ホームページデザインで最低限気を付けたい!3つのポイント
「ホームページのデザインがいまいちうまく決まらない」
「どんなデザインにしたらいいのかわからない」
ホームページのデザインには様々なセオリーがあります。
ですが、下記の3つのポイントを押さえるだけでも、デザインの印象は大きく変わるでしょう。
その3つのポイントとは
- 色
- 画像
- フォント
です。

本記事ではこの3つのポイントについて、基礎知識から今日より役立てられるホームページ作成テクニックまで、詳しく解説します。
1.ホームページの「色」について
最初のポイントは「色」です。
ホームページデザインにおいて色によってユーザーに与える印象は大きく、それだけに配色は重要になってきます。
皆さんも洋服を選ぶ時に、
「季節によって温かみのある色にしようかな」
「デザインはいいけどこの色は微妙だな」
と感じたことはありませんか?
ホームページにおいても同様で、デザインは見た目だけでなく色によって与える印象が変わるのです。
その時、大切なのは「ユーザーに与える印象」と「見やすいかどうか」です。
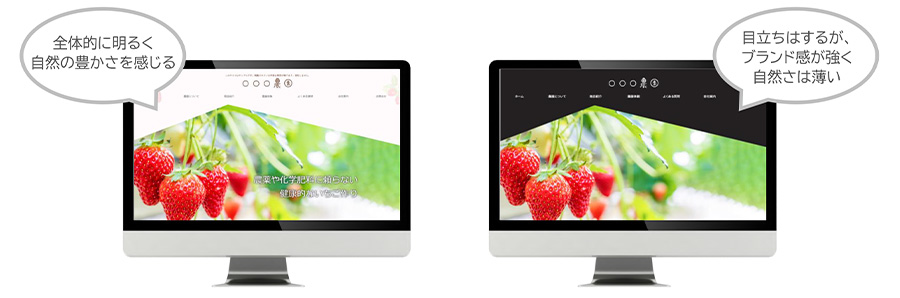
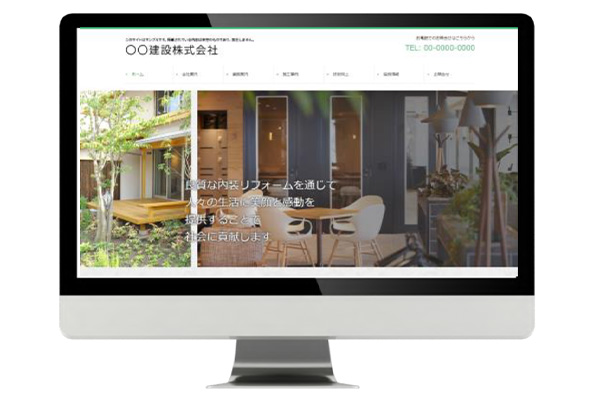
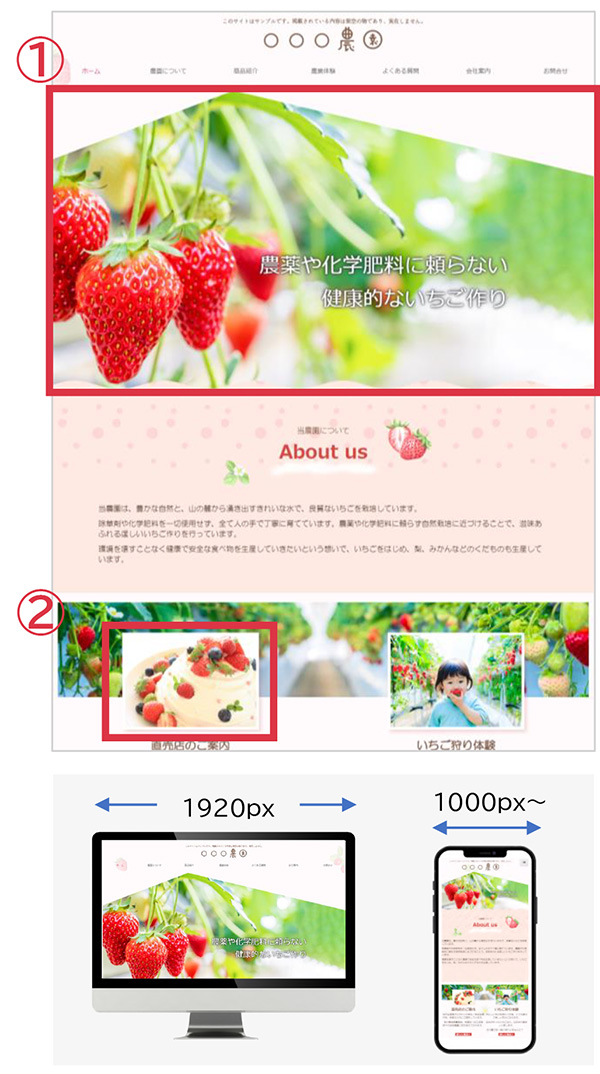
下記のサイトを例にすると、左のサイトは全体的に明るい配色で、明るさや自然の豊かさを感じます。
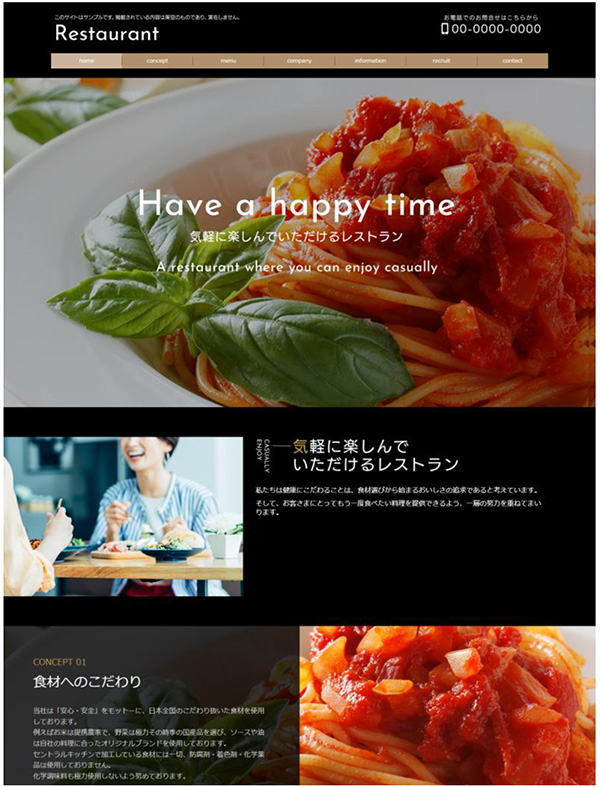
右のサイトは暗い配色で目立ちますが、重厚感やブランド感が強く、左のような自然さは薄い印象です。

