ホームページに動きをつけて訴求力を高めよう
当システムはお客様に常に快適に最新のシステムをご利用いただけるよう、日々改善と運用を続けています。
今回は2022年10月に追加された新機能を使ってホームページに動きをつける方法をご紹介いたします。
新機能を活用してさらに動きのある、魅力的なホームページづくりができるようになりました。
この機能を使ってご自身のホームページをさらに充実なものにしていきましょう!

1.ホームページに動きをつける新機能の概要
2022年10月のレベルアップでは、新機能として
- コンテンツへのアニメーションの効果設定
- コンテンツへのマウスオーバーエフェクト設定
という2つの機能が追加されました。
これらの機能を利用することで、さらに動きのある魅力的なホームページづくりが可能です。
設定については難しい操作は不要で、クリック1つで誰でも簡単に実装できます。
それではどのような効果なのか実際に見ていきましょう。
①コンテンツ – アニメーション設定
ホームページに掲載されている「文章」や「画像」といったコンテンツに、アニメーション効果を簡単に設定できます。
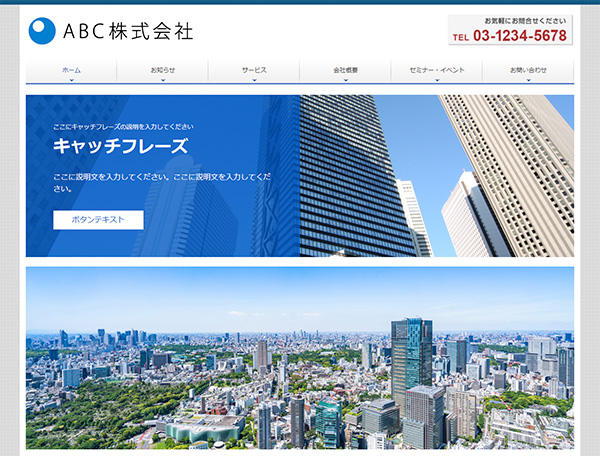
ページ内の各コンテンツにアニメーション設定した制作例がこちらです。
※実際にアニメーションを実装したホームページサンプルをご覧になりたい方はこちら(サンプルサイトを別タブで開きます)
アニメーションを設定することにより、閲覧者にさらにダイナミックで先進的な印象を与えることができ、ホームページのデザイン性・訴求力をアップさせます。
②コンテンツ – マウスオーバーエフェクト
ホームページに掲載されている「文章」や「画像」といったコンテンツに、リンク設定がされている場合、そのリンクにマウスを重ねた(マウスオーバー)時に様々な効果を設定できます。
ページ内の各コンテンツにマウスオーバーエフェクトを設定した制作例がこちらです。

※実際にマウスオーバーエフェクトを実装したホームページサンプルをご覧になりたい方はこちら(サンプルサイトを別タブで開きます)
マウスオーバーエフェクトを設定することにより、リンクであることが分かりやすくなり、見てもらいたいコンテンツへの訴求力を高めることができます。
2.コンテンツ – アニメーション設定方法
では実際に、コンテンツへのアニメーション設定方法をご紹介します。
設定方法はサポートサイトでも解説しております。そちらもご参照ください。
参考:サポートサイト|コンテンツ編集 – アニメーション設定方法
1.まずは当システムにログインし、編集画面で編集したいページを表示します。
ログインの仕方~編集画面の表示については下記動画をご参照ください。
ホームページ作成講座|ログイン
ホームページ作成講座|ホームページ選択(ホームページを選択してダッシュボードを開く)
ホームページ作成講座|編集・プレビュー(編集画面をつかう)
2.アニメーションを設定したいコンテンツにマウスカーソルを合わせると、左に「≡」アイコンが表示されます。
「≡」にマウスカーソルを合わせると表示されるメニューから、「アニメーション設定」をクリックします。


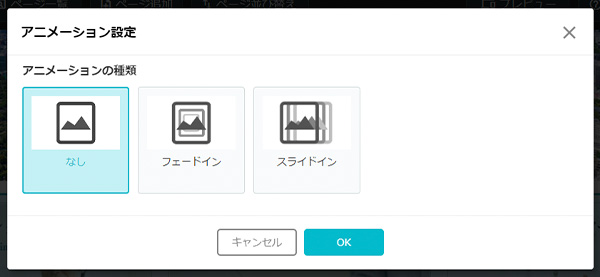
3.アニメーション設定の詳細画面が表示されます。
設定したいアニメーションの種類をクリックします。
アニメーションの種類|なし
何もアニメーションを追加しない設定です(初期設定)。
アニメーションせず通常どおりコンテンツが表示されます。

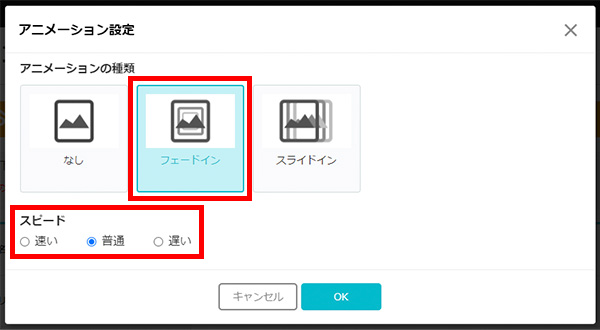
アニメーションの種類|フェードイン
コンテンツが徐々に現れるアニメーション設定です。
「スピード」で表示の速度を「速い」「普通」「遅い」の3段階からクリックして選択します。

アニメーションの種類|スライドイン
コンテンツが滑り込みながら現れるアニメーション設定です。
「スライドの方向」で滑り込んで来る元方向の設定をします。「左から」「右から」「上から」「下から」の4方向の中からクリックして選択します。
「スピード」で表示の速度を「速い」「普通」「遅い」の3段階からクリックして選択します。

4.設定したいアニメーションをクリックして選択したら、「OK」ボタンをクリックして設定完了です。

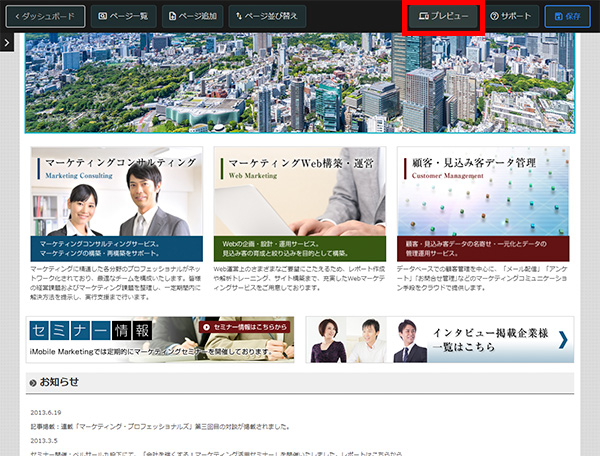
5.設定されたアニメーションを確認するためには、編集画面ではなく、プレビューで「フレームなしで確認」から確認する必要があります。
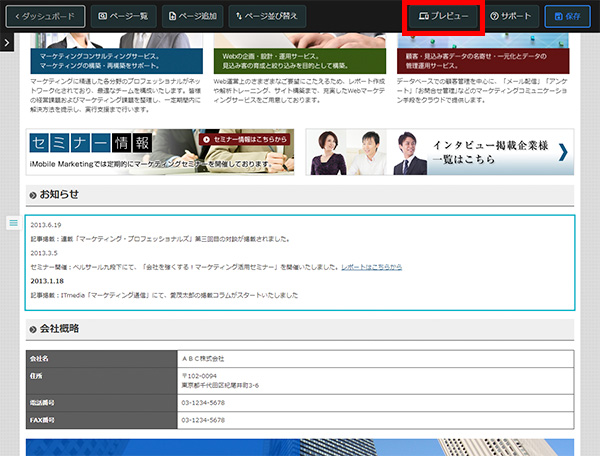
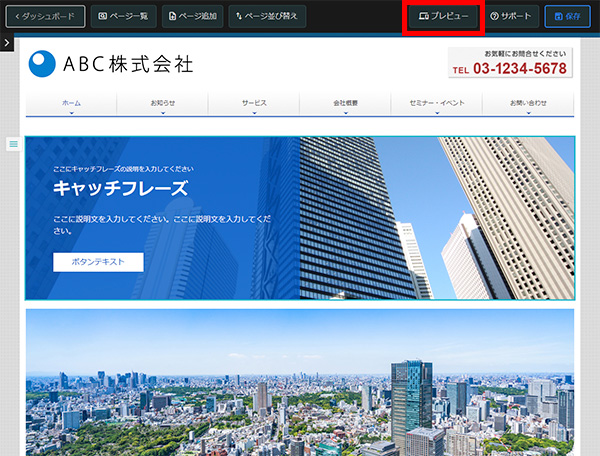
編集画面上部、右から3番目の「プレビュー」ボタンをクリックします。

