メガメニューとは?画像つきメニューで視認性アップ!
ホームページに欠かせない「グローバルナビゲーション(グローバルメニュー)」。
グローバルナビゲーションの中でも、今回は当システムに実装されている「メガメニュー」機能について、
- メガメニューとはいったいどのようなものなのか?
- どんなメリットがあるのか?
- メガメニューの実装方法
を解説します。

1.メガメニューとは?
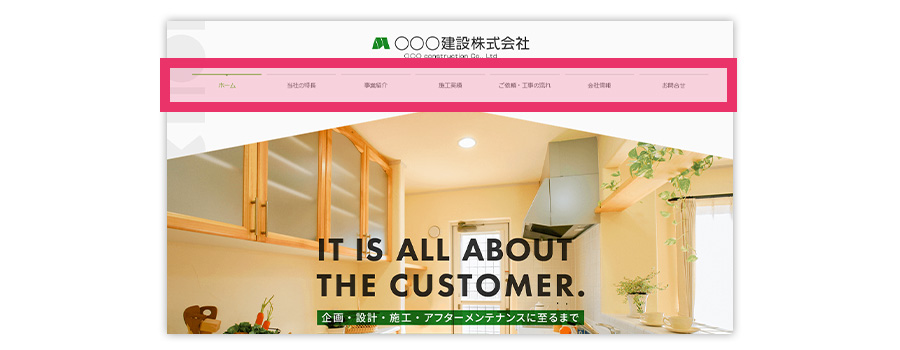
「グローバルナビゲーション(グローバルメニュー)」とは、ホームページの全てのページに共通して表示するリンクのことで、主要なページへのリンクを設定し、ユーザーを目的の情報にたどり着きやすくすることができます。

このグローバルナビゲーションの中でも、ドロップダウンメニューと呼ばれる「メニュー項目の上にマウスを載せると、サブメニューが下側に展開するメニュー」が存在します。

当システムのグローバルナビゲーションでもドロップダウンメニューが採用されていますが、さらにこの中でも
- サブメニューが大きな画面スペースを使って表示され
- 写真やイラストを活用しユーザーが直観的に判別できる
機能を持ったメニューを「メガメニュー」といいます。

メガメニューのメリット
メガメニューのメリットは、なんといってもその情報量の多さによる視認性の高さにあります。
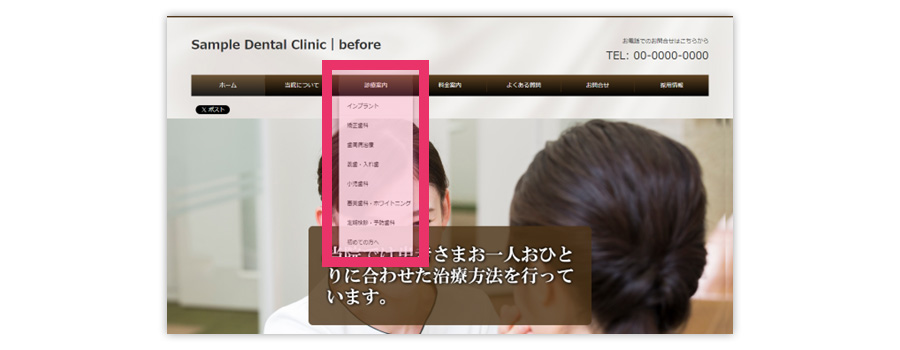
通常のドロップダウンメニューは、主にテキストによって項目が列挙されていることが多いです。
表示スペースを節約できコンパクトにまとめて表示できるものの、ユーザーはテキストを読んでページの内容を判別することになります。