「おしゃれなデザインにしたい!」といった漠然とした目的でなく、このようにホームページの目的やユーザーに与えたい印象によって配色をすることが重要になります。
では、具体的にどのように色を決めていけばよいのでしょうか。
まずは基本の「配色ルール」を参考にしてみましょう。
1-1.ホームページに使う色は基本的に3色!
ホームページの配色には、王道とされる色数とその割合が存在します。
それが「ベースカラー」「メインカラー」「アクセントカラー」の3色です。
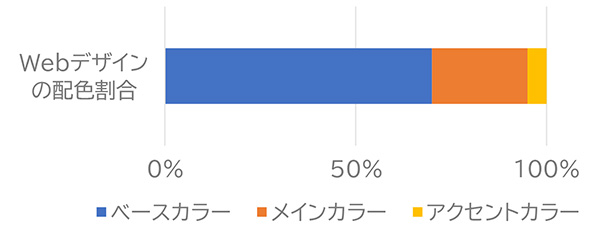
この3色はさらに適切とされる配色割合があります。それが
- ベースカラー70%
- メインカラー25%
- アクセントカラー5%
です。
では、それぞれの色についてさらに理解を深めていきましょう。

ベースカラー
一番多い割合であるベースカラーは、その名の通りホームページのベースとなる色です。
背景や余白といった面積の多い部分に使われ、ホームページのデザインで最も大きな面積を占める色になります。
メインカラーやアクセントカラーを邪魔しないように、「白」や「黒」など比較的ベーシックなカラーが選ばれやすいです。
メインカラー
メインカラーは、制作するホームページの中心になるイメージ色です。
ユーザーに対し印象を決定づける主役カラーです。自社や商品・サービスのイメージ色や、ターゲット層に合う色を選ぶのがよいでしょう。
アクセントカラー
画面の印象に強弱をつけたいときに用いられる、アクセントのためのワンポイントとなる色です。
全体の5%ながら最も目立ち、目を引く役割があり目立たせたい箇所に用います。
メインカラーの反対色などが選ばれることが多いです。
ベースカラーやメインカラーと比較すると色の面積が少ないため、強い色にしても問題はありません。
1-2.色ごとの「与える印象の違い」とは?
赤は活発、青はさわやかなど、色から受けるイメージや印象が商品やサービスの印象とイコールになっていることはありませんか?
色は与えたい印象やイメージに大きな影響を及ぼします。
では、色は一般的にはどのようなイメージがあるのでしょうか?それぞれ簡単に表にまとめました。
参考にしていただき、自社の業種や雰囲気に合った色を見つけましょう。
また、色については下記記事でさらに詳しく、色の基礎知識、好まれる色の統計なども解説しております。
参考:ホームページは適切なカラーで効果UP!①~色の基礎知識~
| 赤 | 太陽や血液を連想させる色 エネルギーを感じさせる 華やかさや力強さ、活発的 注目を集める効果 |
| オレンジ | 親しみを与え、コミュニケーションを円滑にする色 最も温かみを感じる色とも言われる 食欲増進効果なども |
| 黄 | 明るい印象を与える色 注目を集め、気分を高揚させる 楽しい、元気といったアクティブなイメージ 一方で警告色のイメージもある |
| 緑 | どのような色とも相性が良い中間色 安心感や癒し、リラックス、温もりなどの優しい印象 保守的な印象も与える |
| 青 | 落ち着いたイメージ、さわやかさや清潔感、信頼感や誠実な印象 日本人の最も好きな色と言われる 食欲抑制の効果が高い |
| 紫 | 高貴な色としての印象 優雅や神秘的などの良いイメージと、妖艶や不吉なイメージの二面性を持つ 感受性を高める効果がある |
| ピンク | 赤同様、目を引く色み 女性的なイメージが強く、母性や優しい印象 若い印象を与える効果も |
| 茶 | 色の明るさ、鮮やかさなど、バリエーションがある 温もりや居心地のよさを感じさせる効果 飽きにくい反面、地味な印象も |
1-3.業種によって異なる傾向と人気カラー
これまで配色や色のイメージをご紹介してまいりましたが、ご自身の作りたいホームページの色が決めきれない、という方もいらっしゃると思います。
そんな時はご自身の業種・業界ではどんな色を使うのが最適なのか?という視点から考えてみるのもいいかもしれません。
今回はその中でも6業種の事例をご紹介します。
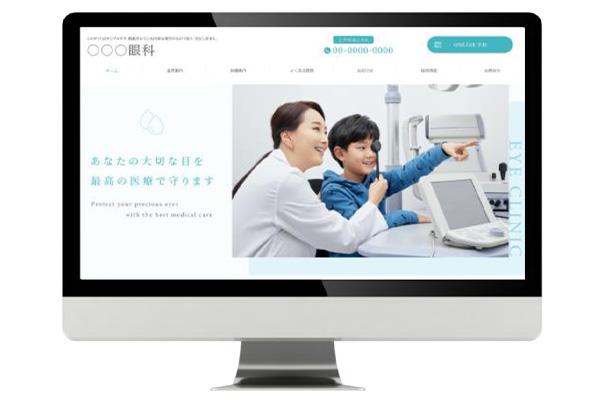
医療業
医療業は白をベースに、落ち着いた印象を与える水色や、癒しを感じる緑が人気です。
業種柄、赤はあまり使用しないことが多いですが、アクセントカラーとして赤を使用するサイトもあります。
アクセントカラーとして使用できれば、強すぎる印象なくイメージカラーとして活用できるでしょう。