6.プレビュー画面がブラウザの別タブで表示されます。
プレビュー画面上部、右端の「フレームなしで確認」ボタンをクリックします。

7.フレーム(画面上部のパソコン・タブレット・スマートフォン切り替え枠)のない状態のプレビュー画面がブラウザの別タブで表示されます。
アニメーション設定したコンテンツまでページをスクロールして、編集内容に問題がないか確認し、プレビュー画面を閉じます。

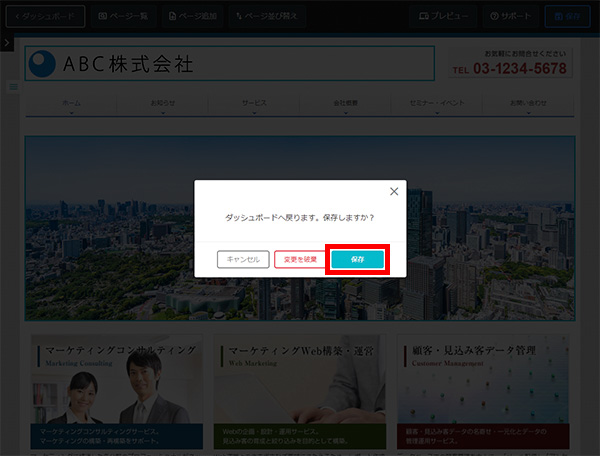
8.編集画面に戻り、ホームページに編集内容を反映します。
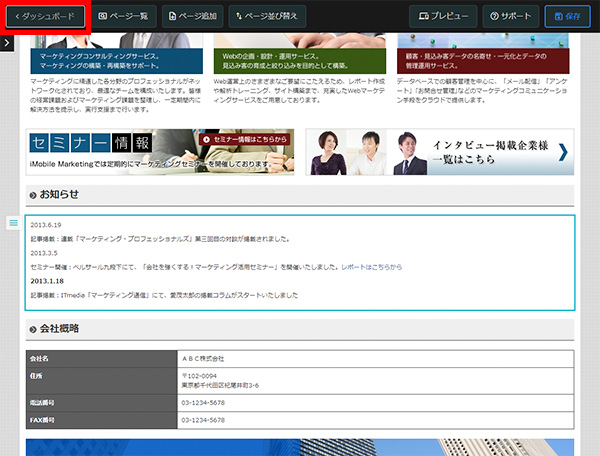
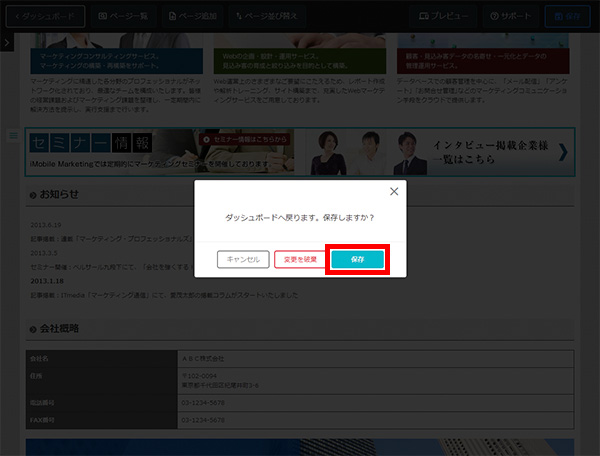
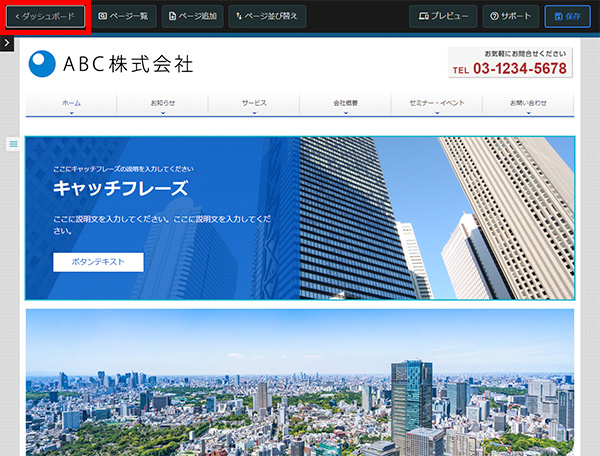
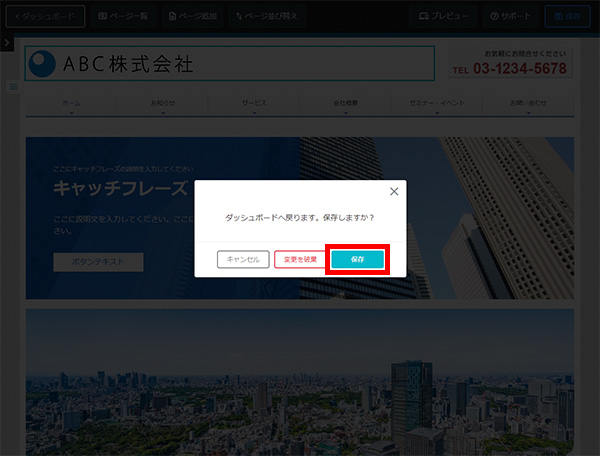
画面左上の「ダッシュボード」ボタンをクリックします。
ダッシュボードへ戻るメッセージが表示されますので、「保存する」ボタンをクリックします。
※この段階では、公開されているホームページに編集内容が反映されていません。


