ホームページの「導線」って何?
ホームページ作成において「導線」という言葉を聞いたことはありませんか?
ホームページで求める成果を得るために、導線を検討することは欠かせません。
そこで本記事では、まず導線とは何かをご説明し、その重要性、具体的な導線を考えるポイント、実際の動線箇所の施策例について解説しています。

1.導線って何?

導線とは「ホームページの運営側が作った、ユーザーをゴールに導くための経路」のことです。
「お問い合わせ」や「申し込み」など、ホームページが目的・目標とする行動へユーザーを誘導します。
たとえば、スーパーやコンビニなどは、お客様が買い物しやすいように売り場の配置などの導線が工夫して設計されています。
それと同様に、ホームページもただ作成するのではなく、作成時にはゴールに向かって導く経路を設計することになります。
また、導線はホームページの作成時に事前に設計するものですが、その後実際のユーザーの動きを分析して、改善していく必要があります。
このユーザーが実際に移動した経路は、発音は同じですが漢字は異なる「動線」といいます。
運営側が導線を設計しても、ユーザーがその通りに動くとは限りません。ですので、ホームページを運用する中で、動く方の動線を分析して改善していく必要が出てくるのです。

1-1.ホームページにおいて導線が重要な理由
この導線、ホームページにおいてなぜ重要かというと、ユーザーが離脱してしまうのを防ぐためにこの設計が必要になってくるからです。
たとえホームページが検索の上位に表示され、アクセス数が多かったとしても、
- どこに何が書いてあるかわからない
- ほしい情報がどこにあるかわからない
こういったホームページからは、ユーザーが離脱してしまいます。
結果、ホームページの成果に結びつきません。
ですので、ユーザーを離脱させないために、ホームページの導線は
- ユーザーにとってわかりやすく、シンプルな構成にする
- 想定されるユーザーの移動経路に沿って適切なコンテンツを配置する
ことが大切になってきます。

2.導線を考えるポイント

では、実際に導線を考えるにあたっては、どのようなことに気を付ければいいのでしょうか。
ポイントを6つ、ご紹介します。
2-1.①ホームページの目的・目標を決める
まず導線設計において大切なのは、ホームページの目的・目標を決めることです。
ホームページの目的・目標を決めておくことで、ホームページに必要な内容や設計が明確になります。
導線の設計~運用改善までの全体のステップは、以下のようになります。
1.ホームページを運営する目標・目的を決める
ユーザーに「何をしてもらいたいのか」を決める
2.ゴールとなるページや行動が決まる
たとえば…
- 問い合わせ
- 電話問い合わせ
- 申し込み
- 資料請求 など…
3.流入ページ~ゴールまでの導線を考える
最初にユーザーが入ってくるページはどのページなのか?
トップページ、コラムページ など ~ お問い合わせフォーム、申込ページまでの経路と導線を考える
4.ホームページ運用上で見直しを行い、改善する
ホームページ公開後、実際の動線をアクセス解析によって分析し、改善の検討、施策実行を行う
このステップをもとに、導線を考えてみましょう。
2-2.②想定ユーザーからサイト回遊を想定する
導線にはユーザー目線が必要です。
導線設計には、ユーザーの立場になってホームページをどう動くのか?を検討する必要があります。
そのため、どんなユーザーがホームページにやってくるのか?を想定する必要がでてきます。
ユーザーの想定は、これまでのお客様への調査やアンケートなどをもとに具体的なユーザー像を設定します。
そして、そのユーザーがどうやってホームページを巡るのか、考えてみましょう。
たとえば、ここまで具体的に起こします。
医業の場合
| 基本情報 | 42歳 男性 会社員 年収800万円 共働きの妻と子供2人の4人家族 |
| 背景 | 健康診断にて糖尿病のリスクありと診断され、専門医への受診を進められる |
| 行動パターン | 平日9時~18時まで勤務、土日祝日は休日、通勤時間は片道約1時間 月に一回程度家族で近場のレジャーに出かける |
では、このユーザーはいつどこでどんな風にホームページを巡るのでしょうか?
ここまで具体的に人物像を起こせば、以下のように考えることができます。
- 朝昼の通勤時間中に、スマートフォンでホームページを見る
- 病院検索サイトから該当の疾患を検索し、トップページから入ってくる
ここから、ユーザーを誘導するための導線を検討していきます。
2-3.③トップページで有益性を伝える
トップページはホームページの顔になる重要なコンテンツであり、多くのユーザーがトップページから流入してきます。
ですので、トップページでユーザーに有益性を伝えるようにしましょう。
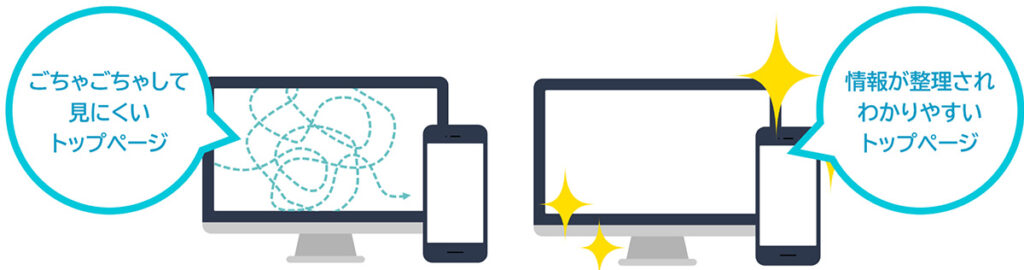
トップページの情報が整理されておらず、ごちゃごちゃして見にくいと、ユーザーは知りたい情報がわからず次に何をすればいいかわかりません。
結果、ホームページから離脱してしまいます。
反対に、情報が整理され分かりやすいトップページであれば、知りたい情報にすぐアクセスでき、必要な情報がわかりやすいです。
そのため、コンバージョンに至る可能性が出てきます。
トップページでは、何を表すホームページなのかを伝えて、情報を整理するようにしましょう。