特に、文字だけでは伝わりにくい内容はなかなかユーザーにイメージしてもらいづらく、求める情報がどこにあるかわからないかもしれません。
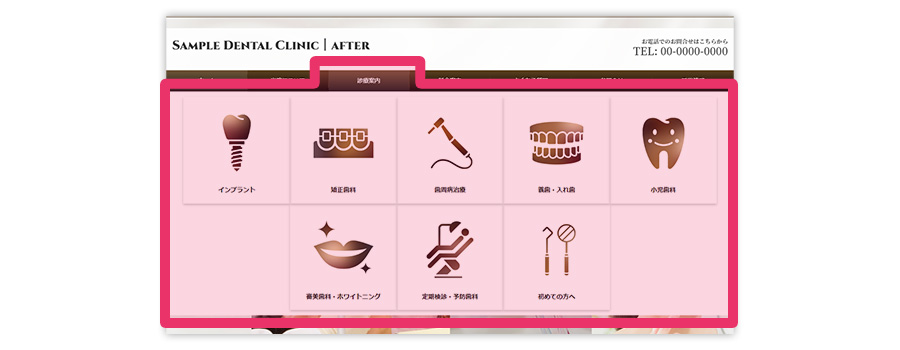
その点、メガメニューであれば大きな画面スペースを使って、写真やアイコン、イラストなどをメニューに設定できます。
ページと関連する画像を設定することで、ユーザーが直観的にそのページが何のページであるか判別しやすくなるでしょう。
タブレット、スマートフォンにおけるメガメニューの取扱い
メガメニューは「マウスカーソルをあてる」という動作を前提として設計されています。
そのため、このマウスカーソルをあてる動作に対応していないタブレット端末、スマートフォン端末で用いられることは少ないです。
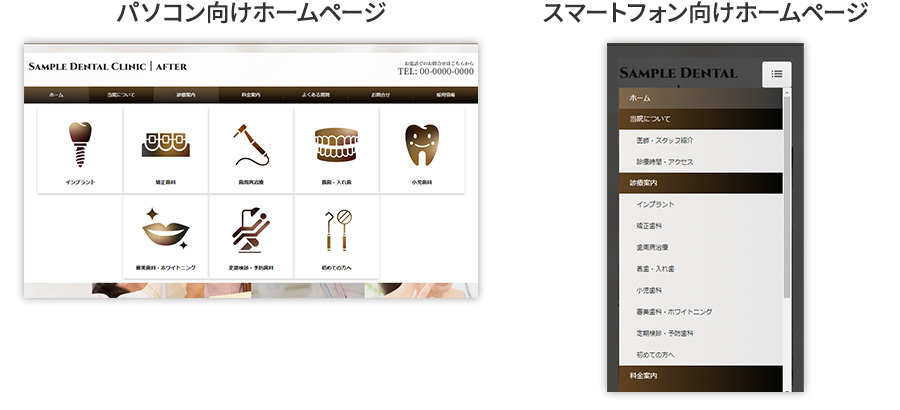
また、メガメニューは画面の表示領域が大きいため、画面の大きなパソコン向けホームページで活用されることが多く、画面が小さなスマートフォン端末ではあまり好まれない傾向にあります。
当システムにおいても、メガメニューはパソコン向けホームページとタブレット端末でのみ利用でき、スマートフォン端末では自動的にテキストのドロップダウンメニューになるようになっています。
※タブレット端末ではメニューをタップすることでメガメニューが展開します。

2.メガメニューの事例
ではここで、実際にメガメニューを使用した事例を3つ見てみましょう。
2-1.写真で信頼感や魅力をアピール/児童福祉施設のホームページ

児童福祉施設向けのホームページ事例です。
メガメニューには各ページを象徴する写真を使用しています。そのため、マウスカーソルをあてるだけでそのページが何のページなのか瞬時に判断できるでしょう。
また、実際の施設の写真を使用すれば、さらにユーザーへの信頼感や施設の魅力をアピールできます。
2-2.1枚写真でデザイン性アップ/製造業のホームページ

製造業のホームページ事例です。
前述の児童福祉施設のホームページとは違い、メガメニュー表示した際に1枚の画像になるように、連続した写真を各ページに設定しています。
大きな1枚画像になることでカテゴリとして認識しやすくなりデザイン性もアップ、各ページで異なる写真を用意する手間も省けます。
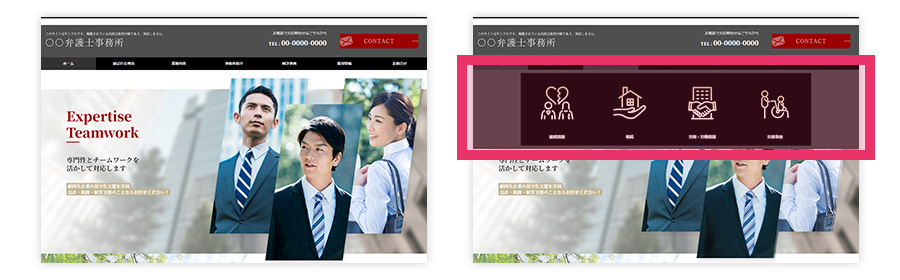
2-3.アイコンで直感的に/弁護士・法律事務所のホームページ