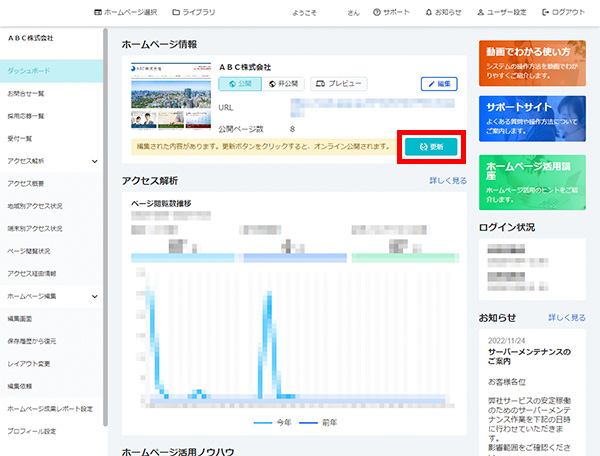
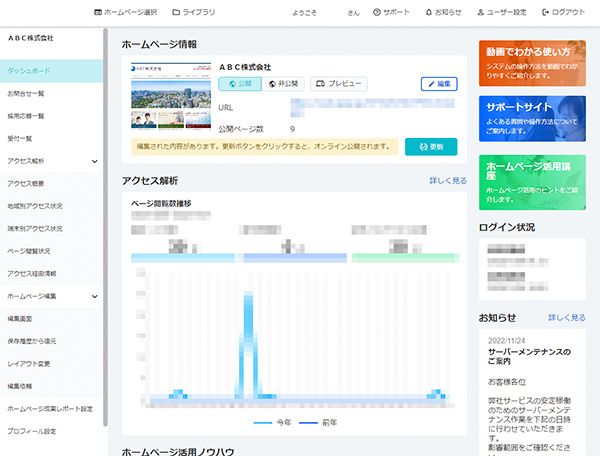
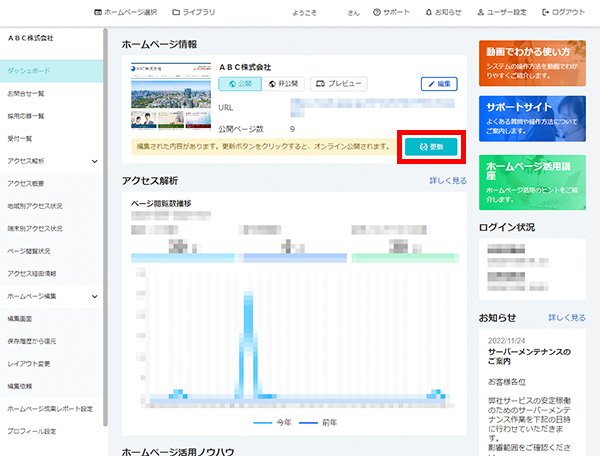
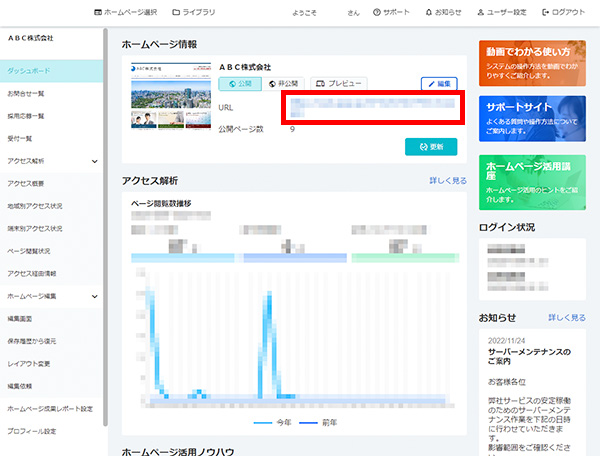
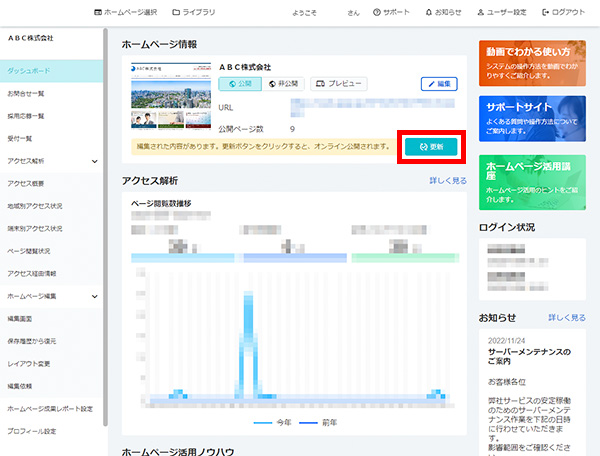
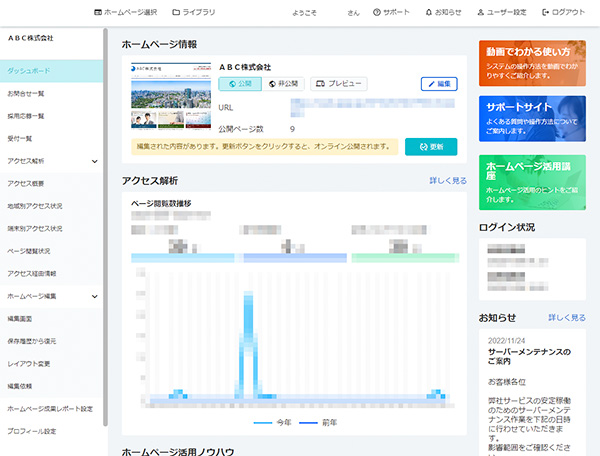
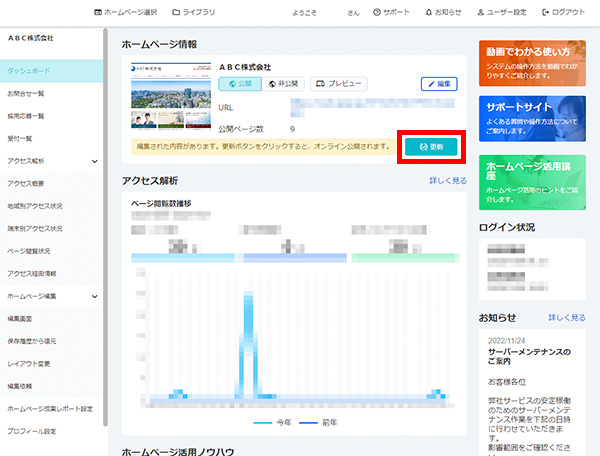
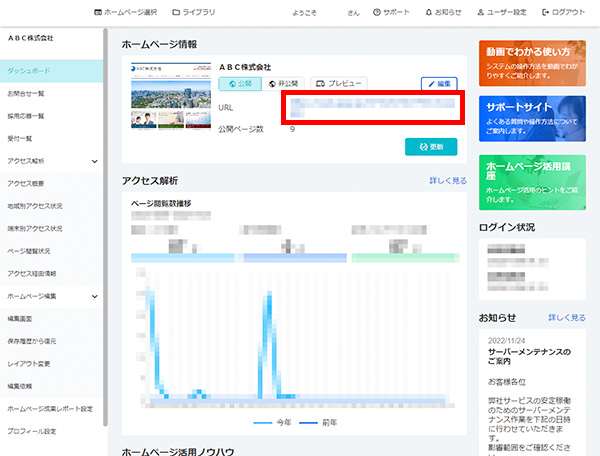
9.ダッシュボードが表示されます。
「更新」ボタンをクリックします。