2-4.④ナビゲーションを活用する
導線の設計には、グローバルナビゲーションやサイドメニューなどのナビゲーションを活用しましょう。
ナビゲーションとは、ユーザーを目的のページに案内するために設置した、コンテンツをまとめたリンクのことです。
設置される場所や役割によって種類があります。
たとえば、グローバルナビゲーション、サイドメニュー、パンくずリスト、フッターリンク、などと言われます。

ナビゲーションは、ブランドサイトなどを除いてほとんどすべてのホームページにおいて設置すべきです。
設置する際には、ユーザーの使いやすさを第一に考えて設置します。
デザイン性を重視しすぎてナビゲーションを設置しない、深い階層にならないようなページ構成・ナビゲーションにする必要があります。
2-5.⑤どの端末で閲覧しても問題ない導線にする

近年、パソコンよりもスマートフォンを利用したホームページ閲覧の方の割合が多くなってきました。
しかしそれでも業種によって、特にBtoB業種においては、パソコンでの閲覧が多いホームページも存在します。
ですので、ホームページはパソコンやスマートフォンどちらでも見やすく使いやすいホームページにするのが望ましいです。
それによって、離脱率の減少や回遊率の上昇につながります。
特にスマートフォンは、パソコンに比べると画面範囲が小さく、タッチすることで操作ができる端末です。実際のスマートフォンでホームページを閲覧すると、思わぬ表示になっていることもあります。
スマートフォンでの閲覧に関しては、最終的な確認はスマートフォンの実機で行うことをおすすめします。
2-6.⑥効果を検証して改善する
ホームページ公開後は、定期的にアクセス解析ツールで分析を行い、改善していきましょう。
実際の動線との乖離を確認する、時代や状況でさらによい導線設計がないかなどを検討します。
当システムですと、閲覧数が最も多いページを確認してそのページの導線を検討する、電話番号リンククリックについてどこがクリックされているかなどの情報が役立ちます。
さらにGoogleアナリティクスであれば、ランディングページ、つまり着地・流入したページがどこなのかや、直帰率と離脱率が高いページを改善、実際のホームページ内の移動経路を確認して導線を検討する、などが可能です。