弁護士・法律事務所のホームページ事例です。
メガメニューにはそれぞれのページをイメージしたアイコン画像を設定しています。
弁護士や法律事務所といったホームページへは、何かしら困っている、相談したいと不安を抱えている方が多くアクセスします。
そんな方も迷うことなく目的のページにたどり着けるよう、アイコン画像を設置して直感的にわかりやすくページ内容を表現しています。
3.当システムのメガメニューの設定手順
それでは、当システムにおいてメガメニューを設定する手順を確認していきましょう。
参考:サポートサイト|コンテンツ編集 – グローバルナビ編集|メガメニュー
1.まずは当システムにログインし、編集画面を表示します。
ログインの仕方~編集画面の表示については下記動画をご参照ください。
ホームページ作成講座|ログイン
ホームページ作成講座|ホームページ選択(ホームページを選択してダッシュボードを開く)
ホームページ作成講座|編集・プレビュー(編集画面をつかう)
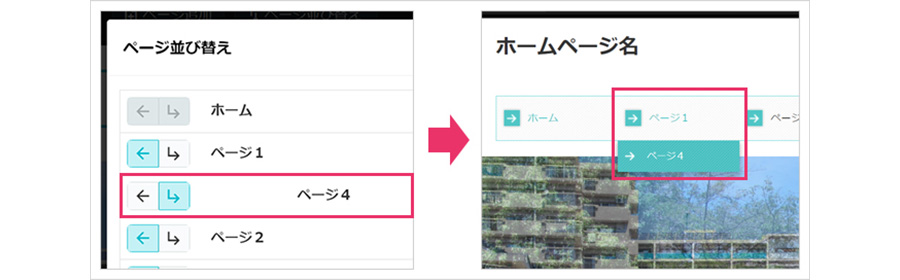
2.まずメガメニューでサブページとして表示するには、編集画面で「ページ並び替え」機能を使い、階層を下ページに設定する必要があります。
ページの並び替え機能について、詳しくはこちらをご覧ください。