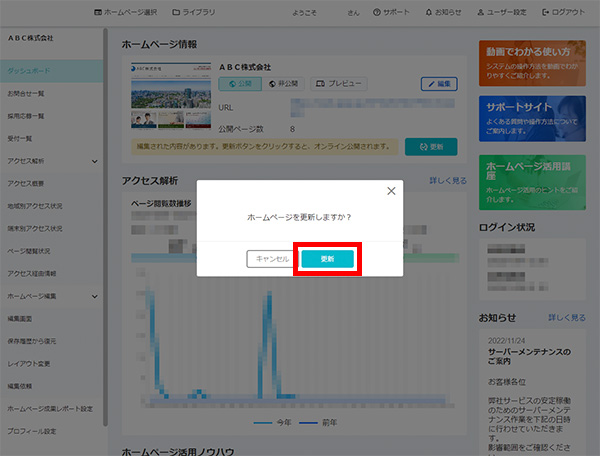
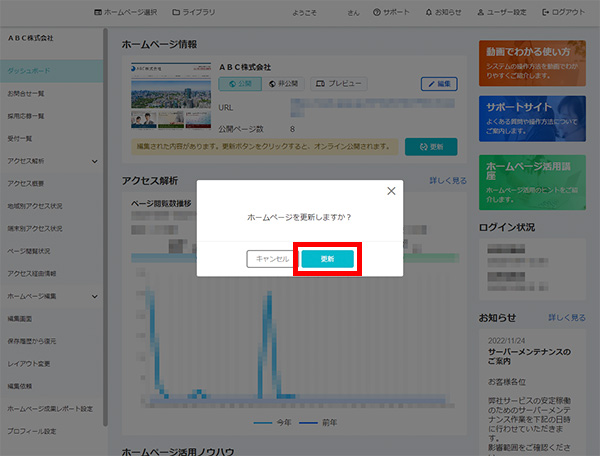
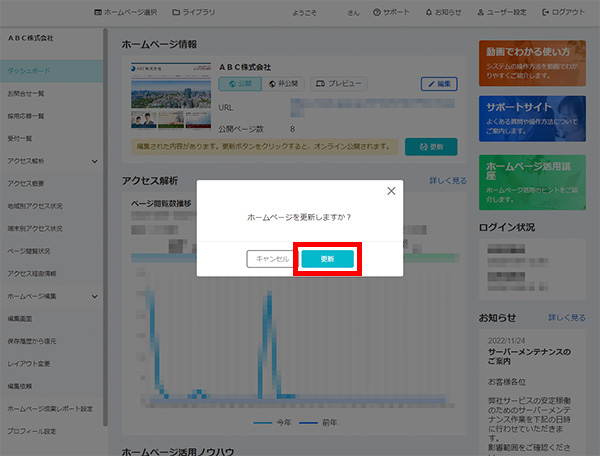
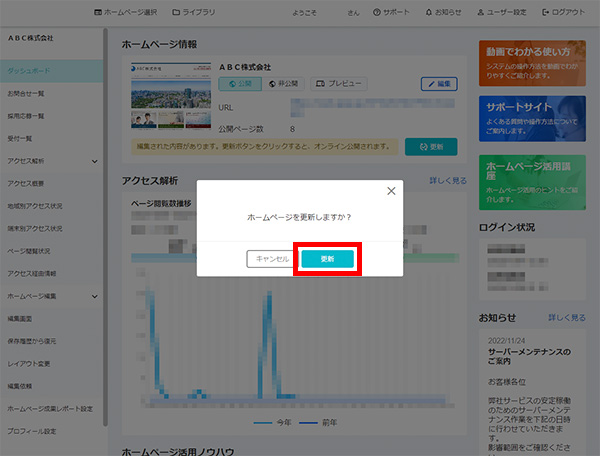
10.ホームページを更新するメッセージが表示されます。
「更新」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


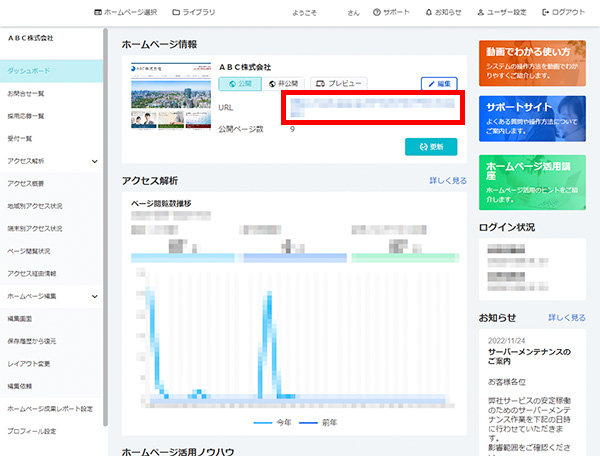
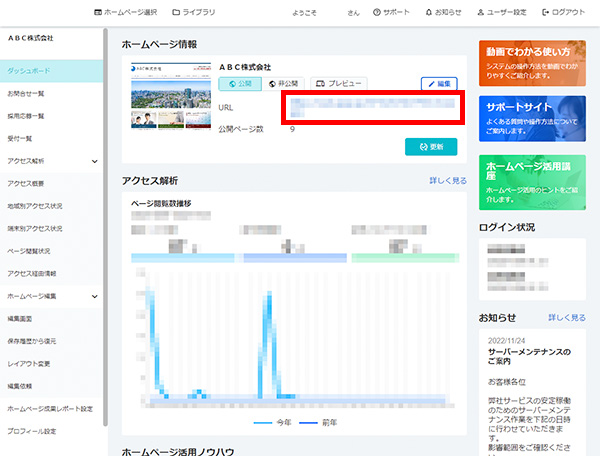
11.公開したホームページを確認するには、ダッシュボード右上のURLをクリックします。
公開中のホームページが表示されます。


3.コンテンツ – マウスオーバーエフェクト設定方法
次に、コンテンツのマウスオーバーエフェクト設定方法をご紹介します。
設定方法はサポートサイトでも解説しております。そちらもご参照ください。
コンテンツへのマウスオーバーエフェクトは下記の3種類があります。
①リンク設定された文字のマウスオーバーエフェクト
②リンク設定された画像コンテンツのマウスオーバーエフェクト
③リンク設定された文字のせ画像のマウスオーバーエフェクト
はじめに ~ システムにログインして編集画面を表示する
まずは当システムにログインし、編集画面で編集したいページを表示します。
ログインの仕方~編集画面の表示については下記動画をご参照ください。
ホームページ作成講座|ログイン
ホームページ作成講座|ホームページ選択(ホームページを選択してダッシュボードを開く)
ホームページ作成講座|編集・プレビュー(編集画面をつかう)
①リンク設定された文字のマウスオーバーエフェクト
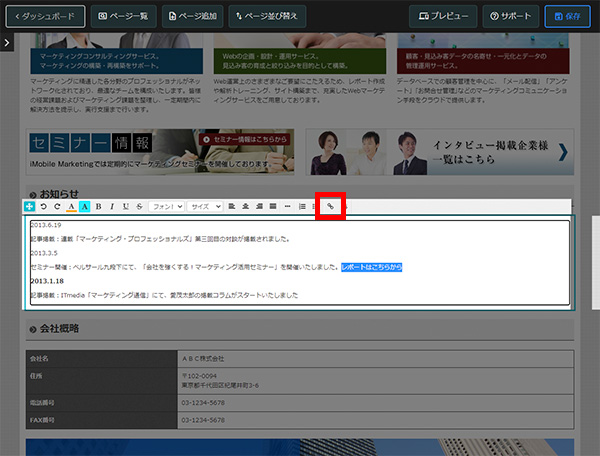
1.リンク設定するテキストをドラッグして選択します。
上に表示されるメニューから「リンク設定」ボタンをクリックします。