3.ここを意識してみよう!ホームページの導線箇所と施策例
では、実際にホームページの導線を設計するにあたり、意識したいポイントを確認していきましょう。
3-1.トップページ
まずは、おそらく一番流入が多いであろうトップページです。
トップページには、主に3つの役割があります。
- 何のホームページなのかをひと目で伝える
- ユーザーが求める情報へわかりやすく誘導する
- 新しい情報があることを伝える
トップページは整理された情報だけでなく、デザインの印象や伝わるイメージから信頼感も判断されます。
ひと目でホームページの有益性が伝わるようにしましょう。
ホームページを訪れたユーザーの動きについて、続きを読むか離脱するかを3秒で判断するという「3秒ルール」と呼ばれる法則があります。
そのため、ホームページを開いた際にスクロールせず最初に表示される領域全体であるファーストビューに、何を掲載するかが重要になってきます。
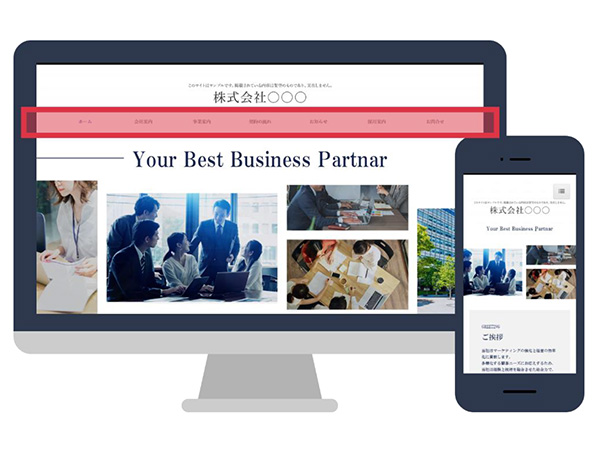
3-2.ナビゲーションメニュー
ナビゲーションメニューを活用して、どこに何があるかをわかりやすく伝え誘導しましょう。
ナビゲーションメニューの代表的な4つの種類について、それぞれ詳しく解説します。
グローバルナビゲーション、グローバルメニュー
- ページのヘッダーエリアに設置される、主要ページを案内するリンク
- 全てのページに表示されるため、どこにいても主要ページをアピールできる
- ユーザーの利便性を高め、どのページから流入したとしても主要コンテンツに誘導、
- ユーザーが迷わずに情報に辿り着ける

✓チェックポイント
- 少ないクリック数でページに辿り着けるようなわかりやすいページ構成にする
- 全てのページに3クリック以内でたどり着けるのが理想
- メニュー数が多いと情報が見つけにくくなるため5~7個程度のメニュー数にする
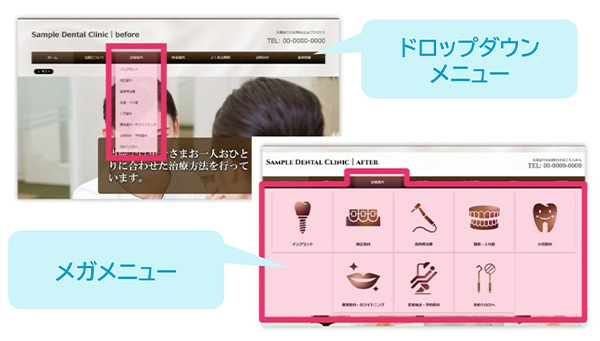
- 直感的に判別でき視認性の高い「メガメニュー」や「メニュー固定」を利用するのもおすすめ
参考:メガメニューとは?画像つきメニューで視認性アップ!
回遊性アップ!ヘッダーエリアとグローバルナビのスクロール固定とは?
サイドメニュー、サイドバー、サイドエリア
- ホームページの左か右、または両方の端に配置されるメニュー
- 全ページに表示され、ユーザーの次の行動の選択肢を増やすことができる
- 比較的自由に情報が掲載できるため、お問い合わせバナーやSNSアカウントへのリンク設置なども可能
✓チェックポイント
- スマートフォンで見た時に邪魔になっていないか
- デザインがホームページと一貫性があるか
- 情報過多でメインコンテンツへの注目を阻害していないか
- 情報過多で必要な情報が探せなくなっていないか
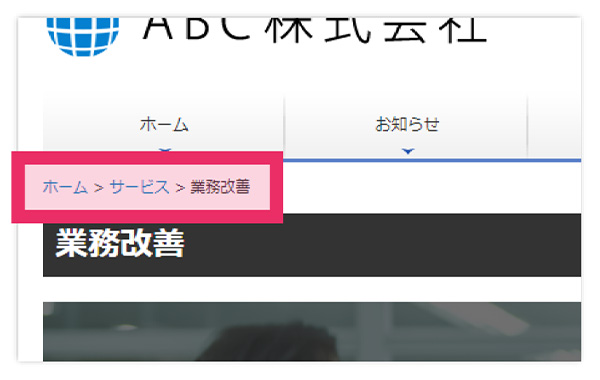
パンくずリスト
- ページを閲覧しているユーザーが、現在どのページにいるのかを表示するリンク
- カテゴリの階層ごとにリンクが飛べるようになっていて、基本的に全てのページに設置される
✓チェックポイント
- 表示されているか
当システムでの設定方法はこちらご確認ください。