3.メガメニューを設定します。
編集画面で、グローバルナビゲーションにマウスカーソルを合わせると表示される「デザイン設定」ボタンをクリックします。

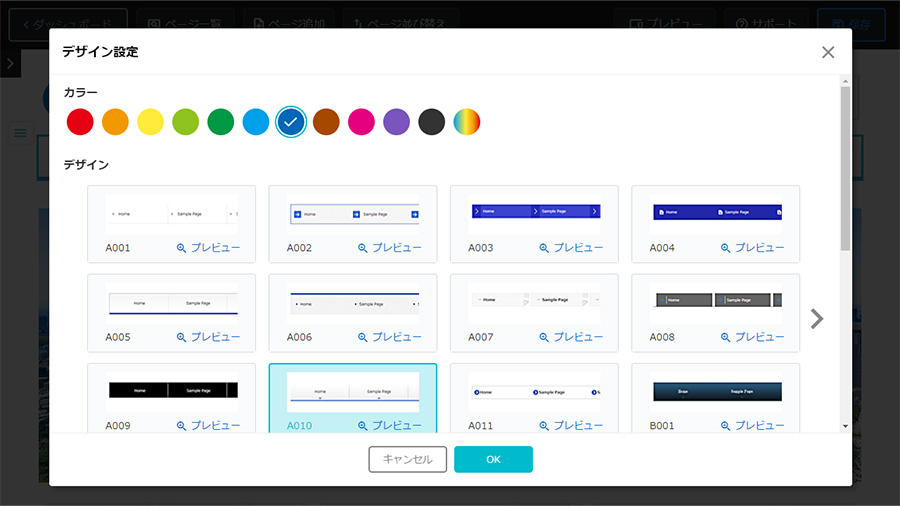
4.グローバルナビゲーションのデザイン設定画面が表示されます。

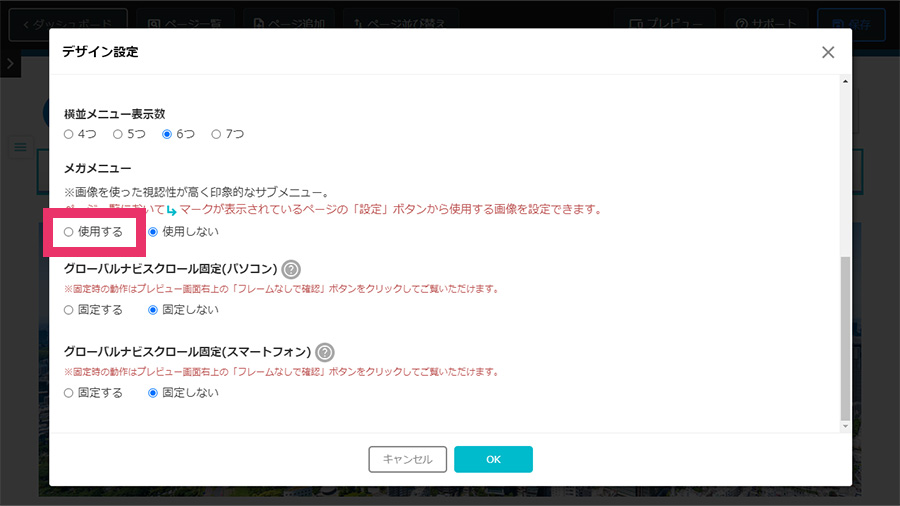
5.画面を下にスクロールすると「メガメニュー」項目が表示されます。
「使用する」をクリックします。

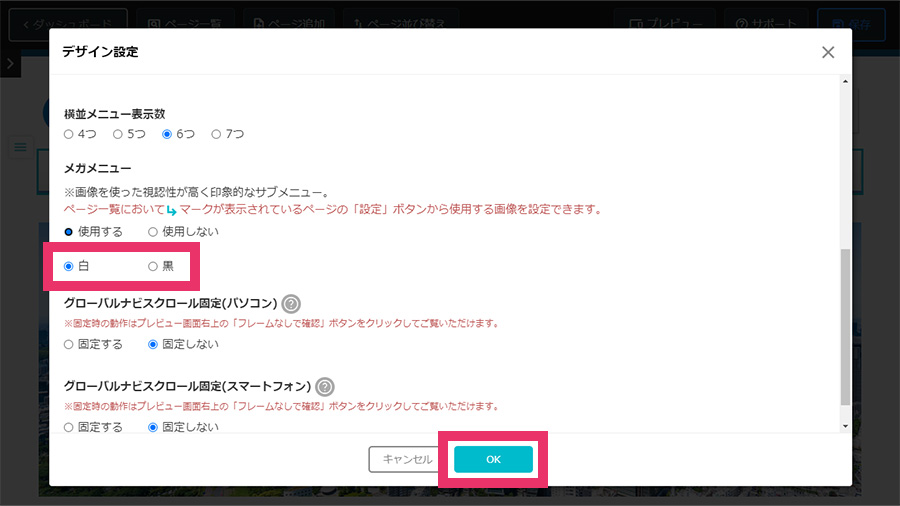
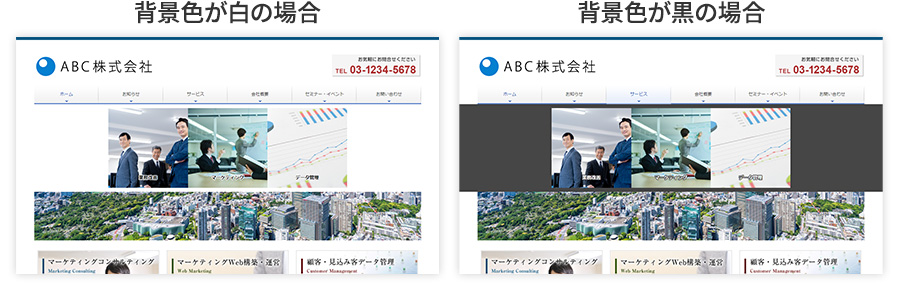
6.「使用する」をクリックするとその下に表示される、メガメニューの背景色を「白」「黒」から選択します。
画面下の「OK」ボタンをクリックします。