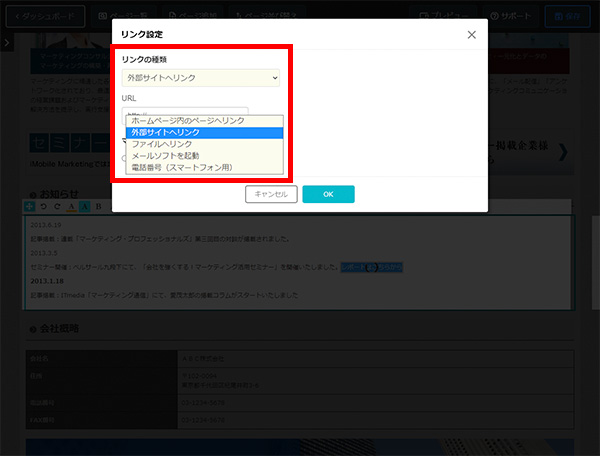
2.リンク設定画面が表示されます。リンク先の種類を選択します。
リンク先の種類については下記を参照してください。

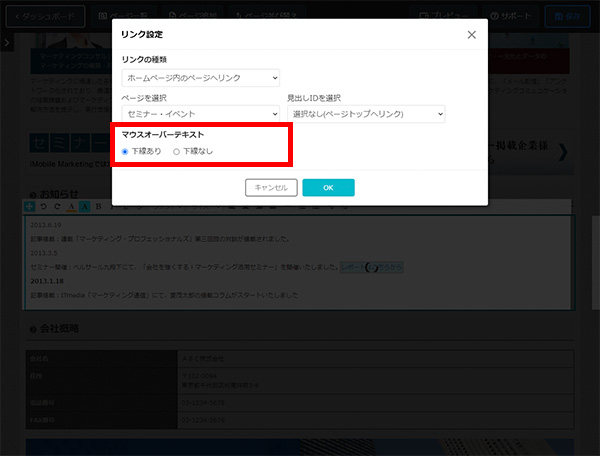
3.リンクの種類を設定したら、「マウスオーバーテキスト」を選択してマウスオーバーエフェクトを設定します。
下線あり
マウスオーバー時、リンク設定する文字に下線を入れる設定です。
下線なし(初期設定)
マウスオーバー時、リンク設定する文字に特に下線が入らない設定です(初期設定)。

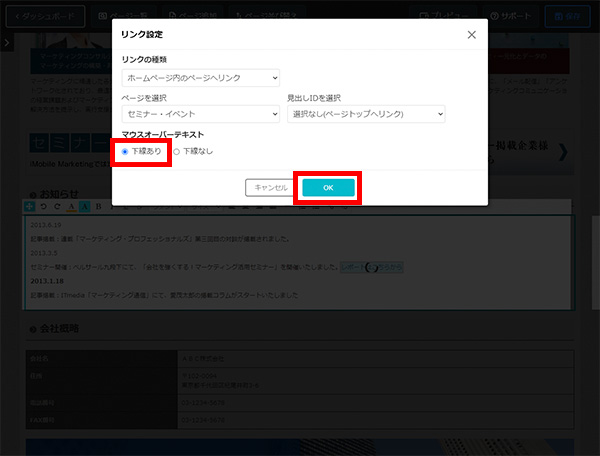
4.「マウスオーバーテキスト」で「下線あり」をクリックして選択します。
「OK」ボタンをクリックして設定完了します。


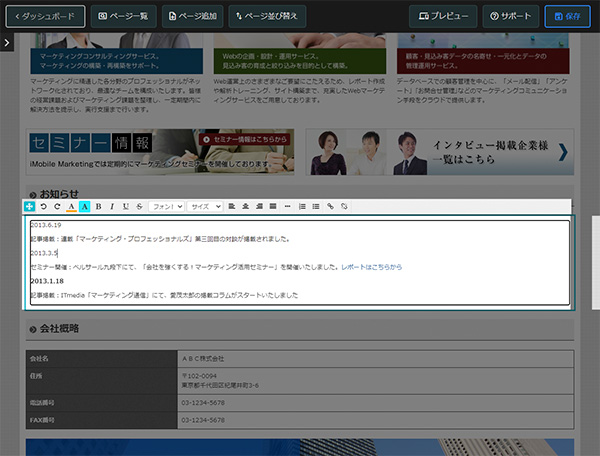
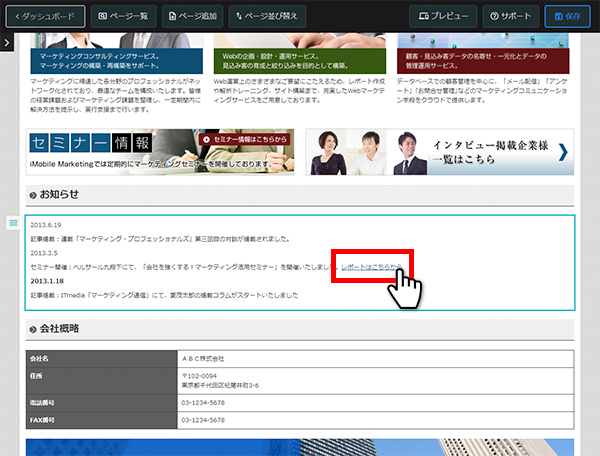
5.リンク設定したテキストにマウスカーソルを合わせ、エフェクトが設定されているか確認できます。
マウスカーソルを合わせるとテキストに下線がつきます。

6.編集が終わったら、ホームページの編集内容を確認します。
編集画面上部、右から3番目の「プレビュー」ボタンをクリックします。

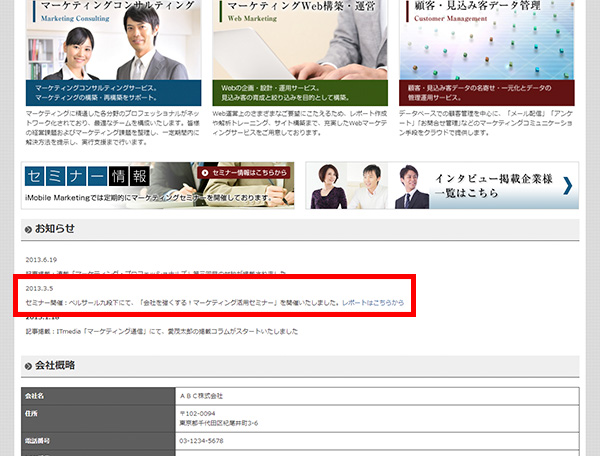
7.プレビュー画面がブラウザの別タブで表示されます。
編集内容に問題がないか確認し、プレビュー画面を閉じます。

8.編集画面に戻ります。
ホームページに編集内容を反映します。
画面左上の「ダッシュボード」ボタンをクリックします。
ダッシュボードへ戻るメッセージが表示されますので、「保存する」ボタンをクリックします。
※この段階では、公開されているホームページに編集内容が反映されていません。


9.ダッシュボードが表示されます。
「更新」ボタンをクリックします。


10.ホームページを更新するメッセージが表示されます。
「更新」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


11.公開したホームページを確認するには、ダッシュボード右上のURLをクリックします。
公開中のホームページが表示されます。


②リンク設定された画像コンテンツのマウスオーバーエフェクト
1.リンク設定する画像にマウスカーソルを合わせます。
上に表示されるメニューから「詳細設定」ボタンをクリックします。

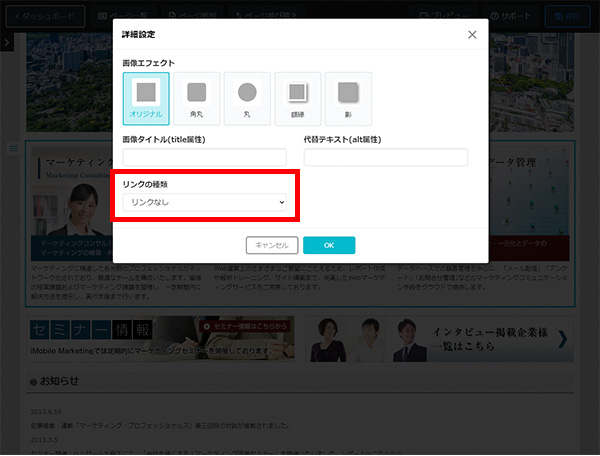
2.リンク設定画面が表示されます。リンク先の種類を選択します。
リンク先の種類については下記を参照してください。