建設業
建設業は自然を感じやすい緑や、明るめの青を使うことが多いです。
また、自然的な印象を与える黄緑も人気です。中間色でもあるので、比較的どんな色と組み合わせても相性がいいです。

製造業
製造業のベースカラーは黒ベース、白ベースともに多いです。白の明るさ、黒の重厚さなど、ご自身の与えたい印象で考えてみてよいでしょう。
メインカラーとしては、清潔的で信頼感や誠実な印象を与える青が使われることが多いです。

保育園・幼稚園
「明るさ」、「楽しさ」を表現するため、親しみや温かみを感じるオレンジや明るい印象を与える黄色が使われることが多いです。
また、賑やかさを表現するためにトーンを合わせたカラフルな配色も使われます。

飲食業
飲食業は明るい色から暗い色まで、多種多様に使われています。与えたい印象やコーポレートカラーなどから検討しましょう。
カフェ、居酒屋などの温もりや居心地の良さをアピールしたい店舗では、それらを印象付ける茶色なども人気です。

士業
士業は業種柄、信頼感や堅実性をアピールするために落ち着いたホームページのデザインが多いです。
それらをアピールするため、知的なイメージであれば青(紺)、地域密着型で温かみを意識したい場合はオレンジなどがよく採用されます。

1-4.配色で注意したいポイントは2つ
ホームページの色を考えるにあたって、注意したいことも知っておきましょう。
事前に気を付けたいポイントを抑えておくことで、初心者の方でもホームページのデザイン全体がまとまり、統一感が出ます。
色の使い過ぎには注意
Webデザインでは、色を使いすぎないことが重要です。
特に、カラフルなデザインはプロでも難しく、失敗するとごちゃごちゃしてまとまりのない印象を与えてしまいます。
多くても3~4色程度に抑えましょう。

見やすい色を心がける
ホームページは、PC・スマホなど、見るデバイスや環境によっても大きく見え方が変わります。
色は特にその影響を受けやすいため、できる限り見やすい色を使用してユーザーの視覚的負担を減らすことを心がけましょう。

1-5.配色を意識してホームページ事例を見てみよう
基本の3色とその割合、色が与えるイメージなどがわかったところで、配色を意識しながら実際のホームページを見てみましょう。
それぞれホームページの目的と配色のポイントについても解説しています。
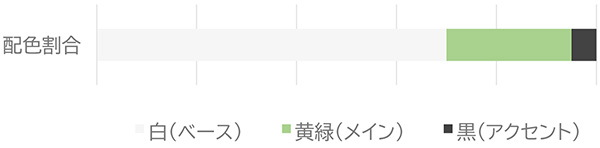
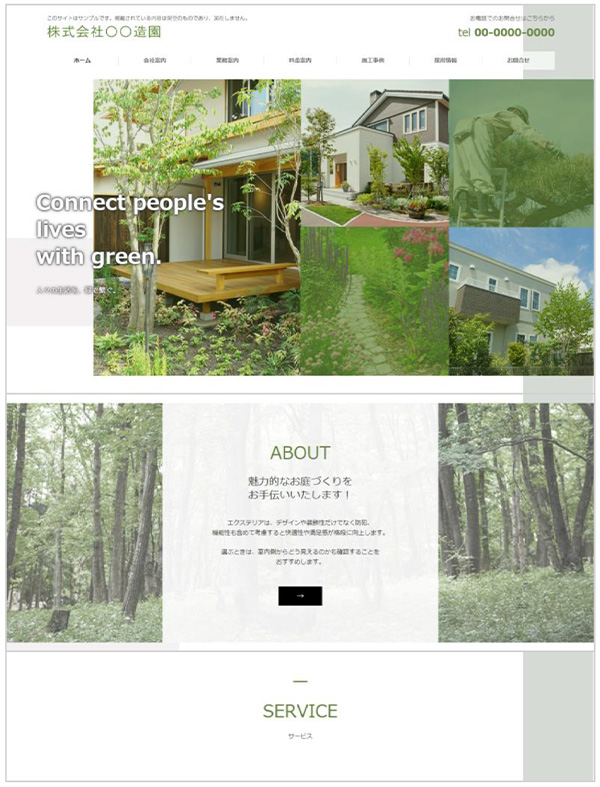
園芸業の事例
ホームページの目的
お客様の生活に自然や「緑」を感じられるような魅力ある庭を作るという印象を与えたい
配色のポイント
ベースは「白」背景でシンプルに見せつつ、メインカラーの「黄緑」で自然の豊かさを表現しています。
アクセントで濃い目の「黒」ボタンを置いたデザインです。


