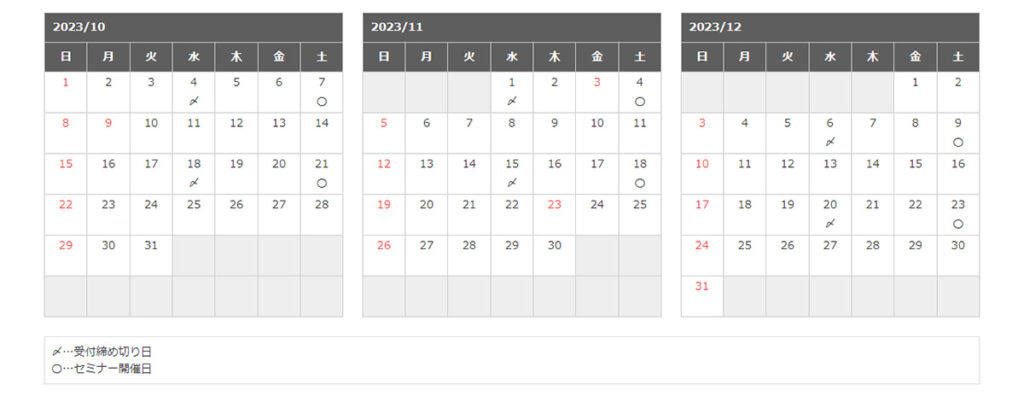
3-2.イベントやセミナーのスケジュール告知
イベントやセミナーの受付締め切り日や開催日などを掲載します。
予約状況なども随時自由に更新が可能です。


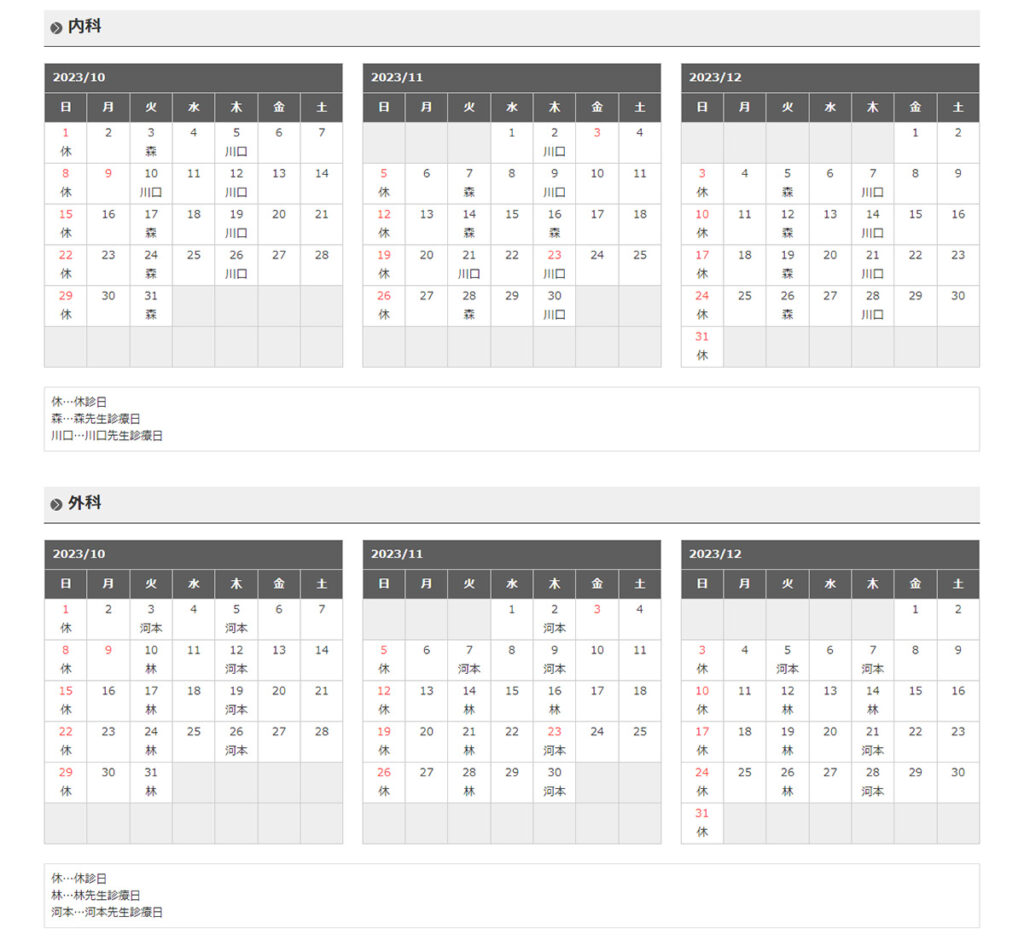
3-3.担当者の出勤予定のお知らせ
カレンダーは1ページに複数掲載が可能です。
また、見出しコンテンツと組み合わせて掲載もでき、項目やカテゴリごとにカレンダー作成が可能です。

このように、カレンダー機能は手軽にスケジュールなどのお知らせを掲載できます。
ぜひ貴社に合わせて活用ください。
(※スマートフォンでの編集には対応しておりません)
参考:サポートサイト|コンテンツ編集 – コンテンツ追加|カレンダー