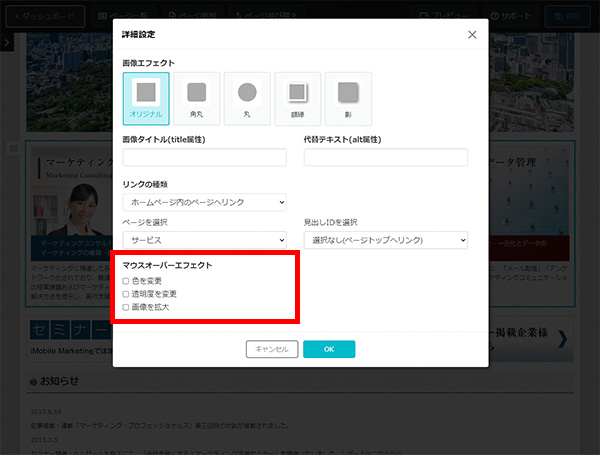
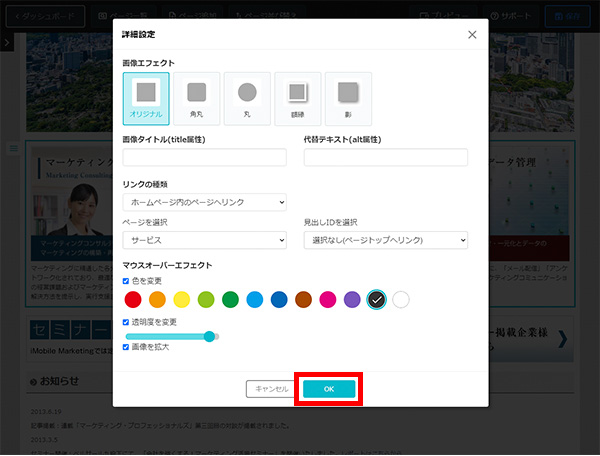
3.リンクの種類を設定したら、「マウスオーバーエフェクト」を選択してマウスオーバーエフェクトを設定します。
それぞれ単独もしくは複数併せて選択できます。全て選択無しもできます。
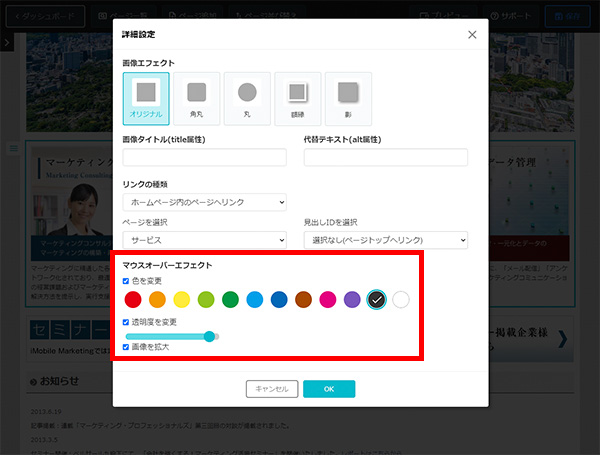
色を変更
マウスオーバー時、画像に色をのせます。色は12色から選択できます。
透明度を変更
マウスオーバー時、画像を透過させます。透明度をメーターにより調節できます。
画像を拡大
マウスオーバー時、画像を約1.2倍程度に拡大します。


4.マウスオーバーエフェクトをクリックして選択します。
「OK」ボタンをクリックして設定完了します。


5.画像にマウスカーソルを合わせ、エフェクトが設定されているか確認できます。

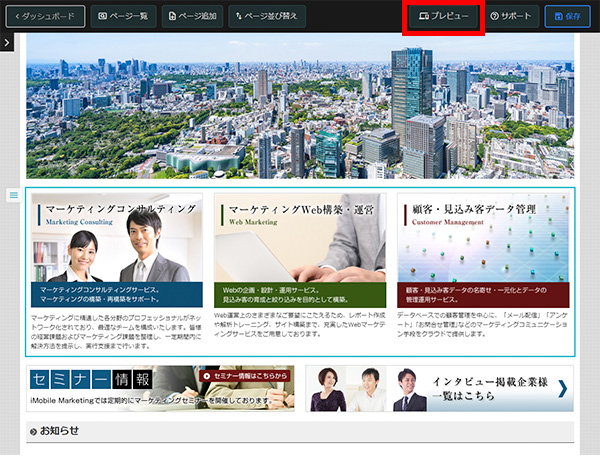
6.編集が終わったら、ホームページの編集内容を確認します。
編集画面上部、右から3番目の「プレビュー」ボタンをクリックします。

7.プレビュー画面がブラウザの別タブで表示されます。
編集内容を確認して、プレビュー画面を閉じます。

8.編集画面に戻ります。
ホームページに編集内容を反映します。
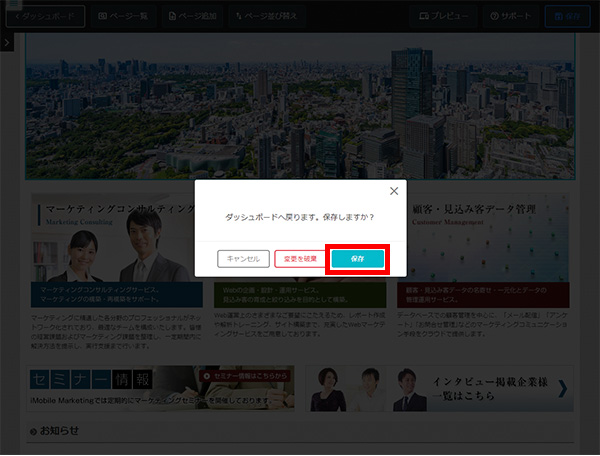
画面左上の「ダッシュボード」ボタンをクリックします。
ダッシュボードへ戻るメッセージが表示されますので、「保存する」ボタンをクリックします。
※この段階では、公開されているホームページに編集内容が反映されていません。


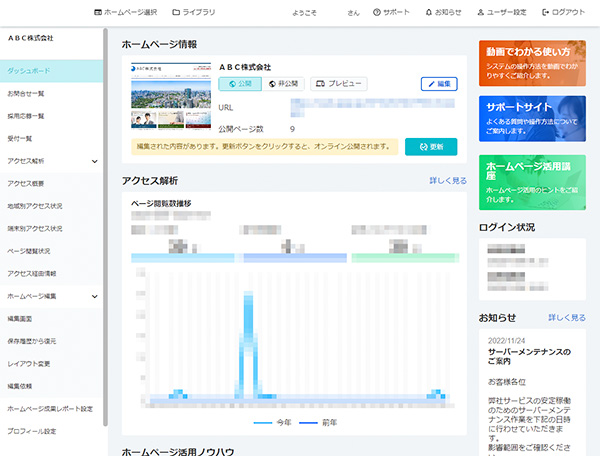
9.ダッシュボードが表示されます。
「更新」ボタンをクリックします。


10.ホームページを更新するメッセージが表示されます。
「更新」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