7.編集画面が表示されます。
サブページに設定していたページが、メガメニューで画像付きのサブメニューとして表示されます。

8.メガメニューで表示される画像を設定します。
上メニューの「ページ一覧」ボタンをクリックすると表示されるページ一覧画面から、設定したいページの「設定」ボタンをクリックします。

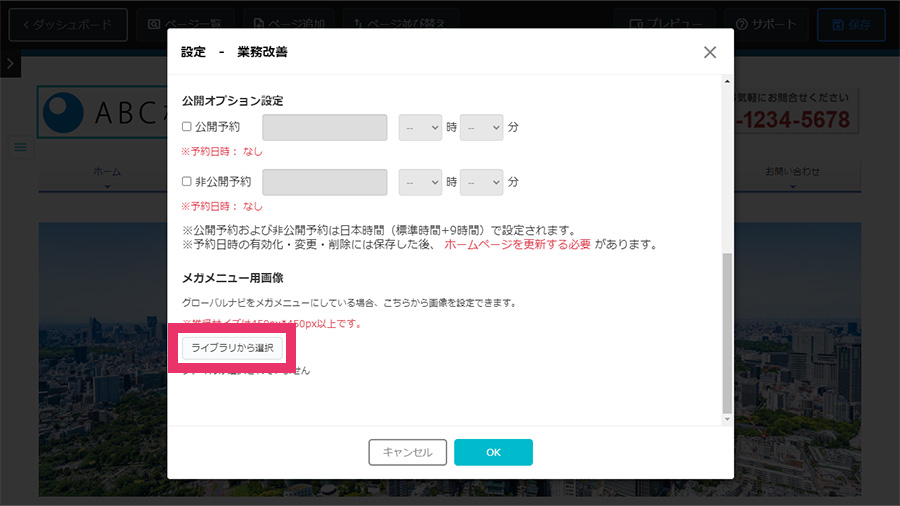
9.ページ設定画面が表示されます。
画面をスクロールすると「メガメニュー用画像」の項目があります。
「ライブラリから選択」ボタンをクリックします。

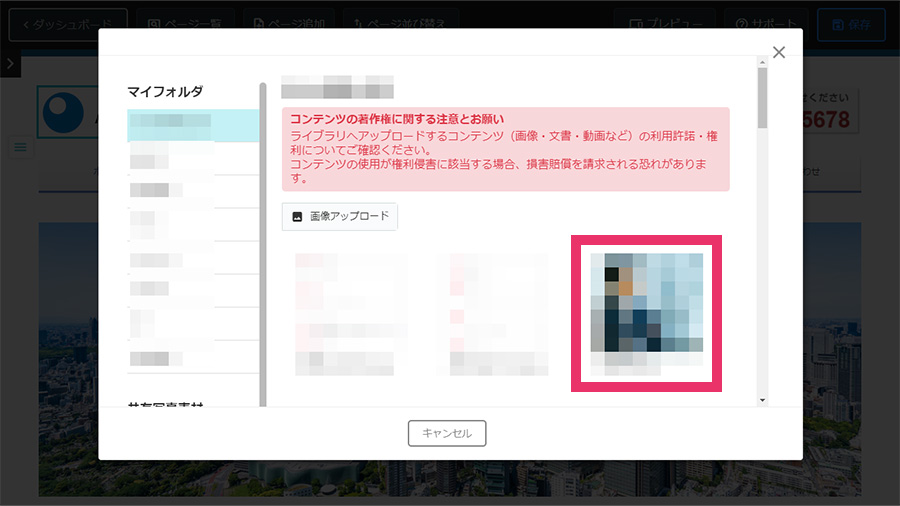
10.画像ライブラリ画面が表示されます。
メガメニュー用の画像はご自身でオリジナル画像をアップロードして設定できるほか、システム内に用意してある素材も設定できます。
設定したい画像のサムネイル画像をクリックします。
画像アップロードなど画像ライブラリの操作方法については、詳しくはこちらをご覧ください。
参考:サポートサイト|基本画面 – ライブラリ

