モバイルフレンドリーとは?スマートフォン対応とSEO対策
モバイルフレンドリーとは、ホームページやWebサイトをスマートフォン用に最適化させることを指します。
ホームページ作成においてモバイルフレンドリーなページを作成するのがいい、ということを聞くものの、具体的な手法や意味についてはあまりよくわからない、という方もいらっしゃるのではないでしょうか。
検索上位に表示させたいページおよびWebサイトがあるなら、モバイルフレンドリーは理解して施策すべき対策です。
今回は、モバイルフレンドリーとは何を指しているのか、スマートフォン対応とSEO対策について解説します。

1.モバイルフレンドリーとは?
モバイルフレンドリーとは、ホームページやWebサイトをスマートフォン用に最適化させる手法を指します。
スマートフォンでPC用に最適化されたホームページを見ると、文字が小さく読みにくいです。
これは、PCとスマートフォンでは表示可能な画面サイズが異なる点が主な原因といえます。
そのため、モバイル端末でも閲覧者にとって適切な画面サイズになるような施策をモバイルフレンドリーと呼ぶのです。

2.なぜモバイルフレンドリーに対応する必要があるのか

ホームページをモバイルフレンドリーに対応させる理由について、その必要性がいまいちわからない、という方もいるかもしれません。
モバイルフレンドリーに対応させるべき理由は「スマートフォン利用者の増加」「SEOへの影響」があげられます。
では、上記2つの必要性について詳しくみていきましょう。
2-1.スマートフォン利用者の増加
近年では、PCよりもスマートフォンを利用してホームページやWebサイトを閲覧する割合のほうが多いです。
事実、総務省が発表している令和4年通信利用動向調査の結果のインターネット利用機器状況では、以下のような割合になっています。
- スマートフォン:71.2%
- パソコン:48.5%
上記の調査結果から、多くの方がインターネットを利用する際にスマートフォンを利用しているのがわかるはずです。
スマートフォンでホームページ・Webサイトを見ている方が多い以上、モバイルフレンドリーなサイトにするのは当然の施策といえるでしょう。
パソコンだけでなくスマートフォンでも、見やすい・使いやすいホームページにすると、離脱率の減少や回遊率の上昇につながります。
2-2.SEOへの影響
モバイルフレンドリーなホームページ・Webサイトは、SEOによい影響を与える可能性があります。
実際にすでにグーグルでは、以下のようなアップデートを2015年に行っていることを明らかにしています。
4 月 21 日から実施されるモバイル フレンドリー アップデートにより、モバイル検索では、携帯端末で読みやすく使いやすいページの掲載順位が引き上げられます。
さらにGoogleはモバイルフレンドリーがページエクスペリエンスに影響することを、以下の記事で発表しています。
本日、ページ エクスペリエンス シグナルを導入したランキングを 2021 年 5 月にリリースすることを発表いたします。新しいページ エクスペリエンス シグナルは、Core Web Vitals と既存の検索シグナル(モバイル フレンドリー、HTTP セキュリティ、煩わしいインタースティシャルに関するガイドラインなど)を組み合わせたものです。
ページエクスペリエンスは、Webページの見やすさや使いやすさなどの利便性に関与する指標です。
その中に、モバイルフレンドリーであるかどうかが含まれています。
ですので、SEOとしてモバイルフレンドリーは取り入れるべき施策であることがわかりますね。
モバイルファーストインデックスとは

モバイルファーストインデックスについても理解しておく必要があります。
モバイル ファースト インデックスは、インデックス登録とランキングの決定にモバイル版のコンテンツを使用することで、Google のユーザー(主にモバイル ユーザー)が探している情報を見つけやすくするための仕様です。
Webページを検索結果に表示させるためには、検索エンジンのクローラーに認識してもらい、インデックス登録されることが必須です。
Googleでは、インデックス登録の際はモバイル版のコンテンツを活用する割合を増やすと公表しています。
Google では引き続き、検索結果の提供に単一のインデックスを使用します。メインのインデックスとは別に、「モバイルファースト インデックス」を使用するわけではありません。これまで、PC 版のコンテンツをインデックスに登録していましたが、今後はモバイル版のコンテンツを活用する割合を増やしていきます。
Googleがモバイル版のコンテンツを活用する割合を増やすのは、先ほど解説したように、スマートフォンユーザーのインターネット利用増加が理由です。
3.モバイルフレンドリーへの対応方法