11.公開したホームページを確認するには、ダッシュボード右上のURLをクリックします。
公開中のホームページが表示されます。


③リンク設定された文字のせ画像のマウスオーバーエフェクト
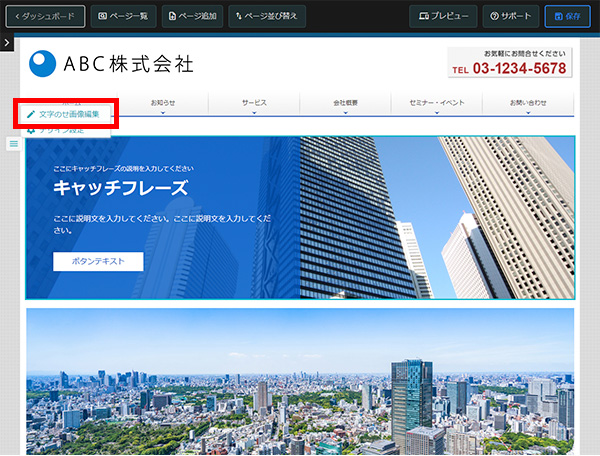
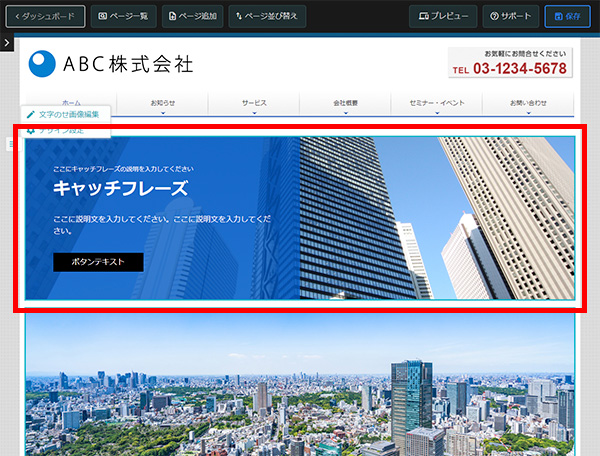
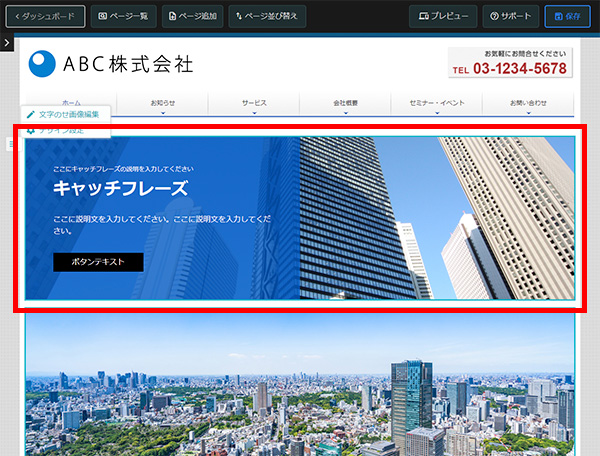
1.リンク設定する文字のせ画像にマウスカーソルを合わせます。
上に表示されるメニューから「文字のせ画像編集」ボタンをクリックします。

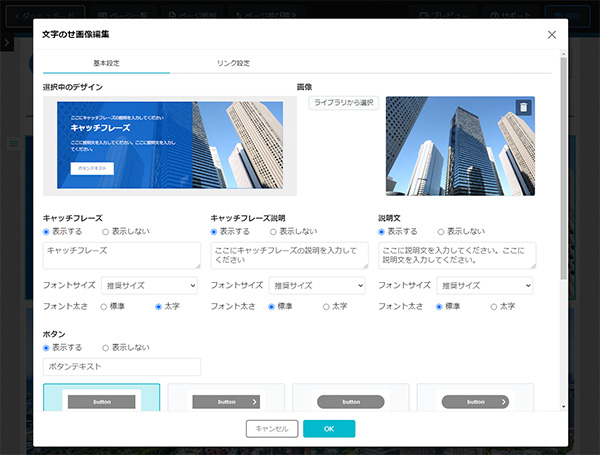
2.文字のせ画像の設定画面が表示されます。
文字乗せ画像の編集については下記をご参照ください。
参考:サポートサイト|コンテンツ編集 – コンテンツ追加 – 文字のせ画像
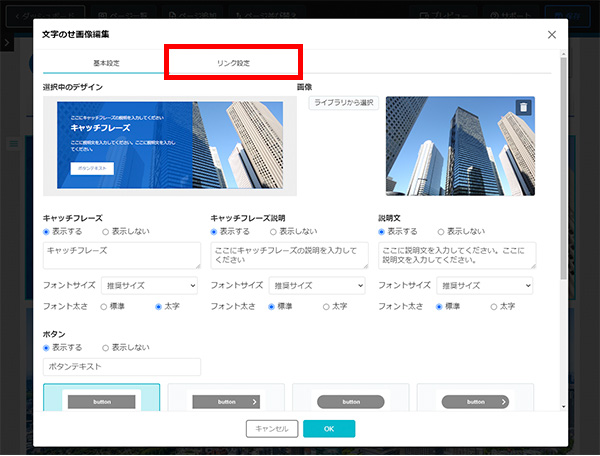
「リンク設定」をクリックします。


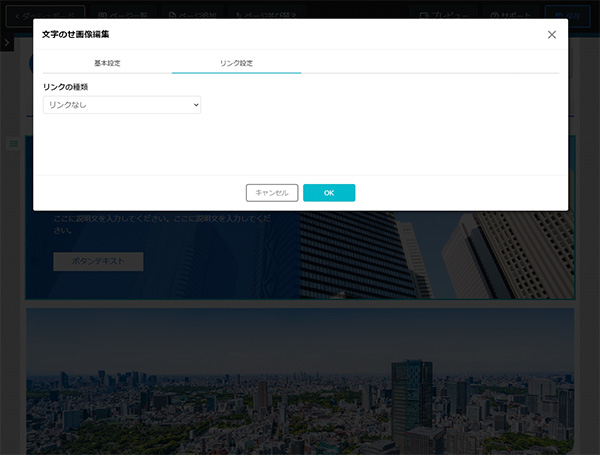
3.リンク設定画面が表示されます。リンク先の種類を選択します。
リンク先の種類については下記を参照してください。
参考:サポートサイト|コンテンツ編集 – リンク設定方法