フッターメニュー、フッターエリア
- ホームページの最下部に配置されるメニュー
- ユーザーがコンテンツを最後まで読み終わった際に表示されるため、主要なページへのメニューを表示させておくことで他のページに誘導できる
- ページを最後まで読んだユーザーは興味関心が高いと予想できるため、お問い合わせや連絡先を掲載しておくことでコンバージョンに誘導できる
- 著作権の表示に活用できる

✓チェックポイント
- 要素を詰め込みすぎてユーザーが迷わないか
- 主要なページへのリンクとなっているか
- カテゴリや階層ごとのわかりやすいリンクになっているか
- デザインがホームページと一貫性があるか
- スマートフォンでも見やすいか
3-3.CTAボタン
CTAボタンは、コンバージョンや離脱防止のため配置を工夫しましょう。
CTAボタンとは「Call To Action」ボタンのことで、ユーザーに行動を起こさせるためのボタンのことです。
コンテンツ中や下部に設置、またヘッダーやフッターに固定して表示することで、常にユーザーの目に留まるようになります。
また、CTAボタンは配置の工夫の他にも、以下のような要素を変更することで、クリック率の改善ができます。
CTAボタンを改善する際には、下記の点についても検討してみましょう。
- 文章
- 色やデザイン
- 大きさ
- 視覚効果

4.導線設計の施策例
導線の施策例としてサンプルサイトをいくつか見ていきましょう。
4-1.医療機関のホームページ
ヘッダーに病院名と合わせて診療項目を記載することで、ユーザーがひとめで自分に合っているかどうかを確認できます。
地図や所在地はいつでもアクセスできるようにサイドエリアに設置しました。
また、スマートフォンでは電話がかけられるように画面最下部に固定バナーを表示することもできます。

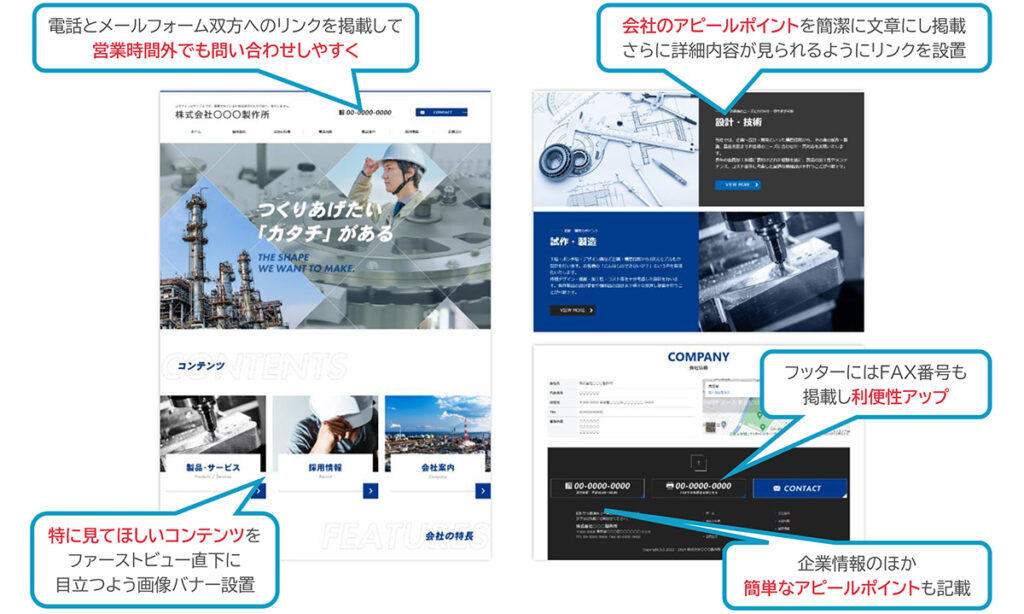
4-2.BtoB向けホームページ
営業時間外でも問い合わせできるように電話やメールフォーム双方のリンクを掲載しました。
また、特に見てほしいコンテンツや会社のアピールポイントをトップに掲載しています。