自社ホームページをモバイルフレンドリーにしたいと考えた場合、どのように対応すればいいのでしょうか。
ここでは、主に2つの方法についてご紹介します。
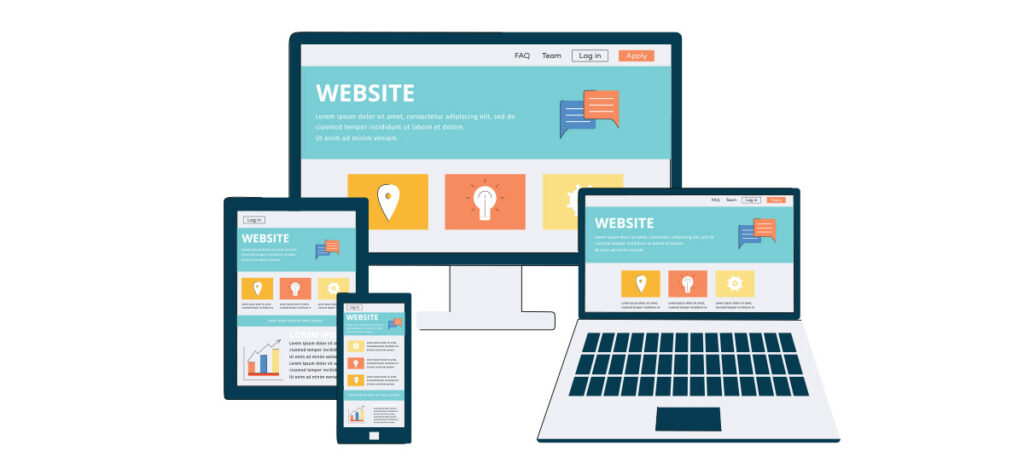
3-1.レスポンシブデザインを利用する
最も簡単にモバイルフレンドリーに対応するなら、ホームページにレスポンシブデザインを導入しましょう。
レスポンシブデザインとは、閲覧ユーザーのデバイスに応じて画面サイズを自動調整するデザインです。
そのため、1つのホームページにレスポンシブデザインを導入しておけば、PC用・スマートフォン用といったように別々にページを作成する必要がありません。
Googleもレスポンシブデザインを推奨している点からも、取り入れて損はないでしょう。
当社のシステムで作成されたホームページは、全てレスポンシブデザインを採用したホームページとなっておりますのでご安心ください。
3-2.PCサイトとスマホサイトをそれぞれ作成する
2つ目が、PCサイトとスマホサイトをそれぞれ作成する方法です。
サーバー側にデバイス別のページが格納されているため、レスポンシブデザインよりも表示速度が早い傾向にあります。
しかし、SEOの観点からみるとおすすめはできません。
なぜなら、同一の内容を記載しているページが2つ存在していることになり、SEO評価の分散が考えられるからです。
もちろん、運用方針によってはPCサイトとスマホサイトをそれぞれ作成するのはメリットな場合もあります。
基本的にはレスポンシブデザインの導入を検討し、他の方法として別々のサイトを作成するパターンでも可能だという程度で覚えておけばよいでしょう。
4.モバイルフレンドリーなホームページを作成するには

モバイルフレンドリーなホームページを作成するには、以下のポイントを抑えておきましょう。
- テキストのサイズは16px程度
- ボタンやリンクはタップしやすく
- ページの表示速度を早くする
- Flashを使用しない
- ページ閲覧を妨げない
では、それぞれのポイントについて詳しく解説します。
なお、さらに具体的なポイントや改善点については、下記の記事をご参照ください。
4-1.テキストのサイズは16px程度
スマートフォンでWebページを見る際、テキストのサイズは16px程度が一般的です。
パソコン用のページをスマートフォンで見ると文字が小さく、読みにくさや使いづらさを感じでしまうでしょう。
少なくとも12px以上のフォントサイズでホームページのテキストを構成しましょう。
(なお、当システムのホームページの基本文字サイズは13pxです)
4-2.ボタンやリンクはタップしやすく
ボタンやリンクは指でタップしやすい大きさにしておくのも大切です。
スマートフォンでは、指でタップしてページを移動する、あるいはボタンやリンクを作動させます。
ボタンが小さいとタップしにくかったり、リンク同士が近すぎると誤った箇所をタップして誤作動を起こしてしまったりと、ユーザーのストレスになってしまうでしょう。
スマートフォンユーザーでも快適な使用感のWebページを目指すなら、ボタンやリンクはタップしやすい工夫を施しておく必要があります。
4-3.ページの表示速度を早くする
ページの表示速度は、ユーザーが該当ページを読み進めるかどうか決める重要な要素の1つです。
2017年から2018年に行ったGoogleの調査によれば、ページ表示速度が1秒から3秒になると、直帰率が32%も増加すると報告されています。
1秒から5秒になると直帰率は90%にもなるので、ページの表示速度はなるべく早くするよう心がけるべきでしょう。
スマートフォンでは手軽にインターネットを閲覧できるからこそ、知りたい情報をすぐに見つけたいと考える方が多いでしょう。
しかし、スマートフォンでのホームページの閲覧は、回線速度や画面サイズが理由になりページ表示速度について影響を受けやすいです。
コンテンツの質も大切ではあるものの、ページの表示速度にも注意を怠らないようにしてください。
4-4.Flashを使用しない
Flashと呼ばれるプログラムコントロールをホームページに導入するのはおすすめできません。
たしかに、PCサイトではFlashは音声やテキスト、画像に動きを与えられるので、インパクトを与えるのに効果的です。
しかし、標準のスマートフォンはFlashに対応しておらず、専用のアプリケーションをインストールしてもらわなくてはいけません。
わざわざインストールしてまで閲覧してくれるユーザーはごくわずかなので非効率です。
そのため、Flashは極力使用せずにデザインしておくことを推奨します。
4-5.ページ閲覧を妨げない
ユーザーのページ閲覧の妨げになるような要素を配置しないのも、モバイルフレンドリーを向上させるポイントです。
ページ閲覧の妨げになる要素は、例えばインタースティシャル広告があげられます。
インタースティシャル広告は、画面切り替え時にページ全体を覆うように表示される広告です。
現代では広告を敬遠するユーザーも珍しくないので、ページ閲覧を妨げない程度に抑える、あるいは実装しないほうがユーザビリティは高まります。
もしインタースティシャル広告を活用したい場合は、どのようなタイミングで表示させるのか、モバイルフレンドリーにも配慮した上で実装しましょう。
5.まとめ
今回はモバイルフレンドリーについて、スマートフォン対応とSEO対策について解説しました。
モバイルフレンドリーとは、スマートフォン用にホームページやWebページを最適化させることを指しているのがわかってもらえたはずです。
近年では、PCよりもスマホでインターネットを閲覧するユーザーが多いので、ユーザビリティを高めるには、ホームページをモバイルフレンドリーにする必要があります。
レスポンシブデザインを導入すれば容易にモバイルフレンドリーにできるため、ぜひ今日からスマホ対応のページを作成してみてください。