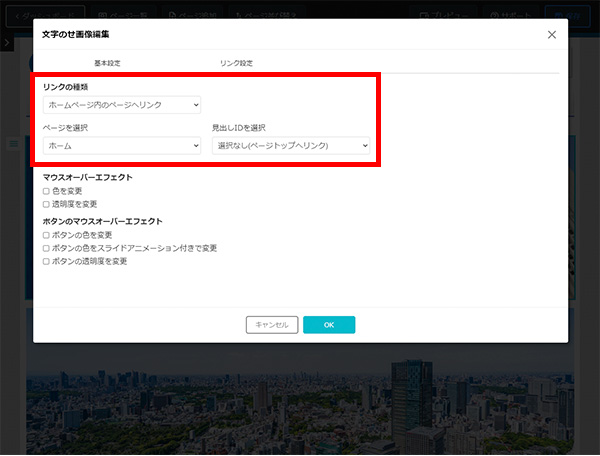
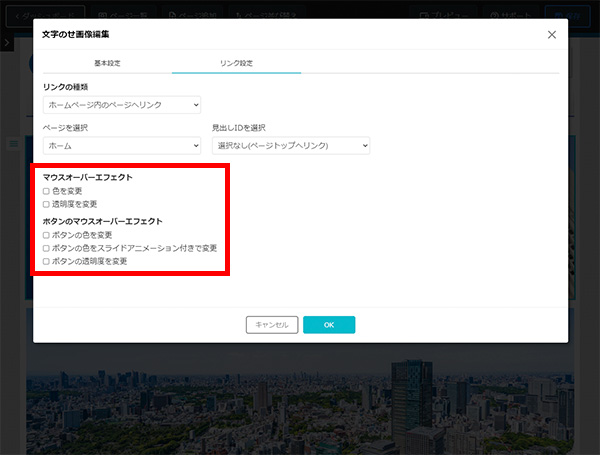
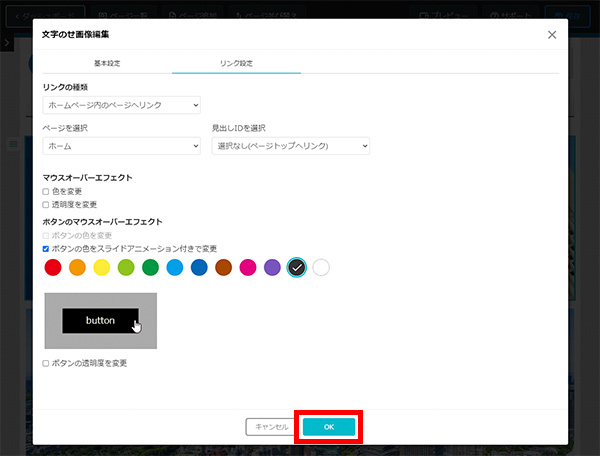
4.リンクの種類を設定したら、「マウスオーバーエフェクト」「ボタンのマウスオーバーエフェクト」を選択してマウスオーバーエフェクトを設定します。
それぞれ単独もしくは複数併せて選択できます。全て選択無しもできます。


マウスオーバーエフェクトの種類は下記です。
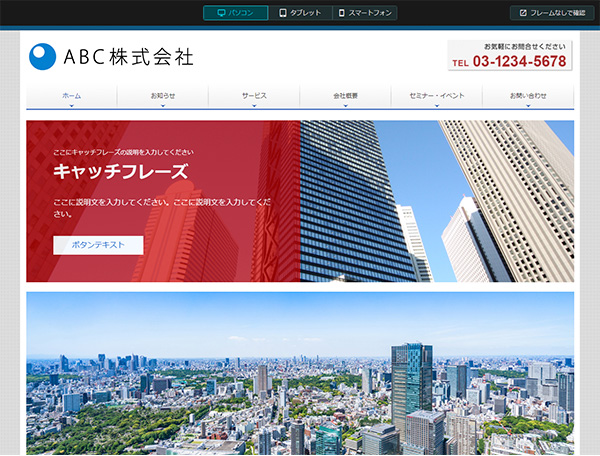
色を変更
マウスオーバー時、画像に色をのせます。色は12色から選択できます。
透明度を変更
マウスオーバー時、画像を透過させます。透明度をメーターにより調節できます。


ボタンのマウスオーバーエフェクトは下記です。
ボタンの色を変更
マウスオーバー時、ボタンに色をのせます。色は12色から選択できます。
ボタンの色をスライドアニメーション付きで変更
マウスオーバー時、ボタンにスライドアニメーションを付けられます。ボタンの色は12色から選択できます。
ボタンの透明度を変更
マウスオーバー時、ボタンを透過させます。透明度をメーターにより調節できます。
※「ボタンの色を変更」と「ボタンの色をスライドアニメーション付きで変更」は一緒に選択できません。


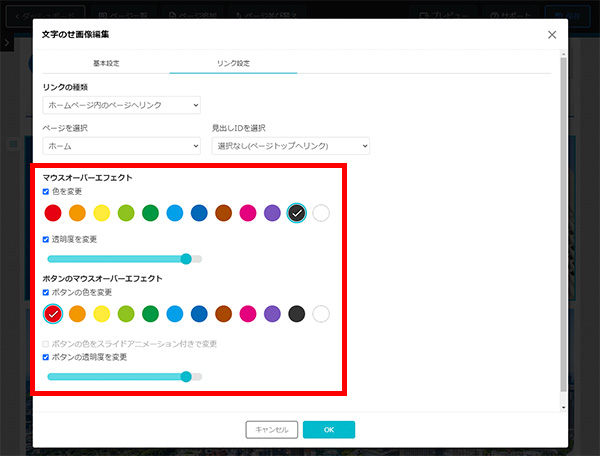
5.マウスオーバーエフェクトをクリックして選択します。
「OK」ボタンをクリックして設定完了します。


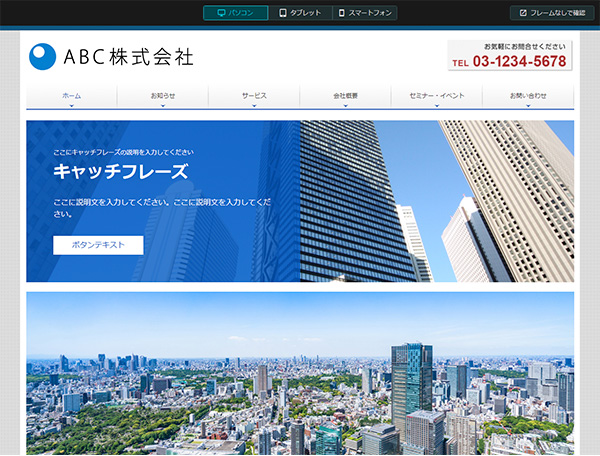
6.文字のせ画像にマウスカーソルを合わせ、エフェクトが設定されているか確認できます。

7.編集が終わったら、ホームページの編集内容を確認します。
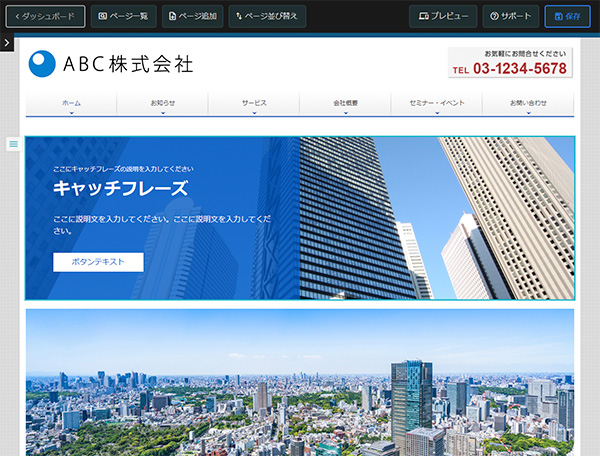
編集画面上部、右から3番目の「プレビュー」ボタンをクリックします。

8.プレビュー画面がブラウザの別タブで表示されます。
編集内容を確認して、プレビュー画面を閉じます。

9.編集画面に戻ります。
ホームページに編集内容を反映します。
画面左上の「ダッシュボード」ボタンをクリックします。
ダッシュボードへ戻るメッセージが表示されますので、「保存する」ボタンをクリックします。
※この段階では、公開されているホームページに編集内容が反映されていません。


10.ダッシュボードが表示されます。
「更新」ボタンをクリックします。


11.ホームページを更新するメッセージが表示されます。
「更新」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


12.公開したホームページを確認するには、ダッシュボード右上のURLをクリックします。
公開中のホームページが表示されます。


4.まとめ
今回は2022年10月に追加された新機能をご利用いただくための、アニメーション設定とマウスオーバーエフェクト設定の具体的な手順をご紹介いたしました。
これらの新機能を活用することにより、さらに動きのある、魅力的なホームページづくりができます。
ぜひご利用ください。