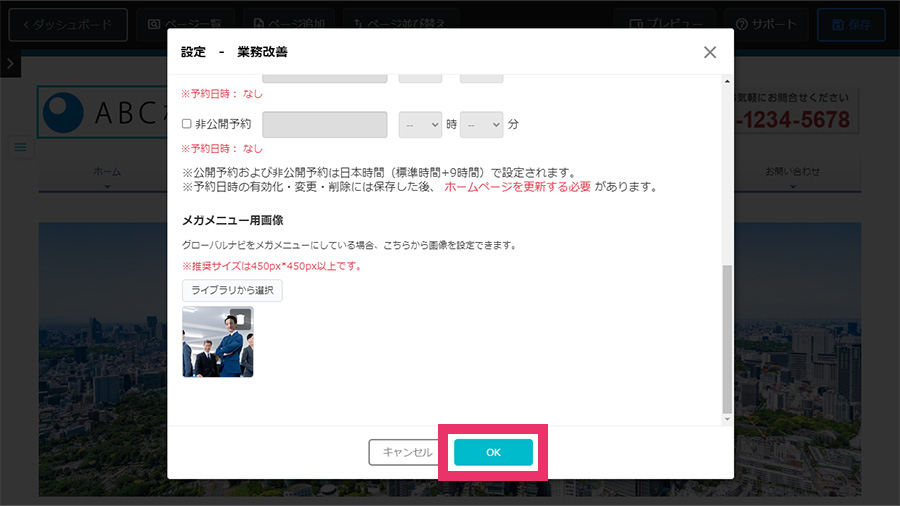
11.ページ設定画面が表示されます。
「メガメニュー用画像」に、選択した画像が表示されていることを確認し、画面下部の「OK」ボタンをクリックします。

12.編集画面が表示されます。
設定したメニューにカーソルをあてると、選択した画像が表示されます。
「8.」に戻りこの作業を繰り返し、各ページに画像を設定します。

13.編集が終わったら、ホームページの編集内容を確認して、公開されているホームページに編集内容を反映します。
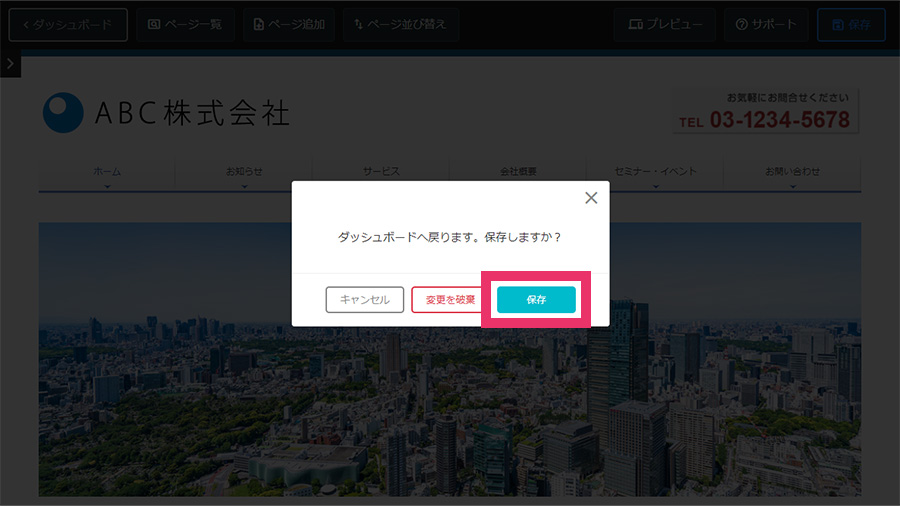
画面左上の「ダッシュボード」ボタンをクリックします。
ダッシュボードへ戻るメッセージが表示されますので、「保存」ボタンをクリックします。
※この段階では、公開されているホームページに編集内容が反映されていません。