4-3.介護福祉
介護福祉のホームページは、入居を検討する方へ向けて主要なページへのリンクを設置したり、安心感や信頼感を持っていただくための施設紹介へのリンクを設置したりします。
また、入居を希望される方のために会社概要や地図も大きく記載しています。

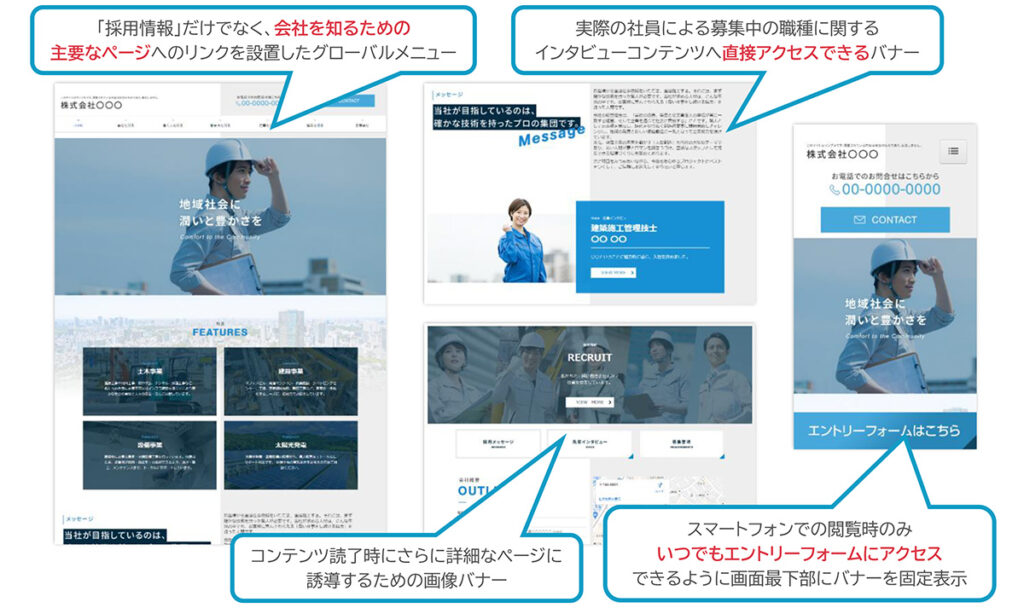
4-4.求人サイト
求人サイトは、採用情報だけでなく求職者にアピールするための会社を知るための主要なコンテンツへのリンクをグローバルメニューに設置します。
また、求職者が知りたいであろうコンテンツは、トップページにピックアップして掲載し、詳細ページへのリード文を掲載しています。

5.まとめ
これまで、ホームページにとって重要な導線について解説してまいりました。
「導線」はホームページの運営側がホームページの目標とするゴールへ誘導するために設計した回遊経路で、ホームページで目的を達成するためには重要な要素です。
導線を考える際には、以下の6つのポイントを押さえましょう。
- ホームページの目的・目標を決める
- 想定ユーザーからサイト回遊を想定する
- トップページで有益性を伝える
- ナビゲーションを活用する
- どの端末で閲覧しても問題ない導線にする
- 効果を検証して改善する
ホームページの導線は「トップページ」「ナビゲーションメニュー」「CTAボタン」を意識して設計しましょう。