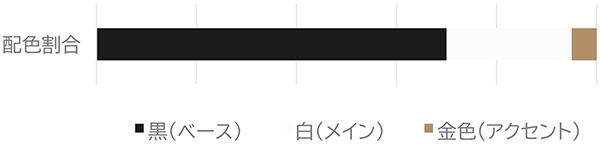
飲食店の事例
ホームページの目的
食材や見た目にこだわった料理を提供しているので、「料理の画像が目立つ」形にしたい
配色のポイント
黒背景ベースに白文字メインのデザインです。
背景を濃い色にすることで全体に高級感を持たせ、商品画像の魅力をより引き立たせています。
アクセントの金色でより高級感が増しています。


このように、自社の業種や雰囲気、目的に合った色を見つけましょう!
2.ホームページの「画像」について
次にホームページの画像について学んでいきましょう。
2-1.画像素材の基本と準備
ホームページに使用する画像素材は、必ず「大きいサイズ」を用意しましょう。
皆さんのホームページに掲載されている画像は、古いホームページで使っていた画像や、古いカメラなどで撮影された画像データではありませんか?
現代では閲覧者のPCはもちろん、スマートフォンも美しい高解像度画像に対応していることが多いため、そのような写真だとサイズが小さく、大きく引き伸ばされてボケて見えてしまう時があります。
できるだけ古い画像データを使うことは避け、新しく撮ったサイズの大きい画像を準備しましょう。
どのくらいのサイズが良いのか、よくわからない…という場合は、目安としては、画像サイズ「1920px以上」、解像度「72~96dpi」で準備するよう心がけましょう。
画像サイズの確認方法が分からなくても、近年のスマホであれば概ね大きいサイズで撮影が可能です。
カメラ設定などから16:9の比率に設定して撮影すれば問題ありません。

2-2.素材準備ができたら、次はサイズ調整
ホームページでは、大きな解像度の画像を掲載しても、表示箇所によって最終的に表示されている画像サイズが異なります。
これを「表示サイズ」と言います。
表示サイズは、一般的なディスプレイを基準にすることが多く、右記のサイトの場合、①は1920px、②は750pxが適切なサイズになります。
ホームページのターゲットユーザーや閲覧ユーザーがスマートフォンメインであったとしても、実際に何の端末で見ているかはユーザーによって異なります。
スマホユーザーを重視する場合でも、1920px以上で素材は準備しましょう。
また、表示サイズについては以下を参考値とし、画像をサイズ調整しましょう。
メインビジュアル:1920px以上(画面いっぱいに表示する画像)
中型サイズ:1000px~1500px
小型サイズ:750px~