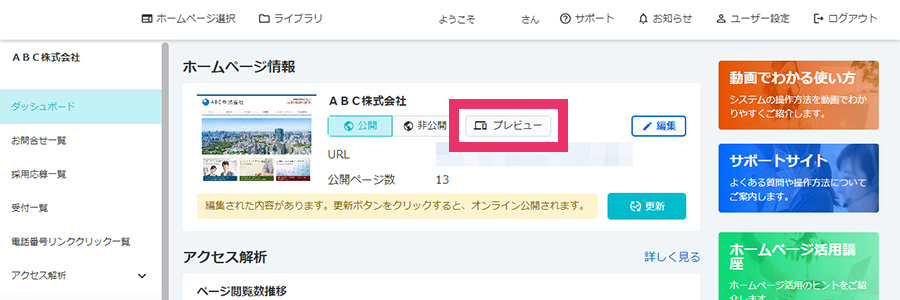
14.ダッシュボードが表示されます。
プレビューを見て編集内容に問題がないか確認します。「プレビュー」ボタンをクリックします。

15.プレビュー画面がブラウザの別タブで表示されます。
編集内容を確認して、プレビュー画面を閉じます。

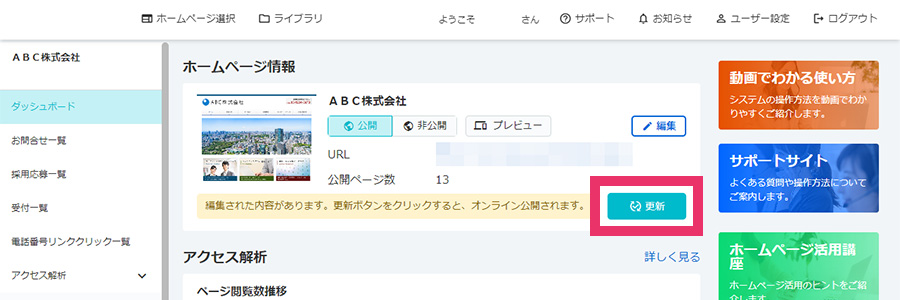
16.ダッシュボードに戻ります。
「更新」ボタンをクリックします。

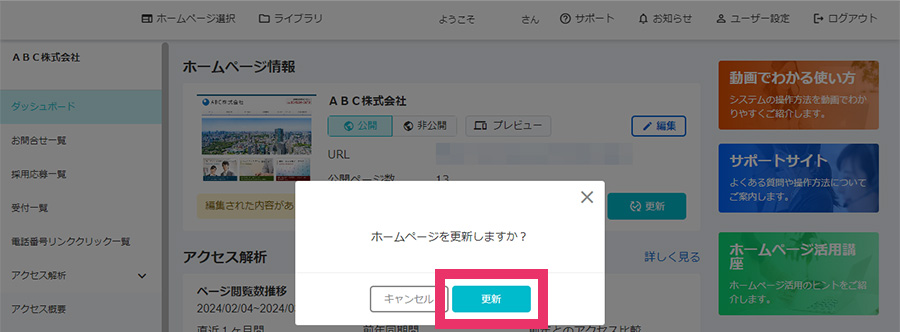
17.ホームページを更新するメッセージが表示されます。
「更新」ボタンをクリックすると、公開されているホームページに編集内容が反映されます。


18.公開したホームページを確認するには、ダッシュボード中央のURLをクリックします。
公開中のホームページが別タブで表示されます。


以上で、メガメニューの設定は完了です。
スマートフォンからの編集においては、
- ホームページ基本設定からのメガメニューの使用設定は不可
- 各ページのメガメニュー用画像の設定は可能
です。
メガメニューを使用する際は、パソコン編集でメガメニューの使用を設定してから編集ください。
詳しくはこちらをご覧ください。
参考:サポートサイト(スマートフォン版)|ページ編集 – ページ設定|下層ページ – ページ基本設定
このように、メガメニューを設定することでユーザーにわかりやすく、使い勝手のよいホームページを作成できます。
ぜひ貴社に合わせてご活用ください。
参考:サポートサイト|コンテンツ編集 – グローバルナビ編集