2-3.画像のサイズ調整をしよう!サイズ調整の必要性
上記に挙げた通り表示サイズは1920px以上、が最大値であるため、画像を全て1920pxにすれば問題ないのでは?と思われるかもしれません。
実は概ねその通りなのですが、その方法では注意点があります。
それは「1920pxの画像は容量としては重い」ことです。
ホームページに使用する画像は1枚だけではありません。
高解像度で容量の重い画像を多用したページは、端末で表示されるまでの時間が遅くなります。
結果として、SEOに影響が出る可能性もあるのです。
参考:Google 検索セントラルブログ|ページの読み込み速度をモバイル検索のランキング要素に使用します
画像の表示は閲覧ユーザーの「環境」や「端末性能」といった要素に左右されます。
画像を多用する場合は、できるだけそれぞれを適切な画像サイズに調整するようにしましょう。
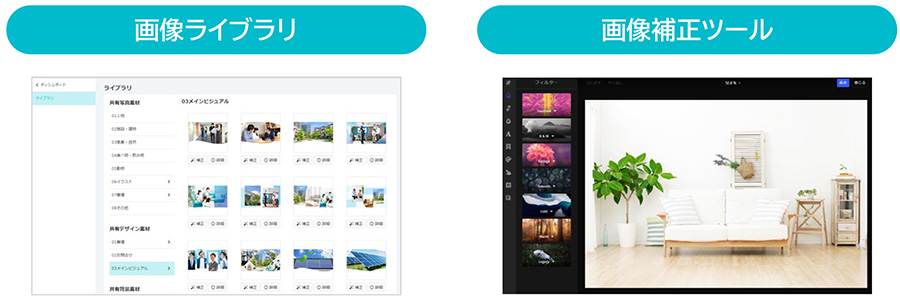
2-4.当システムの機能を活用しましょう
当システムには画像を一元管理する「画像ライブラリ」機能、画像ライブラリにある画像を加工・補正できる「画像補正ツール」が搭載されています。
「画像ライブラリ」はご自身で用意した画像をアップロード、ホームページに掲載できるほか、システム内でお使いいただける画像素材を2000枚以上、動画も50種類以上ご用意しています。
「画像補正ツール」は、画像ライブラリにある画像を加工・補正できるツールです。
明るさ調整はもちろん、サイズ変更やトリミング加工なども自由に行えます。
これらの機能を活用し、さらにホームページを充実化させましょう。

3.ホームページの「フォント」について
最後に、ホームページの「フォント」についてです。
まずフォントの基本となる「フォントの種類」について知っていきましょう。
当システムではホームページに使用するフォントも自由に選択できます。
代表的な3つのフォントのほか、個性的なフォントもご紹介します。
3-1.フォントの種類
日本語フォントで基本となる代表的なフォントは、以下の3つです。
ゴシック
ディスプレイでの可読性が高いとされており、多く使用される傾向にあるフォントです。

丸ゴシック
ゴシック体の角や端を丸くしたもので、優しく、女性的・可愛らしいといった印象を与えるフォントです。

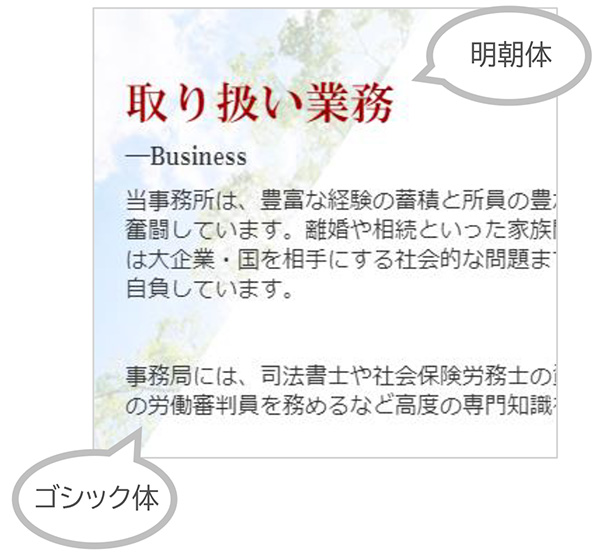
明朝体
縦線にくらべて横線が細いのが特徴です。高級、和風、真面目などの印象を与えるフォントです。

その他にも、毛筆体や楷書、手書き風といったフォントなど、下記のような個性的なフォントもあります。

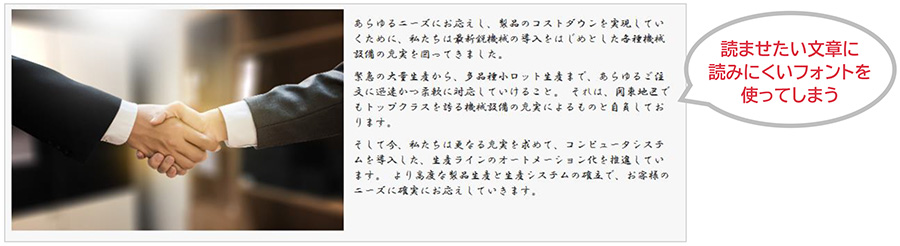
3-2.気を付けたいポイント① 文章は読みやすいフォントを使う
どんなにホームページのデザインがきれいでも、読みにくいフォントで書かれていたら意味がありません。
閲覧してくれるユーザーのために、文章は必ず読みやすいフォントを使いましょう。
ユーザーが読みにくいと感じるフォントでは、ページの内容がよくてもユーザーは読んでくれず離脱してしまいます。
結果、ユーザビリティに優れないサイトとして評価され、検索順位に影響がある可能性もあります。

「読みやすいフォント」を意識したホームページ事例①
読みやすいフォントを意識した一番簡単なホームページ作成方法は、
- デザインとして見せたい部分(※見出しなど):明朝体や手書き風フォントなど
- 読ませたい文章部分:ゴシック体など見やすいフォント
で統一する方法です。

もちろん、見出し含めてすべてゴシック体でも問題ありません。
全てゴシック体でもデザインにメリハリをつけたい場合は、デザインとして見せたい部分について、「文字の大きさ」や「文字の太さ」を変える方法が有効です。

「読みやすいフォント」を意識したホームページ事例②
柔らかい印象は残しつつも可読性に影響を与えないようなデザインした保育園の事例です。
ポイントとなる箇所は丸文字や手書き風フォントを使っていますが、本文は読ませるためのゴシック体を使用しています。
このように、全てを同じフォントにするだけでなく、複数のフォントを混ぜて使用する場合は使用するバランスが大切になってきます。

3-3.気を付けたいポイント② ページ全体で多種多様にフォントを使用しない
これまでご紹介したさまざまなフォント、見ている内にどれも気になってしまい、ホームページに多種多様なフォントを乱用してしまっていませんか?
しかし、あれもこれもとフォントを全部入れてしまうと、ホームページの印象がまとまらないものになってしまいます。
はじめのうちは、多くても1~2つ程度に絞って使っていきましょう。

3-4.当システムのWebフォントを活用しよう
当システムでは、見出しや文章、文字のせ画像などに「Webフォント」がご利用いただけます。
選べるフォントは約50種類!
多彩なフォントで「やわらかい」「スタイリッシュ」など、より自社に合ったデザインを表現、オリジナリティを高められます。

4.まとめ
ここまで、デザインのポイントとして「色」「画像」「フォント」の3つを解説してきました。
- 色は、基本の配色パターン(3色)を意識しつつ、「ユーザーに与える印象」と「見やすさ」を考慮して決める
- 画像は、古くてサイズの小さいものはなるべく使用せず、新しく撮った「サイズの大きい」ものを準備する
- フォントは、閲覧ユーザーが「読みづらい」と感じないよう、読ませたい文章には「大きくて、見やすい」フォントを使う
Webデザインは見る側にとって、「見やすい!」「読みやすい!」と感じるホームページにすることが最優先です。
ユーザーファーストを常に心がけながら、ホームページを更新していきましょう。
